
Have you ever wondered what serif font would work best with Proxima Nova? I’ve often been asked this question, and I never really had a good answer.
That’s about to change.
I’ve been working on something new and I’m going to be talking about it for I Love Typography’s inaugural Font Fashion Week which celebrates the latest trends in type design today. I will be giving a 30 minute online talk on April 5, 2022 to showcase what I’ve been working on and the process that went into its creation, and I invite you to attend (click here to attend). The talk is free and you may share this link with friends and colleagues if you think they would be interested.
Hope to see you there!
Update: It’s Proxima Sera. You can watch the talk on Youtube now or read it alongside my slides.

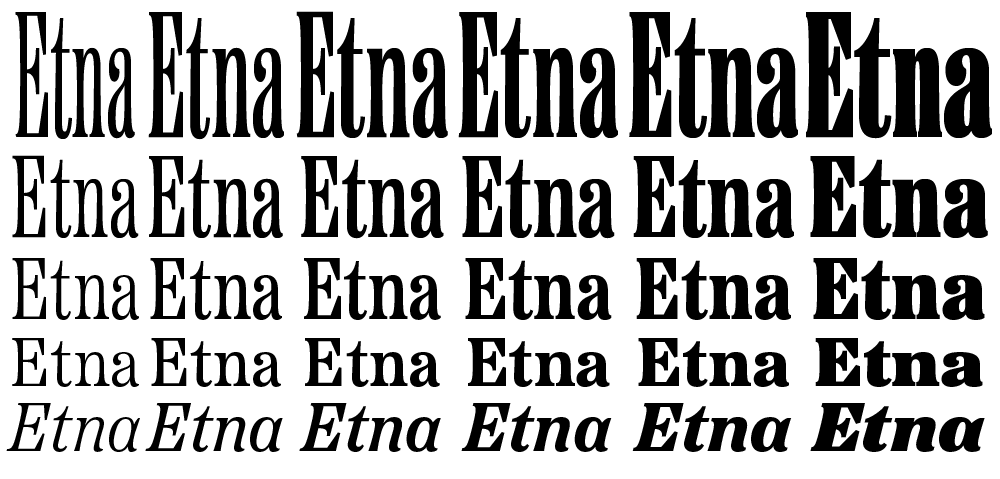
I’m very excited to introduce a brand new typeface family that’s been on my back burner for decades: Etna.
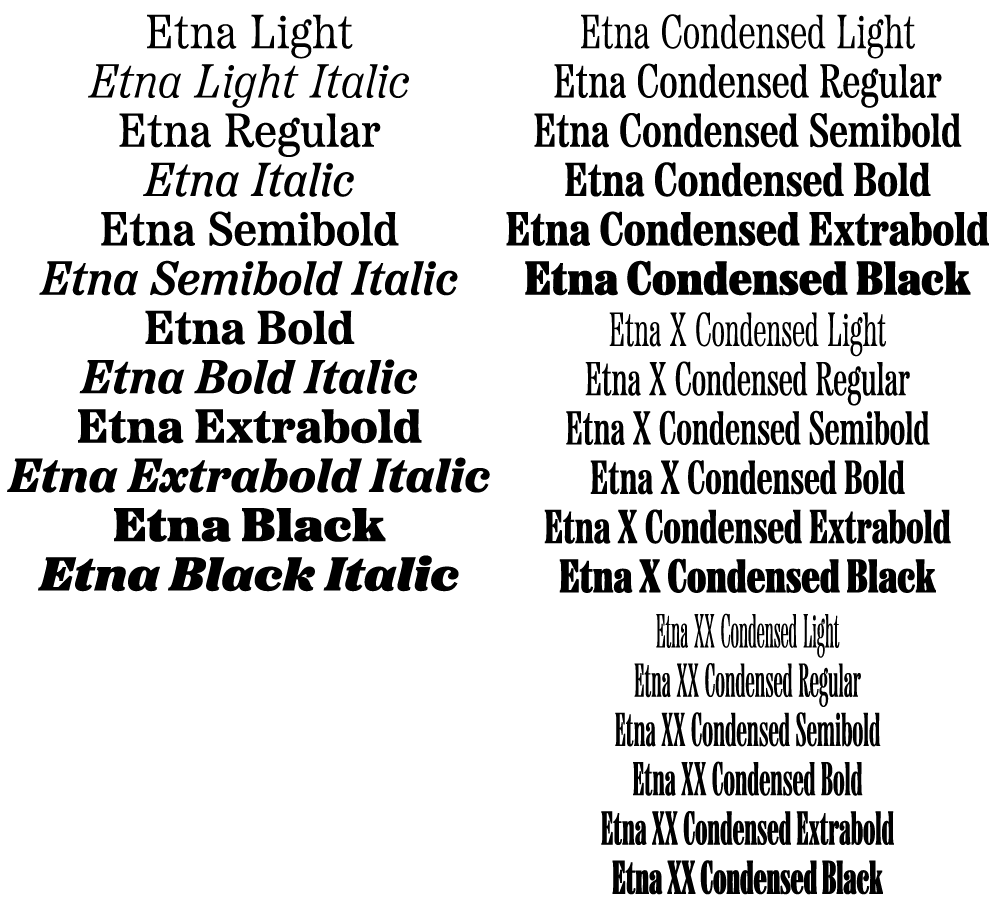
It was inspired mainly by the Aetna style of wood type from the 1880s. Etna tames this quirky Victorian design transforming it into a complete family suitable for modern use, adding a full range of six weights and italics, allowing it to work equally well for both text and display.

