
The “desk protector” from my first job in 1976. I was a bit obsessed about type.
In 1976, I dropped out of college to take a job at a small advertising art studio in Minneapolis. I was there only five months. I quit to take another job, this time as production manager and designer at Metropolis, a weekly newspaper in Minneapolis. Until it went out of business nine months later. My third job was another small advertising art studio started by two people who had left the place where I’d worked my first job.
Thanks to a project I did in college, I’d become hooked on the idea of designing typefaces. In idle moments at these jobs, you would often find me sketching and doodling ideas for typefaces. They were mostly not very good, but the more I did it, the better they got.
In 2016–2017, I scanned and catalogued all the type idea sketches I’ve made (and saved) over four decades. Most of the early stuff was not great, but a few ideas were promising. One was a very minimal idea from about 1978, drawn in felt pen on a sheet of layout paper, where I (incorrectly) spelled out the word “Tarifs.” (I ran out of space, plus, why draw the same letter twice?)

My sketch from 1978.
I don’t recall exactly what I was thinking when I drew it. I was probably bored, avoiding whatever it was I was supposed to be working on. When I’m doodling letters, I don’t usually have any conscious plan. Things just spill out from my brain, which collects things I’ve seen like a magpie in my subconscious. Looking at it now, it most likely came from the kind of slick lettering you would see on book covers in the seventies. I often spent my lunch breaks hanging out in bookstores, so, it could be. I think there are bits of Times New Roman and Arrow there, too.

My draft of caps and lowercase from 2017, interpreting my nearly 40-year-old sketch.
I did a draft of it in 2017, extrapolating from these six letters. Of the roughly 30 “backburner” ideas I did drafts of back then, this “Tarifs” idea got a lot of positive reactions when I showed it to people.
In February this year, I decided to do it for real. This meant expanding the range of weights and then expanding the character set (the draft was just the basic alphabet in caps and lowercase).

Expanded range of weights from the Semibold starting point.
As I did this, the design became more disciplined than my original sketch. I dropped the cupped serifs (a case of naive excess), but tried to preserve the basic idea, with its sharp, deeply bracketed serifs and graceful curves.

The 1978 sketch vs. the final design.
Unlike similar faces like Times or Arrow, it features head serifs that are flat rather than angled, and generally mirror the construction of the capitals as much as possible, avoiding things like ball terminals.

Initial figures concept and final.
When it came to the figures, my first inclination was to give them an angled stress (just because I like that style), but I quickly realized they needed to have the same vertical stress as the caps and lowercase.
The original concept didn’t include an italic, but I didn’t like the idea of releasing it without one. By April, I was already working on one. Leaving out elements like ball terminals made the design of the italic more challenging, but I think my solution works well.

The matching italics.
One of the trickier parts was coming up with a name. It was never going to be “Tarifs” (the working name, after the original sketch). After trying out a few different ideas, I settled on Hardcover, which is a nod to my likely inspiration back in 1978. It also indicates how this face is intended to be used: Large, like on the cover of a 1970s bestseller. (It does also work for text, but I wouldn’t set a book in it.)

Hardcover comes in seven weights, from Extralight to Black, in both roman and italic. All styles include small caps, tabular and proportional figures in both lining and old style, support for Western and Eastern European languages, and a set of matching dingbats.

Hardcover is available now. More information here.

