
When I decided to sell the rights to my library of fonts to The Type Founders in 2021, one of the big reasons for me was the ever-growing burden of maintaining and developing that library.
As a one-person studio, there was only so much I could do. Proxima Nova had become very popular since I released it in 2005, and I regularly got requests to expand its language coverage.
At first, I did this task myself, adding support for Greek and Vietnamese in 2009 and Cyrillic in 2010. Even though I can’t read languages that use these writing systems, they were close enough to the Latin alphabet that I felt sufficiently confident to design them. But I’ve always felt out of my depth as a type designer even thinking about designing non-Latin fonts.
Still, I could see that adding even more language support would make a lot of sense for such a popular type family. Theoretically, I could hire other designers and production people to help, either as employees or as contractors. But that would mean managing those people, something I know I’m not very good at.
I like working by myself, and I would rather spend my time working on new typefaces.
It was around the time I was thinking about these problems back in 2019 that I was approached by Paley Dreier (now Managing Partner of The Type Founders) about selling my font library. It was something I’d never thought about before, but I eventually realized that it would be a neat solution to my problems. I would be relieved of the burden of maintaining and expanding my existing fonts, giving me time to focus on designing and releasing new fonts—which is what I’ve been doing for the last few years, with the release of Proxima Sera, Dreamboat, Proxima Nova Wide and Extra Wide, Viroqua, Cheesecake, Madcap, Gertie, and Skin & Bones. In fact, I’m currently working on a new sans serif family, the first since Proxima Nova, if you don’t count display faces.
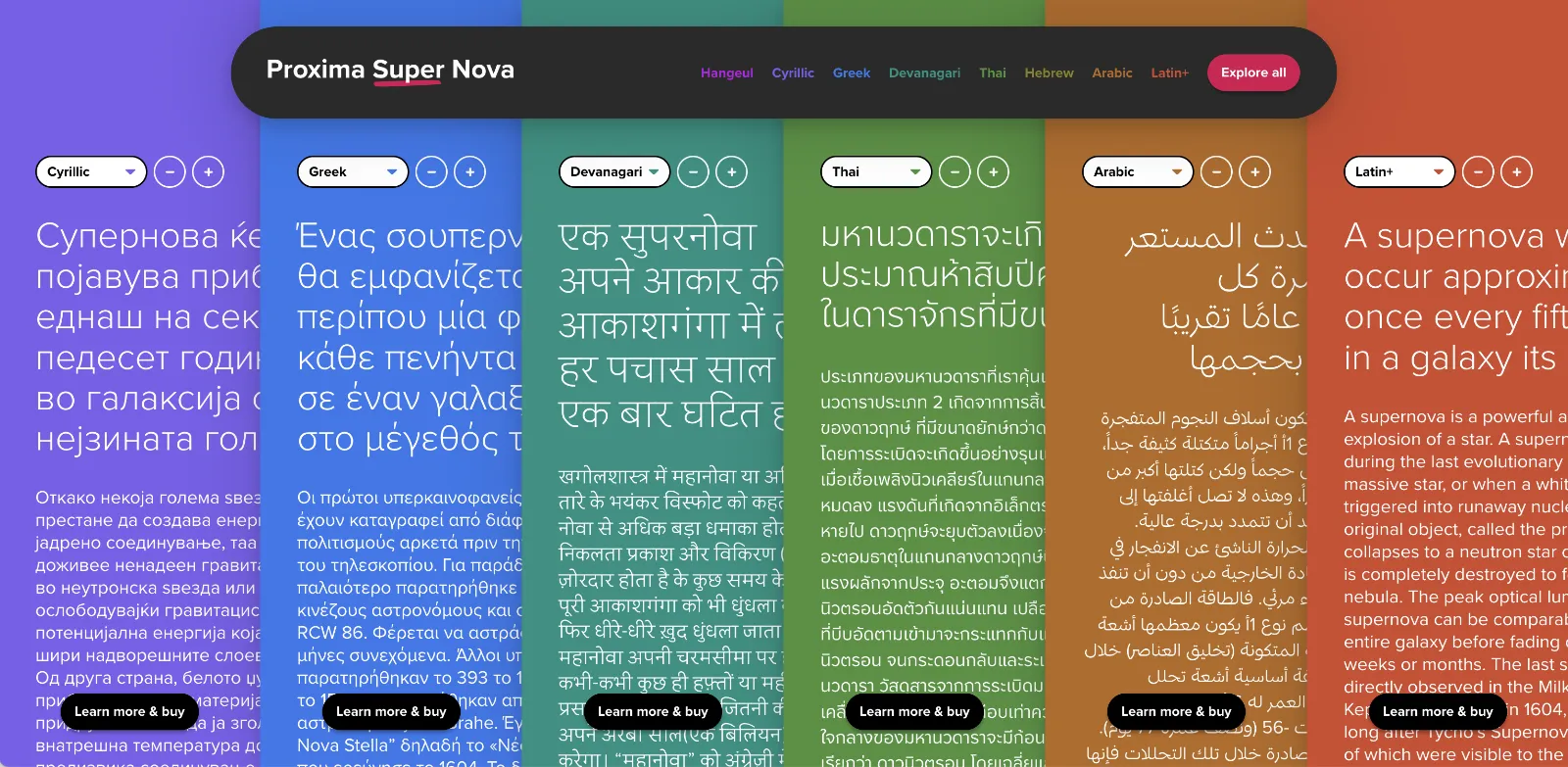
In the meantime, The Type Founders has been working to expand language support for Proxima Nova, with the aid of some really talented type designers from around the world. We’ve dubbed the fruits of this effort Proxima Super Nova.