The Etna family also includes three different condensed widths in all six weights intended for display use. These are meant to be used LARGE.
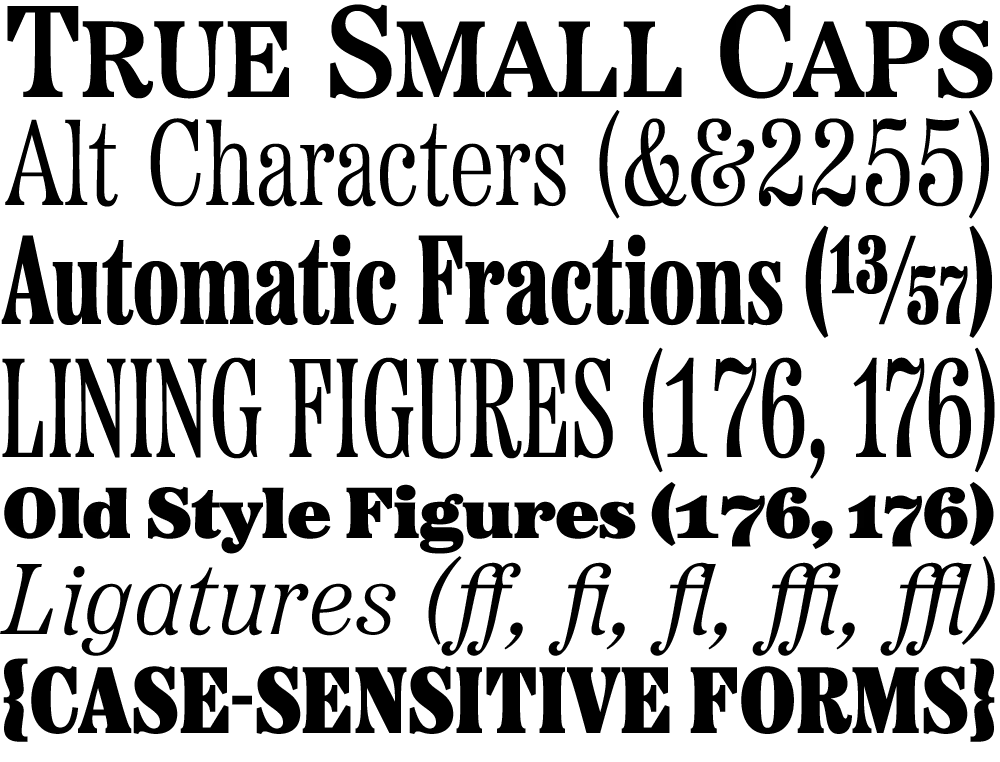
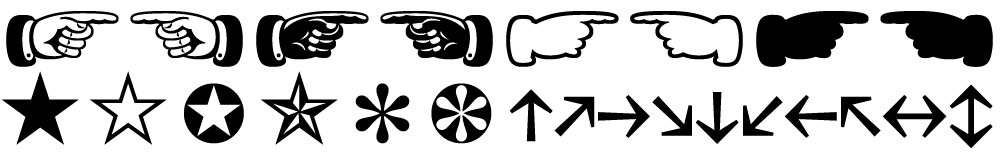
All 30 styles include four different figure styles, alternate characters, true small caps, and a selection of dingbats, including arrows, stars, asterisks, and manicules (pointing hands).