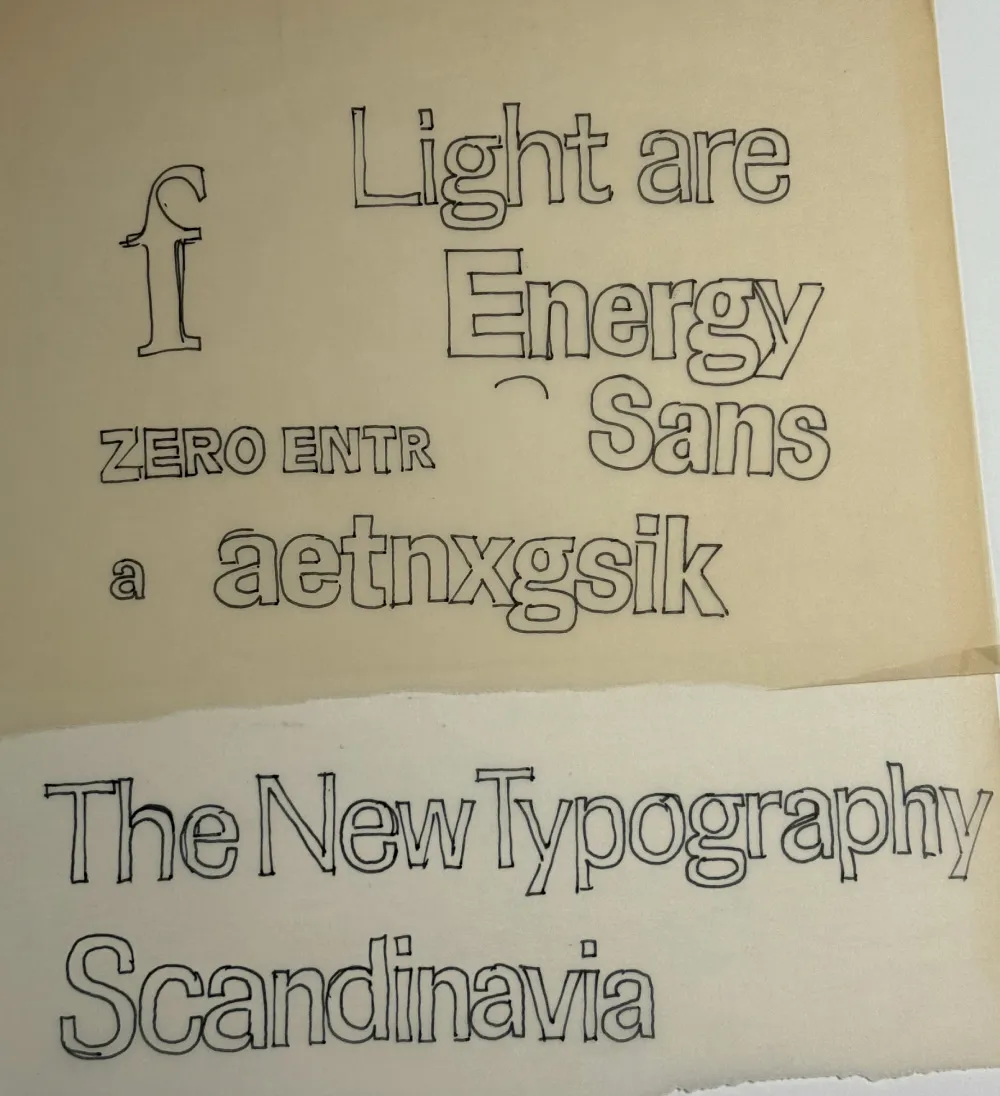
Sketch from about 1981.
Synergy started as an idea I had about 1981. I found a couple of sketches in my collection of typeface ideas going back to the seventies, which I started scanning and organizing in 2009. I don’t remember a lot about this particular idea except that I was aiming for a “Scandinavian” feel (whatever that meant to me at the time) and that the 1970s Allstate logo was an influence.

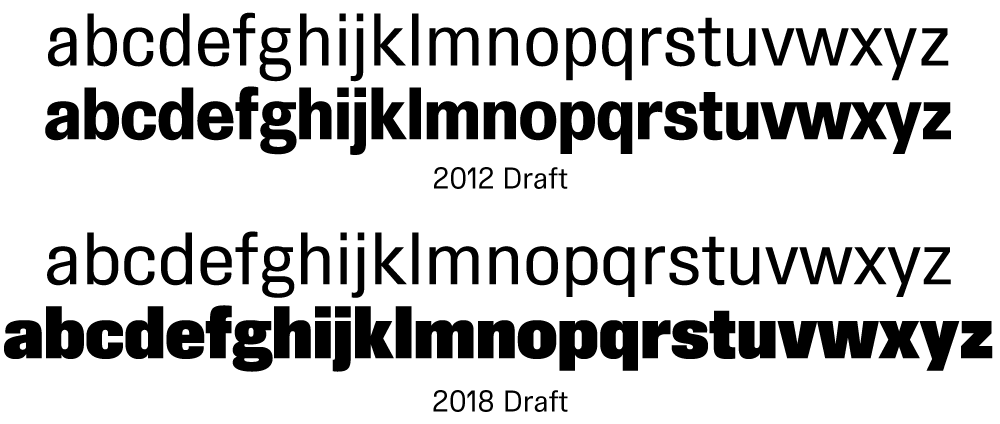
Early drafts.
I thought it was a promising idea and did a draft of the lowercase in a couple of weights in 2012, then another draft in 2018, which included capitals and a full range of weights from very thin to very bold, using three “masters.” (Masters are used in modern type design to generate intermediate weights automatically from a small set of key drawings.)