In addition to most Western and Eastern European Latin, Greek, Vietnamese, and Cyrillic, Proxima Nova now supports Arabic, Devanagari, and Thai (both looped and loopless). More writing systems are in the works, including Hebrew and Hangeul.
Check out the Proxima Super Nova mini-site to find out all about it.
If you have any questions, are interested in extended or enterprise licensing, or need additional language support or customizations, get in touch! Send a note to info@marksimonson.com
A big thanks to the following people:
Proxima Nova Thai: Smich Smanloh of Cadson Demak
Proxima Nova Devanagari: Vaibhav Singh and Alessia Mazzarella of Typeland
Proxima Nova Arabic: Khajag Apelian and Wael Morcos
The mini-site: Elliot Jay Stocks (site design and content development) and Roel Nieskens (site development)
Project management and production support: Glenda Bellarosa and Dyana Weissman
Last week I did a talk for Type Tuesday in Minneapolis where I did a live demo of early font editors on a real Macintosh Plus. I’ve uploaded a video recording of it on YouTube, or you can watch it here.
6/27/24 Update: I’ve also posted a video about the story behind the Mac Plus I used for my Type Tuesday talk:

In 1984, I bought one of the original 128K Macs. A big draw for me was how it could display multiple fonts—proportional or fixed-width—anywhere on its screen. I desperately wanted to make my own fonts for it. This was before modern PostScript/TrueType/OpenType fonts, back when there were only “bitmap” fonts—fonts composed of discrete black and white pixels.
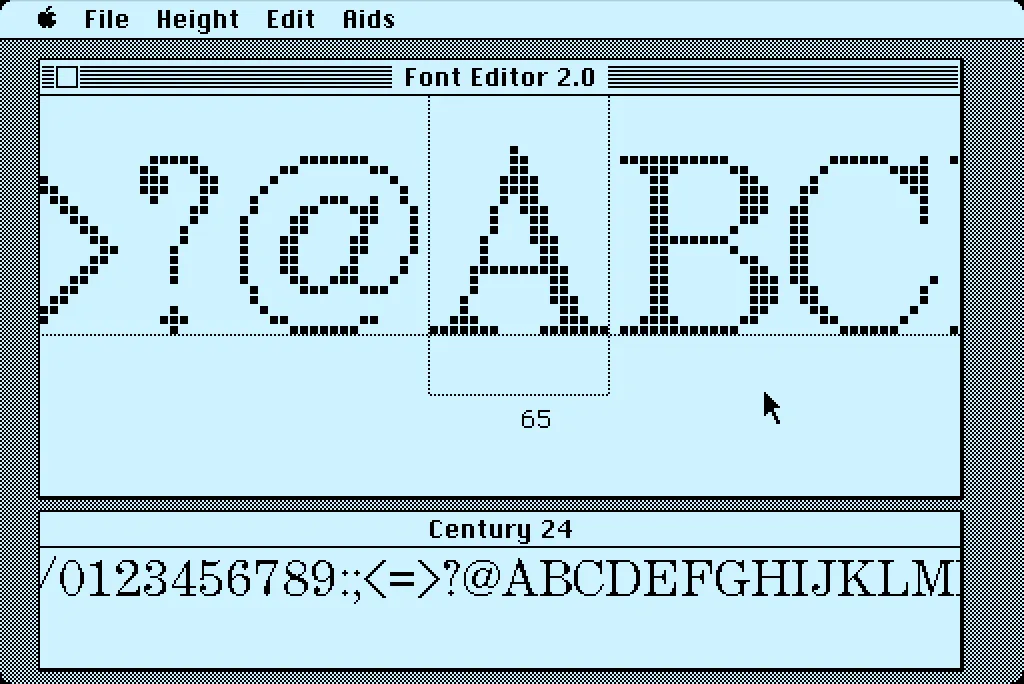
That summer, I read about an Apple developer tool called Font Editor 2.0 and sent for a copy of it. It was crude and crashed easily, but it allowed me to make my first Macintosh bitmap fonts. (A little later, AltSys released FONTastic, which was better in every possible way, including being less crash-prone.)