Etna is just rolling out starting today. You’ll find a list of places where you can buy a desktop, web, app, or ebook license on the main Etna page on my site. There is also a nice Etna mini-site that tells the complete story of Etna and the history of the Aetna genre.
Thanks to Nick Sherman for designing and coding the mini-site and to David Shields for writing the history section. Also thanks to Nick for suggesting that I add the manicules and many other features. Finally, thanks to Schriftlabor for technical assistance in developing the fonts.

Proxima Soft is an expanded and remastered version of Proxima Nova Soft (2011). Both are rounded versions of my Proxima Nova (2005).

Proxima Nova Soft was originally commissioned by MyFonts in 2010 for use on its website. The following year, after numerous requests, I released it to the general font market. Because MyFonts needed only a few styles (Regular, Medium, Semibold, and Bold), that’s all I did at the time.
Soon, I got requests to do a full family. This was easier said than done. I began work on the full family in 2013. After several false starts, over three years later, it’s finished.
Although the old and new families look similar, there are many small improvements in the design, not just a wider range of styles and more features.

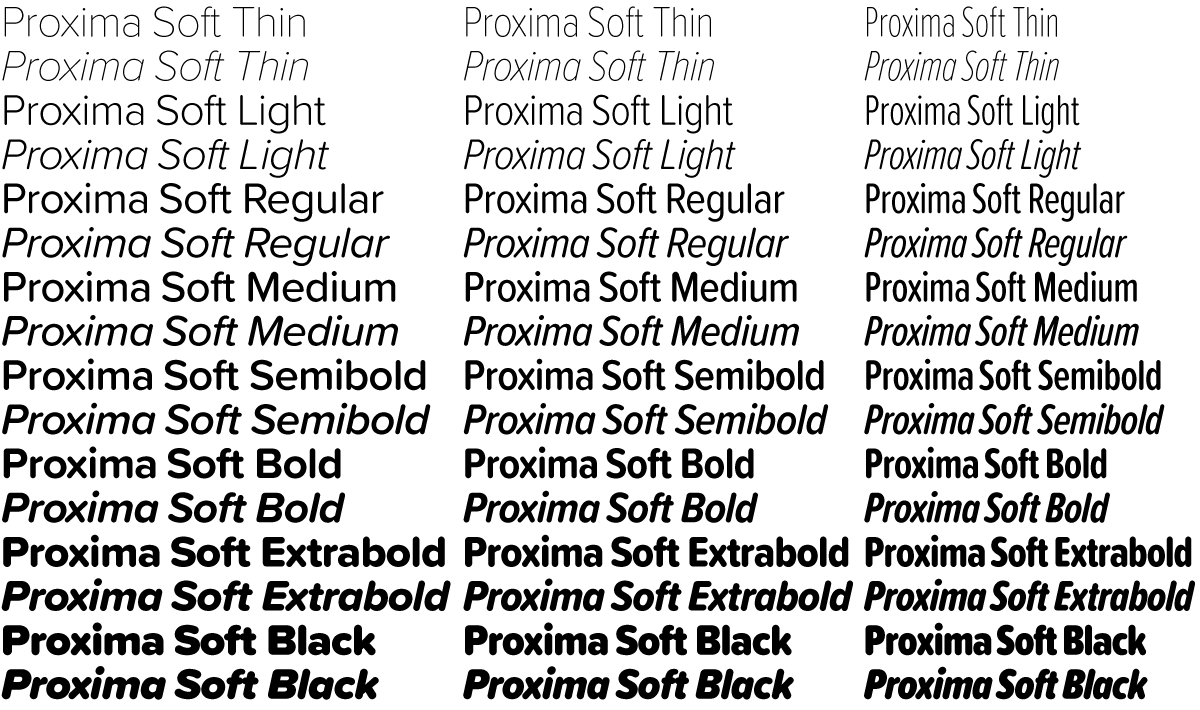
Proxima Soft has the same 48 weights and styles as Proxima Nova—eight weights (Thin to Black), three widths (Normal, Condensed, and Extra Condensed), and both roman and italic for all weights and widths. There is one small difference—no small caps or old style figures. I included these in Proxima Nova, but I’ve never seen them used, so I decided not to put them into Proxima Soft. (I may add them later if people actually do want them.)