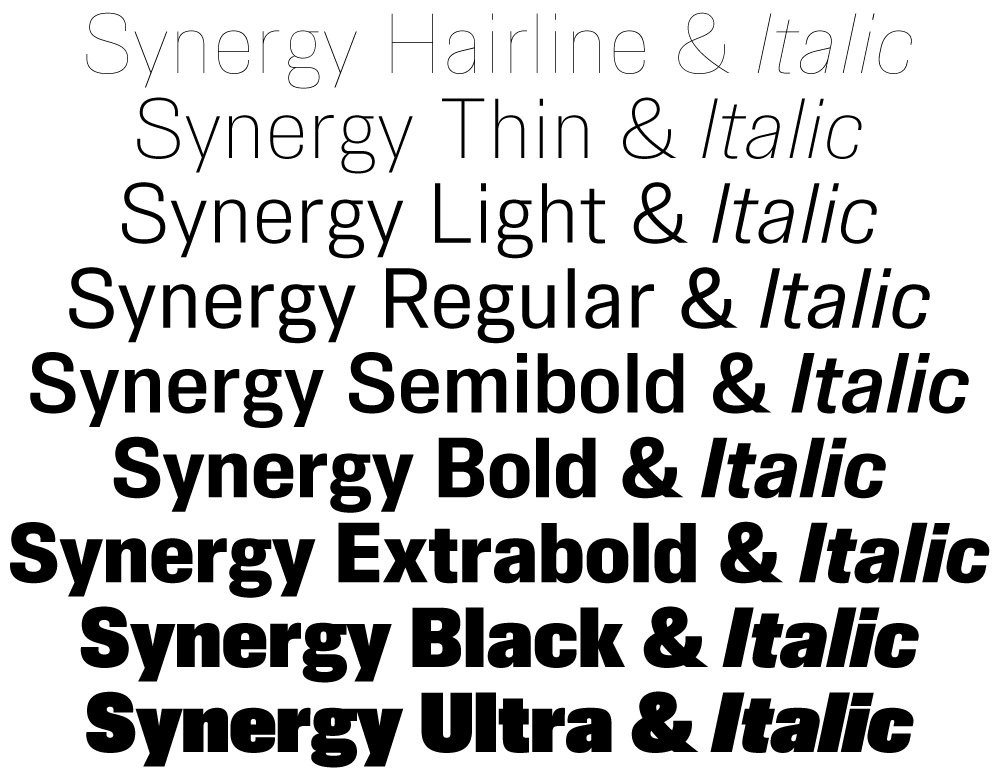
Weights and styles of Synergy.
Then, in 2024, I decided to complete the design, adding a set of italics for all weights and features such as small caps and old style figures.
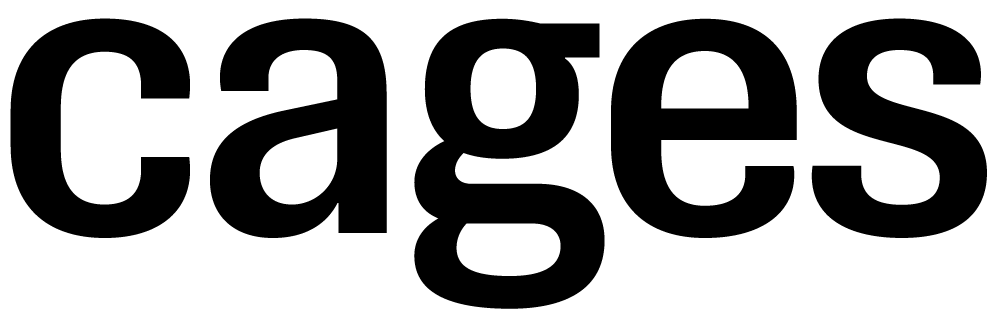
Synergy is basically a neo-grotesque along the lines of Swiss faces such as Univers, but with a two-story “g” more characteristic of British and American models. This wasn’t a deliberate decision, but I think the constraints I gave myself—even somewhat narrow proportions, squarish curves, squared-off stroke endings—steered me in that direction. I think I succeeded in giving it more warmth than this type of design usually has, thanks to some subtle details in the curve endings, and the two-story “g” relieves the monotony in text.