Recently, I fell down the rabbit hole investigating and reacquainting myself with Font Editor 2.0. I wound up making a user guide and a video demo and walk-through. I also prepared some disk images you can use with a real 128K or 512K Macintosh computer or an emulator, such as Mini vMac if you want to try it out for yourself.
I’m planning to make more videos about early font development on the Mac in the near future on my YouTube channel.

Viroqua’s ancestor, Excalibur, hand inked.
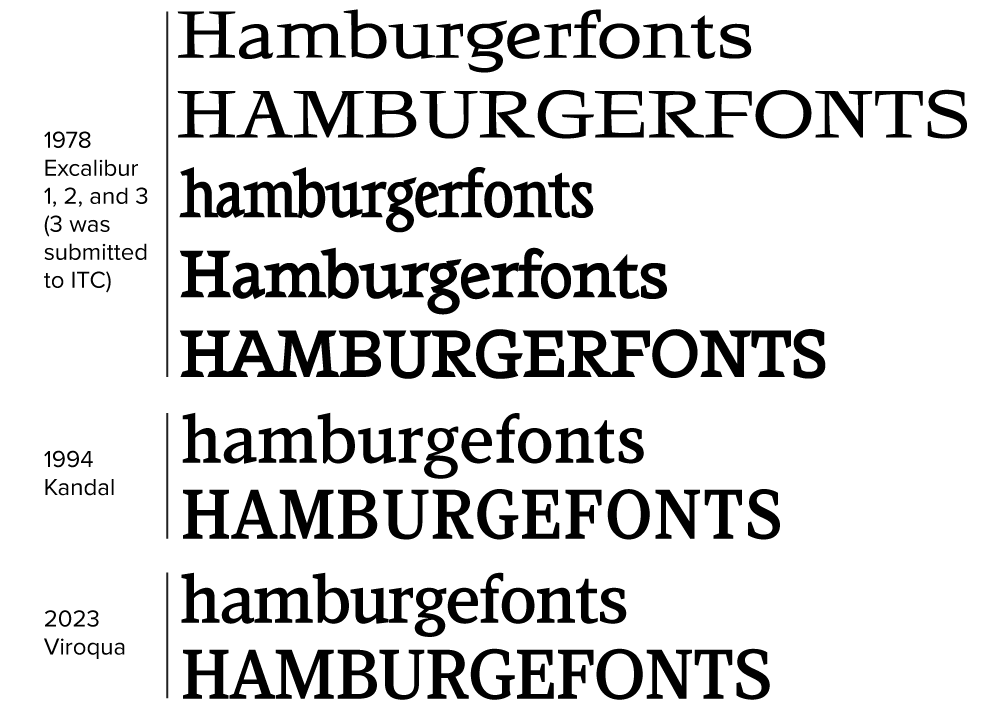
I released Kandal in 1994. It’s one of my earliest typeface designs, going all the way back to an earlier design in 1978, which I submitted it to International Typeface Corporation (ITC) under the name “Excalibur”. It went through a couple of iterations before the one I submitted, variously influenced by the work of Hermann Zapf and Jim Parkinson. I honestly had very little idea what I was doing—a case of overestimating what I knew and underestimating how much was left to know. By a large margin. Excalibur was understandably rejected by ITC. It had lots of problems and I resolved to improve my knowledge and skills before trying to submit something to them again.

Fast-forward to 1990. I never did submit any more typefaces to ITC, but I did have lots of ideas and sketches and practice drawing letters. I also got a Mac in 1984 and Fontographer in 1987 and started trying to make PostScript fonts. One of my ideas was to revisit Excalibur, simplifying the design and addressing its many flaws. This became Kandal. I was also working on Proxima Sans, the predecessor to Proxima Nova, around the same time, and a few other ideas, some of which are still on the drawing board.