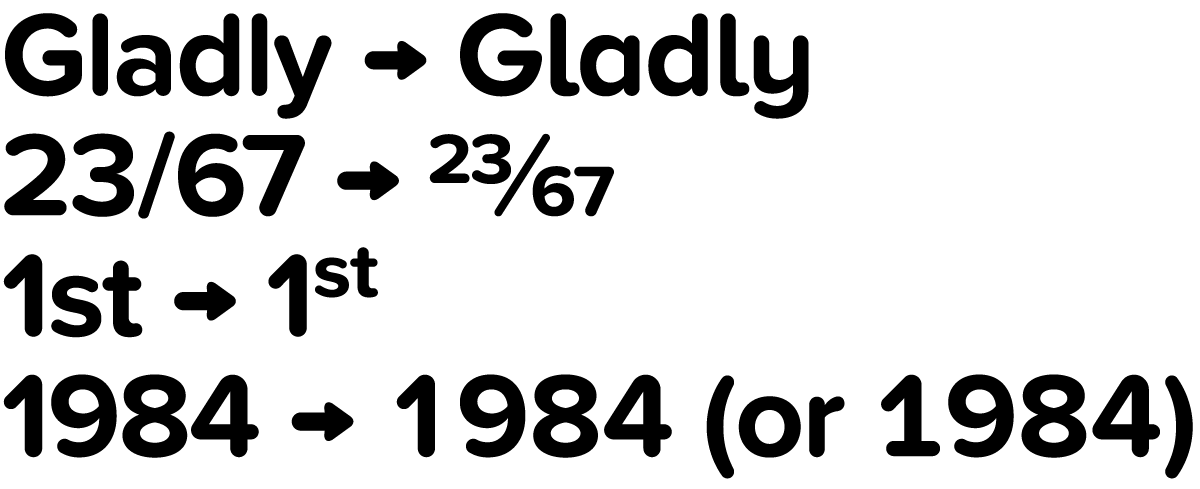
A Proxima Nova feature I do see used a lot is the set of alternate characters—a, l, y, and G. Proxima Soft includes them, as well as other Proxima Nova features such as arbitrary fractions, ordinals, and both proportional and tabular figures.