The two-story “g” and subtle details in the curved stroke endings are reminiscent of British grotesques.
I was careful to make sure Synergy works well in text in the middle range of the weights. It also works for display use, and the extreme weights (Hairline, Thin, and Ultra) are intended exclusively for that.

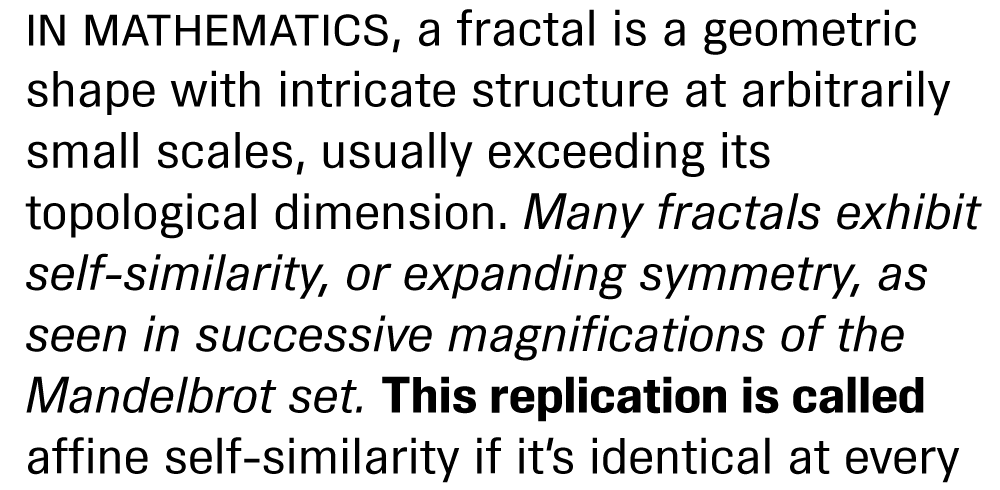
A text sample.
Synergy has nine weights. If that’s not enough, there is also a variable version. It features small caps (with matching punctuation) and old style figures in all styles. It has support for most Latin-based languages and currencies, arbitrary fractions, and a set of matching dingbats.

A small sampling of the character set.
Synergy is available now. More information here.