Kandal has never been one of my popular typefaces. It’s not surprising, given that it was such an early design, made when I had very little experience making fonts. I probably should have pulled it from my library, but I kept thinking I would come back to it and fix it, like I did with Proxima Sans.
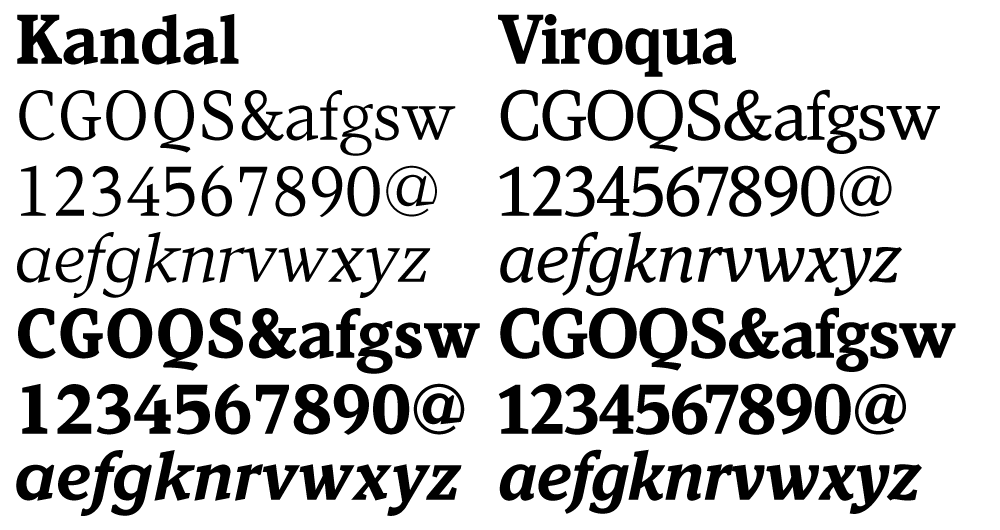
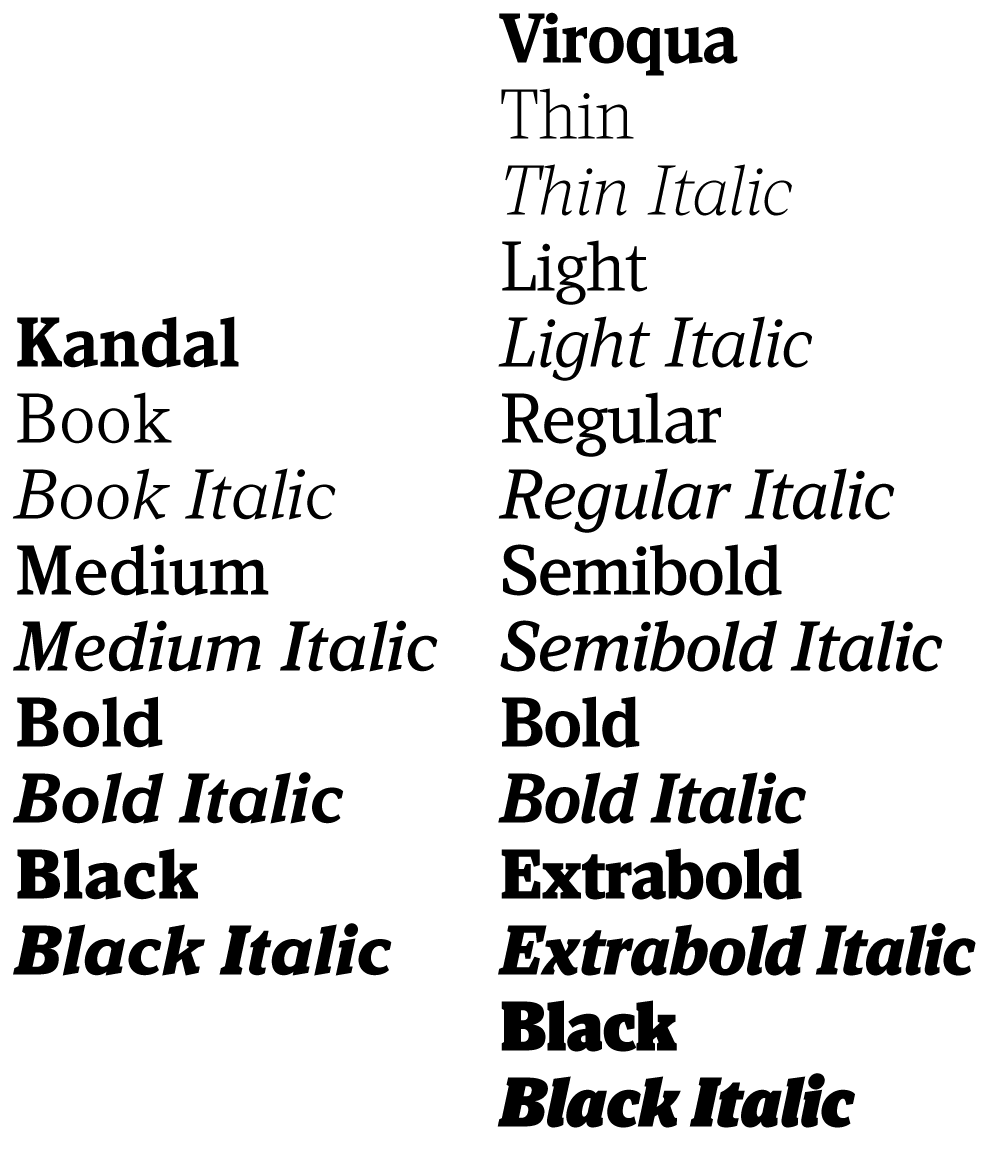
Thirty years later, it’s finally happened. The new version is reworked from the ground up, so I decided to give it a completely different name, instead of something like Kandal Nova. “Kandal” was my paternal grandmother’s maiden name and the town in Norway her family was from. The new name, “Viroqua”, is the town in Southwestern Wisconsin where she was born and raised.