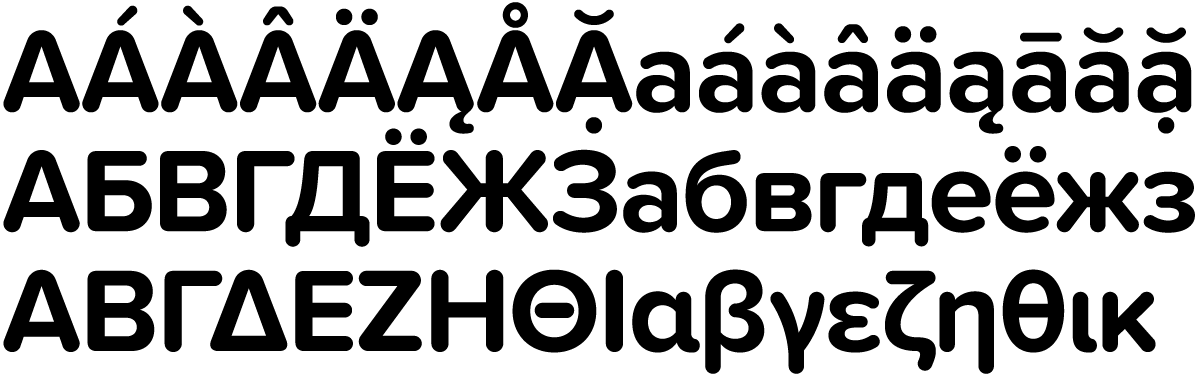
Proxima Soft also contains the same wide language coverage, including support for most Latin-based writing systems as well as Cyrillic, and Greek.
I would have preferred to keep the name Proxima Nova Soft, but there were some problems with that idea. First, there are limits to how long a font name can be. Proxima Nova already pushes the limits in the Condensed and Extra Condensed ranges, and adding the word Soft to every style and weight was not going to work. By calling the new family Proxima Soft, the font names will be exactly the same lengths as in Proxima Nova. Problem solved.
The other perhaps more important reason is that the shared styles—Regular, Medium, Semibold, and Bold—are not identical in design and spacing between the new and old version, which means that documents created with Proxima Nova Soft would have reflow issues if the new fonts were installed in its place, not to mention differences in appearance, especially at larger sizes.
If you liked Proxima Nova Soft, you’ll love Proxima Soft. It’s got more of everything and makes a great companion to Proxima Nova.
Proxima Soft is available at all of my distributors. See the Proxima Soft page for a complete list.
I was interviewed a couple of months ago for a podcast called Cedar Cathedral, which focusses on “artistry, craftsmanship, and the creative life in the Great Lakes” region. Somehow, I missed that they posted it in mid-July.
Steve and Claire Hendershot, the hosts, did a wonderful job. Total pros, not slackers. They actually came all the way from Chicago to my house with a digital audio recorder, professional mic, and everything—none of this Skype nonsense. I think it’s one of the best interviews I’ve done. Definitely the best sounding.
Update: Unfortunately, this podcast is no longer available.

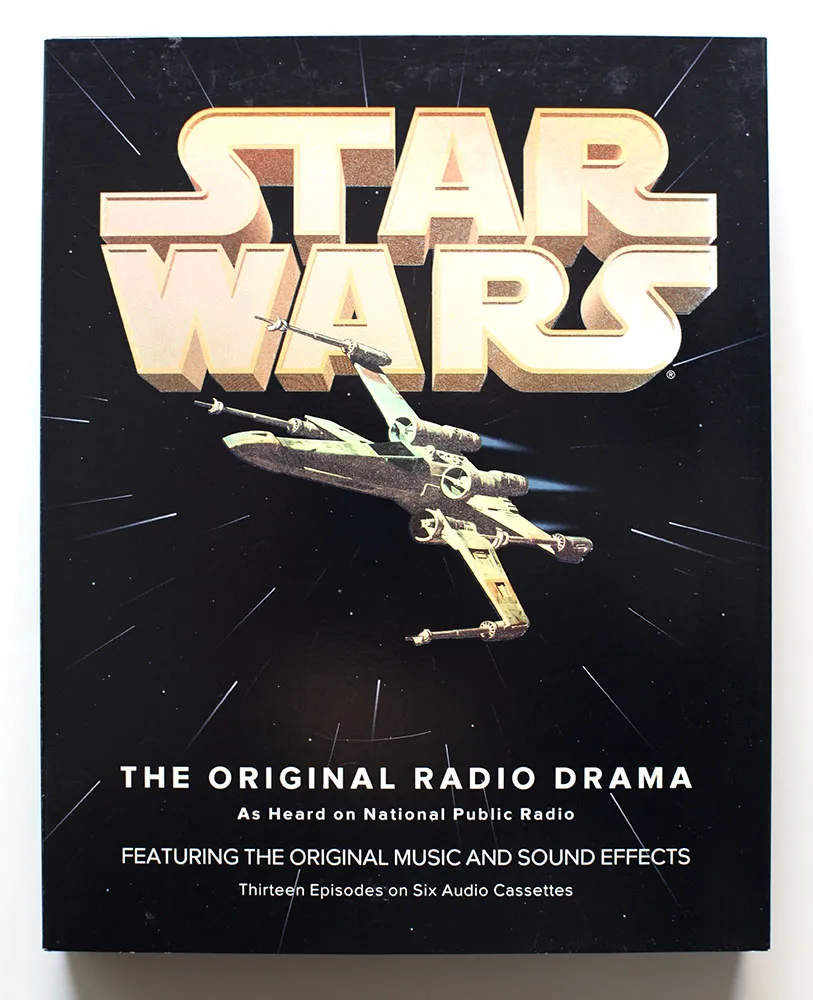
Back in 1993, I had just started a job at Rivertown Trading Company as a graphic designer. Part of that job was to design packaging for a division of the company called HighBridge Audio. One of the most interesting titles I got to work on was *Star Wars: The Original Radio Drama,*which had been broadcast on National Public Radio in the early eighties and was being released for the first time on audio cassette. (CD came later.)
It was one of the most elaborate packaging projects I ever worked on, with complicated die cutting and holographic foil embossing on the cover.
While working on the project, I was flown out to Skywalker Ranch near San Rafael, California, home of Lucasfilm, to rifle through file drawers of 35mm slides for possible use on the packaging. (My flight was delayed, so I missed out on having lunch in the same room as George Lucas.) Considering the rich visual imagery of Star Wars, it was surprising how little suitable photography they had for us to use. The complex visual effects only existed in the film, not in the publicity shots, which were taken on the set for the most part. The “stills” of, say, an X-wing fighter flying over the Death Star only existed as crudely retouched photos.