Viroqua is an improvement over Kandal in every way I could think of, while retaining its core design concept: A hybrid combining modern proportions, Jenson-like details, and a bit of slab serif DNA. Nearly every character has been reworked or refined. The original italic especially suffered from my lack of experience as a type designer. I basically started over. I’ve got three more decades of experience and I hope it shows.

Viroqua also has a wider range of weights, seven in all, going from Thin to Black.

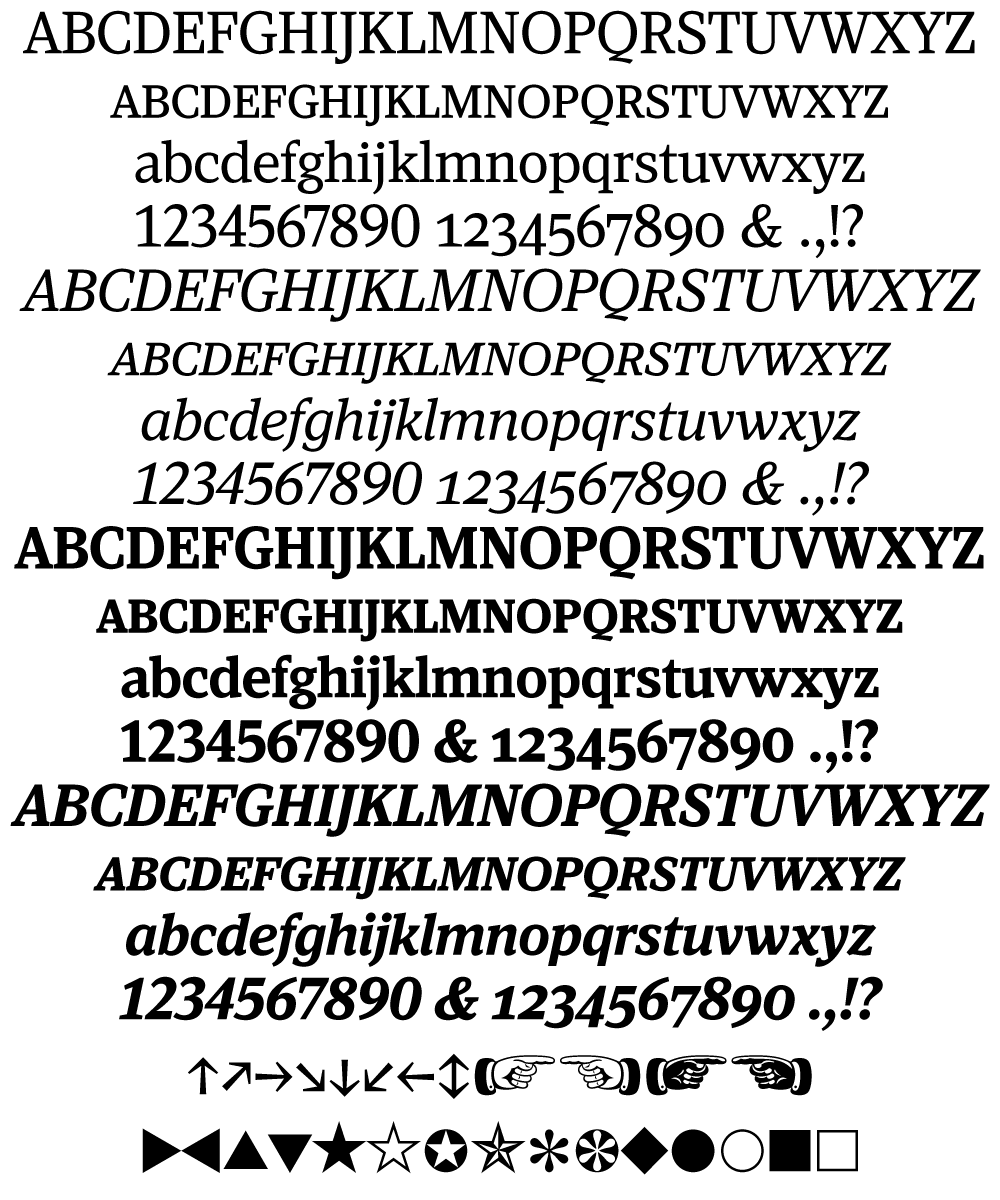
Viroqua features many typographical niceties missing from Kandal, such as small caps, old style and lining figures (both proportional and tabular), superscript and subscript figures, fractions, and dingbats. Viroqua also supports most Latin-based Western and Eastern European languages, plus Vietnamese.
Viroqua is available now. More information here.
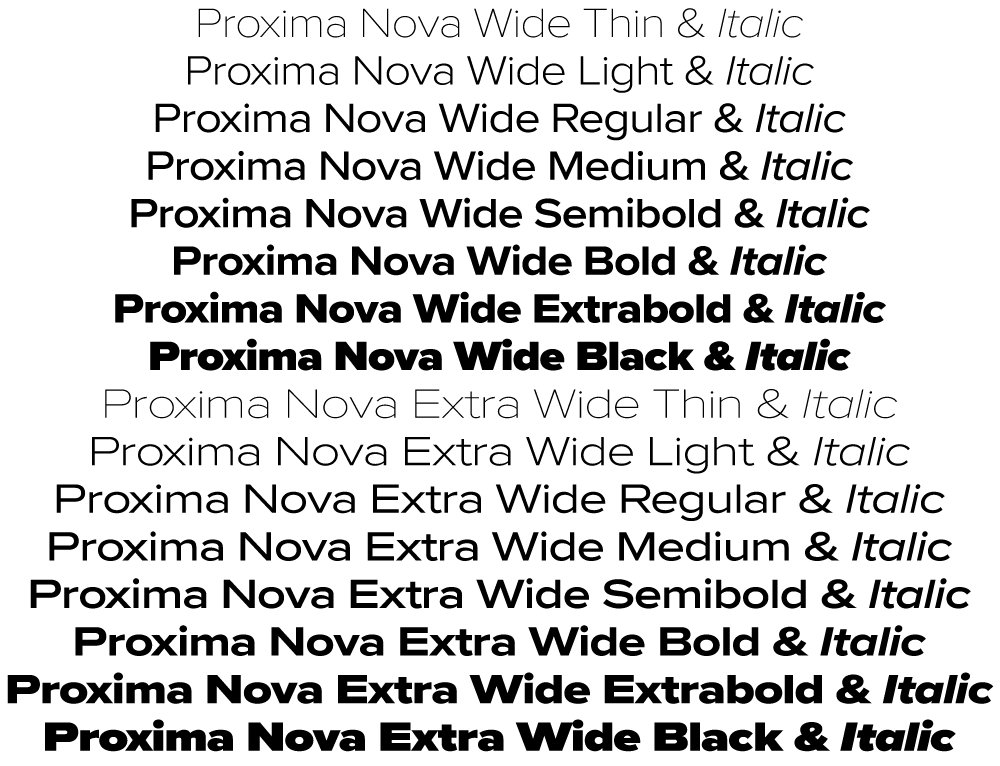
One of the ideas on my back burner for a long time has been to add wide styles to Proxima Nova. Condensed and Extra Condensed have been there since the very beginning, but it was missing styles wider than the normal width. It was an obvious thing to add and would make the family even more versatile.