Back then I was also working an early version of Proxima Nova, which at the time I was calling Visigothic. I had tried some different fonts for the Star Wars packaging, including ITC Avant Garde Gothic and News Gothic, but nothing looked quite like what I wanted. On a whim, I tried Visigothic. It was plain (like News Gothic) and also a bit geometric (like Avant Garde). It felt a little weird using my unfinished type design for the project, but it seemed to work. I showed it to the other people I was working with and they thought so, too. So I used it.

I released the fonts about a year later as Proxima Sans. The version on the Star Wars packaging is fairly close the final version, although you can see from some of these images that the kerning was not quite finished. Also, the italic was just a simple slant of the roman, but with a modified lowercase “a”. Some other differences: the lowercase “y” has a longer tail and I hadn’t done the ligatures yet.

Someday, this font would become Proxima Nova, but this is the first time it was used publicly. It was exciting for me at the time to see how it performed in the real world, and it made me confident that it was worthy of releasing commercially.

If you ever wondered why Proxima Nova includes a ℗, now you know. On the CD version of the series, which I did in the late nineties, I used Proxima Sans, and I believe HighBridge has used Proxima Nova for more recent incarnations.

I created the 3D version of the Star Wars logo and the “hyperspace” star pattern in Adobe Illustrator and a program called addDepth. What I remember most about working on this project was how excruciatingly long it took to preview the artwork on the primitive Mac IIcx I had to work with at the time.

If you’ve got a pair of anaglyphic glasses (red/blue), this will give you a better idea how the holographic foil stamping looked.
Additional details If you’re interested in Proxima Nova and how it looks today, you can find more info, test and license the fonts, and download PDF specimens on the Proxima Nova page.