I did some rough preliminary work in 2012 and 2015, but didn’t put serious effort into it until last September, after I finished Dreamboat. The good thing about setting a typeface aside is that, when you come back to it, you can see the problems much more clearly. One of the things I learned when I was a graphic design student is that it’s easier to redesign something than to design something, and that was definitely the case with Proxima Nova Wide.
One of the things I changed was to make it even wider so that I could add two wider widths—Wide and Extra Wide, just as there are two narrower widths. Including the italics, this adds 32 new styles to Proxima Nova (16 for each width).

Naturally, the new styles include all the features and characters of the existing styles of Proxima Nova. I’ve also made a few improvements and tweaks to the existing styles. All of this amounts to a major release: Proxima Nova 4.0. It’s currently available for sale here or for activation in Adobe Fonts.
You can find more info, test and license the fonts, and download PDF specimens on the Proxima Nova page.

I’ve been interested in the classic script style of the early 20th century for as long as I’ve been drawing letters. It was commonly used in logos and trademarks, meant to convey the idea of a signature. Think: Ford. Coca-Cola. Coors. Blatz. Schlitz. Rainier. Campbells soup. Any number of baseball clubs. The style was revived in the 1960s, sometimes evolving into psychedelic or pop-art forms.
There have been fonts from time to time based on this script style, but quite often they have more of a sixties or seventies look. I decided to try my hand, hoping to get closer to the early 1900s feel.
In 2004, I pitched the concept to House Industries. They liked idea, and we made a deal to develop the script, along with a sans and a serif, all with a “sports” theme.
Working with Ken Barber, I was impressed with his commitment to quality and detail. I thought I was an okay type designer at the time, but my experience with Ken significantly raised my standards on all the fonts I’ve done since then. Unfortunately, the project languished due to other priorities at House and was eventually put on hold.
Around 2012, I decided to resume work on the script on my own. At that point, only the lowercase and a few caps had really been drawn, and I was really itching to design the rest of the caps.
In 2017, I showed Ken what I’d been up to with the script. I asked if he thought House was ever going to get the project going again, and, if not, could we amend the agreement to allow me to release it myself? Long story short, House agreed.

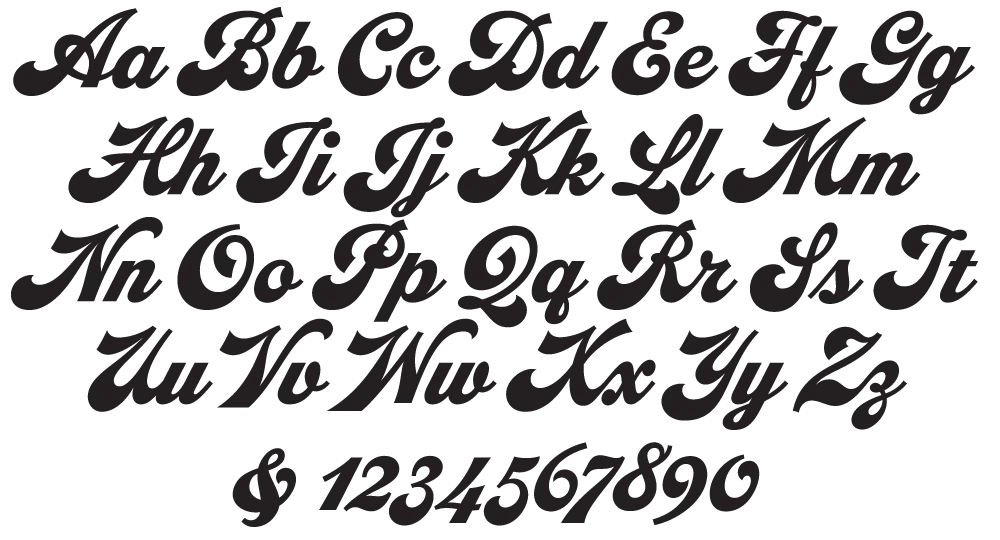
With the script fully in my hands, I stepped up the pace to finish it. Five years later, the result is Dreamboat.