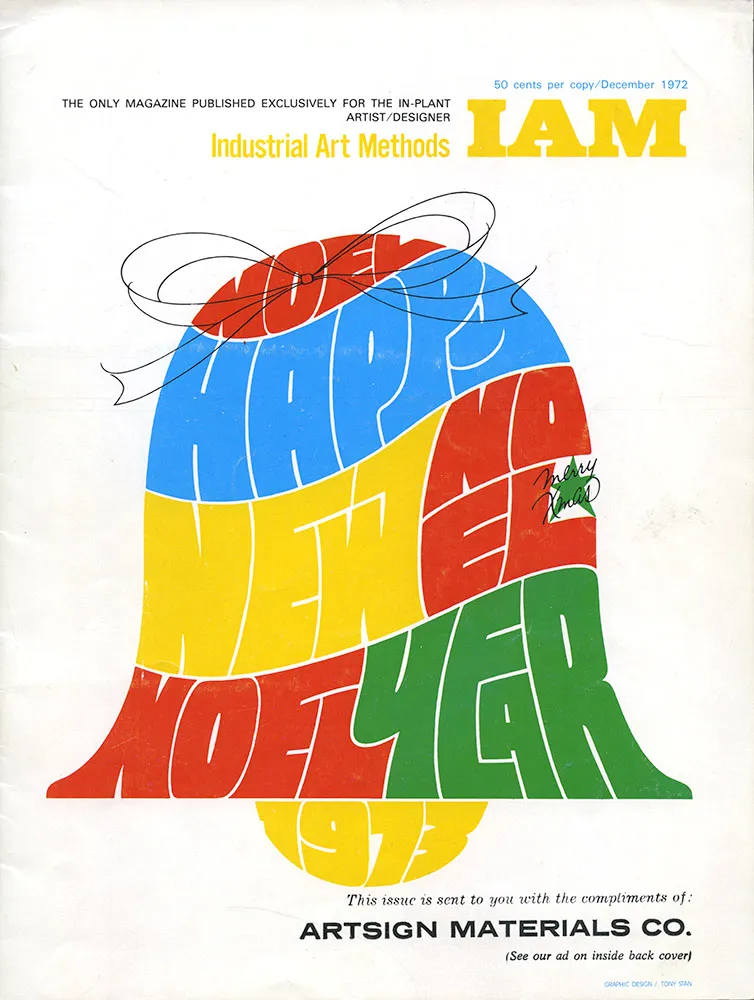
I don’t remember the details of how I got hold of this particular issue of Industrial Art Methods (“The Only Magazine Published Exclusively for the In-Plant Artist/Designer”), but it was one of the key things that sparked my interest in type design when I was a teenager.
I didn’t notice until years later that the lettering/illustration on the cover was by Tony Stan, designer of many faces for International Typeface Corporation, such as ITC Garamond, ITC American Typewriter, and ITC Cheltenham.
What caught my interest, though, was an article titled “How visual graphics develops new alphabets for the photo typositor”. By “visual graphics” they mean Visual Graphics Corporation (VGC), and by “photo typositor” they mean the Photo Typositor®, one of the most widely used headline setting machines of the phototype era. The article included this two-page spread:

I was already interested in type at this point, having purchased sheets of rub-down type for my high school newspaper. I didn’t know what a Typositor was, but here were a bunch of guys who had designed some really cool typefaces for it. I started imagining creating my own type designs and maybe getting them published, like these guys. Let’s take a closer look.

I have no idea what became of Jerry Matejka. His Soul family was one of my favorites in this article. It seemed very hip and cool. I’ve rarely seen it used, though. It’s funny how the description isn’t much different than what you still see in the marketing hype for fonts. As far as I know, this is Jerry’s only type design.

Sandi Governale’s description is even more hyperbolic—there’s nothing this typeface can’t be used for! Can’t say I ever did see it in use, though. I remember thinking this was one of the weaker designs in the article. Sandi also designed some typefaces for Photo-Lettering, Inc.

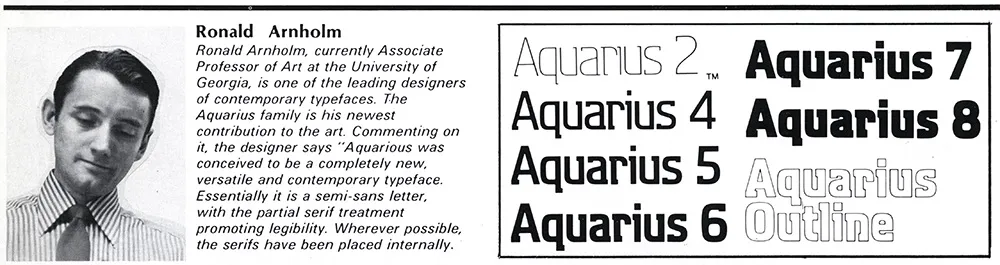
Ron Arnholm is still around. He is best known for designing ITC Legacy (1992), a “super family” with both serif and sans serif styles. I used to see Aquarius quite a bit on book covers back on the seventies. It always reminded me of the old 3M corporate typeface, but more stylish. Ron has attended the last few TypeCons, so I’ve gotten to know him a little bit. Nice guy. What I want to know is, whatever happened to Aquarius 1 and 3?