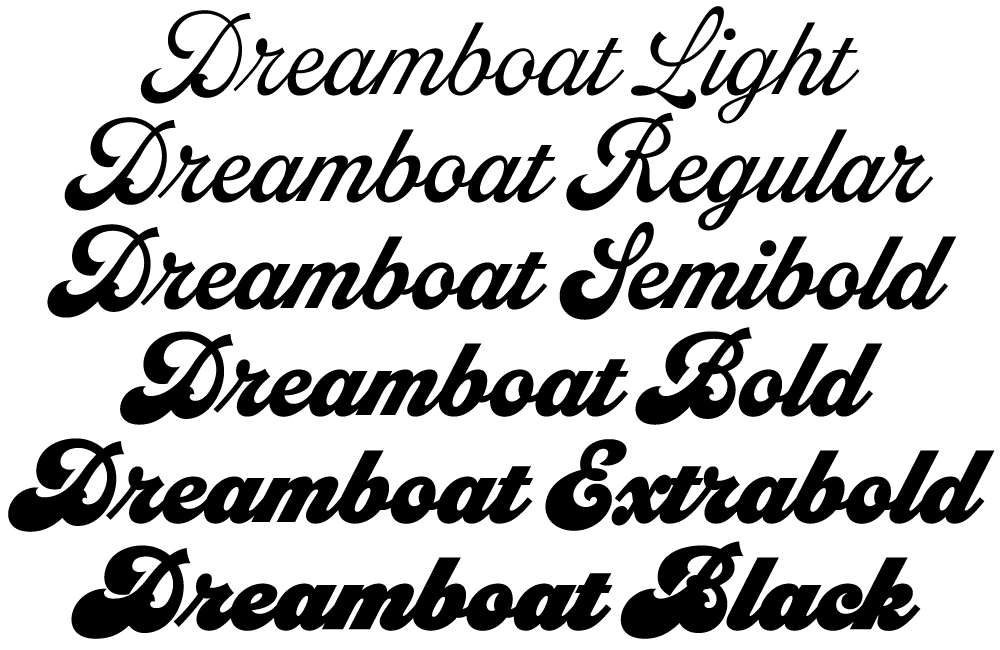
Back when I was working on it with House, there was only a single bold weight. To provide more flexibility for designers, I expanded this to six—Light, Regular, Semibold, Bold, Extrabold, and Black. (Dreamboat might be the only script in its genre with such a wide weight range.)

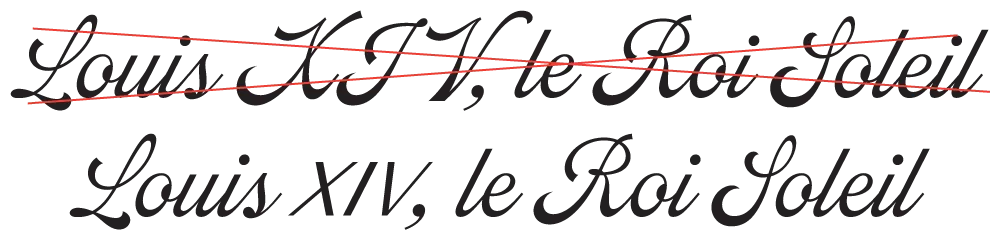
One of the things that bug me about a lot of script typefaces is lack of a solution to situations where you need to set something in all caps, such as roman numerals or acronyms. For that I added small caps.

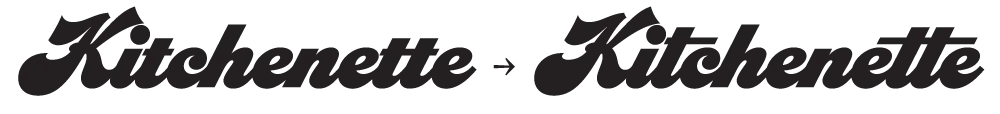
There is also a stylistic set which raises the cross-bar of the lowercase “t” and extends it for more of a custom look.

To top it off, Dreamboat includes three styles of tails—an element quite often used with bold scripts.
Check out the User Guide to see how it all works. Tip: Many of my vendors have type testers where you can type your own text and see how it looks. The tails work by typing one or more underscores at the end of a word. Just make sure that ligatures are enabled on the site (sometimes they are not).
I never dreamed when I started that it would take nearly 20 years to finish Dreamboat. But, to be honest, I’m glad it did because it was really beyond my skills when I first started working on it. It’s been one of the most enjoyable typefaces to design, and I’m excited to see what people will do with it.
Dreamboat is available at all the usual places for desktop, web, and other uses.