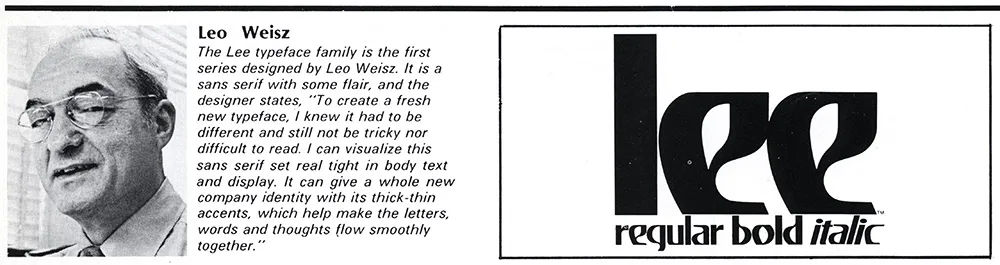
You wouldn’t expect that a guy who looked like Leo Weisz would have designed a weird-ass typeface like this, would you? It seems to be his only type design. You’ve see Lee in use on the VHS logo and the Charlie’s Angels logo. Leo is still around. He’s over 100 years old now, still paints, and even has a Facebook page.

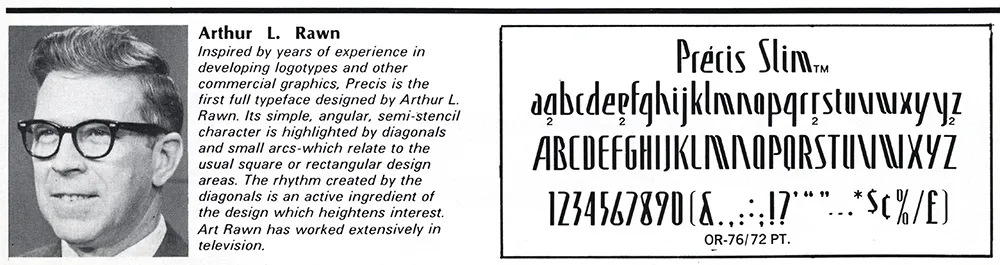
As far as I know, this is the only typeface Arthur Rawn is credited for. It seemed strange to me when I first saw it, even more so looking at it now. A very odd design, very uneven rhythm. I can see a little bit of Amelia and Peignot as possible influences. I don’t recall ever seeing it in use.

Serpentine is probably the most well-known typeface of the bunch, one of the few that made the transition to digital type fairly early on. I can’t explain why, but Dick Jensen looks like just the guy to design something like this. Turns out Dick was a Minnesota boy, born in Saint Paul (where I live now). As far as I can tell, this is his only type design. He died in 2000 at the age of 72.

I remember liking this one a lot when I first saw it. It was fairly popular in the seventies. Looking at it now, it has a kind of Arts & Crafts look to it. Not sure what became of Harry Winters. He doesn’t seem to have been responsible for any other type designs.

Richard Schlatter (his name was spelled wrong in the magazine) is still around and living in Michigan. Besides Wexford, he also designed a series called Glyphic, a very bold, high contrast sans serif. Wexford was another of my favorites from the article. A very seventies art deco face if there ever was one.

According to Canada type, which did a revival of Venture recently under the name Chopper, Harry Villhardt was a friend of Dick Jensen (above). I can’t remember this typeface having been used much, although it’s easy to picture it being used on 1970s science fiction paperback covers.

When I tried to do a web search of Douglas Jones and his Skin & Bones typeface, all I could find were references to a TV show called Fear Itself which had an episode called “Skin and Bones” starring an actor named Doug Jones. As for Doug Jones the type designer, Skin & Bones is the only published design of his I could find. I quite liked it back when I saw it in this article. Doug also gets my vote in the Sonny Bono Look-Alike Contest.