When I decided to sell the rights to my library of fonts to The Type Founders in 2021, one of the big reasons for me was the ever-growing burden of maintaining and developing that library.
As a one-person studio, there was only so much I could do. Proxima Nova had become very popular since I released it in 2005, and I regularly got requests to expand its language coverage.
At first, I did this task myself, adding support for Greek and Vietnamese in 2009 and Cyrillic in 2010. Even though I can’t read languages that use these writing systems, they were close enough to the Latin alphabet that I felt sufficiently confident to design them. But I’ve always felt out of my depth as a type designer even thinking about designing non-Latin fonts.
Still, I could see that adding even more language support would make a lot of sense for such a popular type family. Theoretically, I could hire other designers and production people to help, either as employees or as contractors. But that would mean managing those people, something I know I’m not very good at.
I like working by myself, and I would rather spend my time working on new typefaces.
It was around the time I was thinking about these problems back in 2019 that I was approached by Paley Dreier (now Managing Partner of The Type Founders) about selling my font library. It was something I’d never thought about before, but I eventually realized that it would be a neat solution to my problems. I would be relieved of the burden of maintaining and expanding my existing fonts, giving me time to focus on designing and releasing new fonts—which is what I’ve been doing for the last few years, with the release of Proxima Sera, Dreamboat, Proxima Nova Wide and Extra Wide, Viroqua, Cheesecake, Madcap, Gertie, and Skin & Bones. In fact, I’m currently working on a new sans serif family, the first since Proxima Nova, if you don’t count display faces.
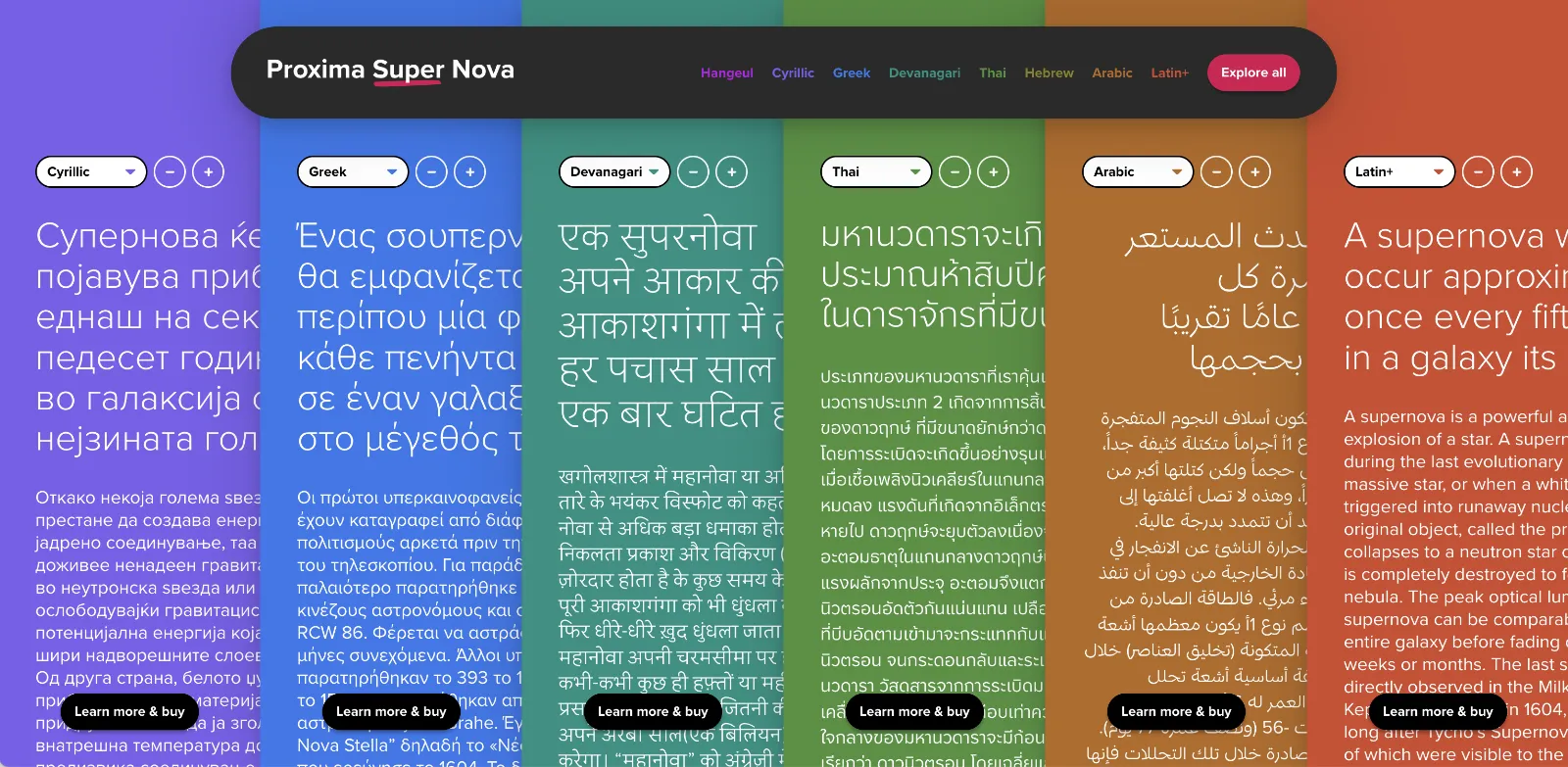
In the meantime, The Type Founders has been working to expand language support for Proxima Nova, with the aid of some really talented type designers from around the world. We’ve dubbed the fruits of this effort Proxima Super Nova.
In addition to most Western and Eastern European Latin, Greek, Vietnamese, and Cyrillic, Proxima Nova now supports Arabic, Devanagari, and Thai (both looped and loopless). More writing systems are in the works, including Hebrew and Hangeul.
Check out the Proxima Super Nova mini-site to find out all about it.
If you have any questions, are interested in extended or enterprise licensing, or need additional language support or customizations, get in touch! Send a note to info@marksimonson.com
A big thanks to the following people:
Proxima Nova Thai: Smich Smanloh of Cadson Demak
Proxima Nova Devanagari: Vaibhav Singh and Alessia Mazzarella of Typeland
Proxima Nova Arabic: Khajag Apelian and Wael Morcos
The mini-site: Elliot Jay Stocks (site design and content development) and Roel Nieskens (site development)
Project management and production support: Glenda Bellarosa and Dyana Weissman

Viroqua’s ancestor, Excalibur, hand inked.
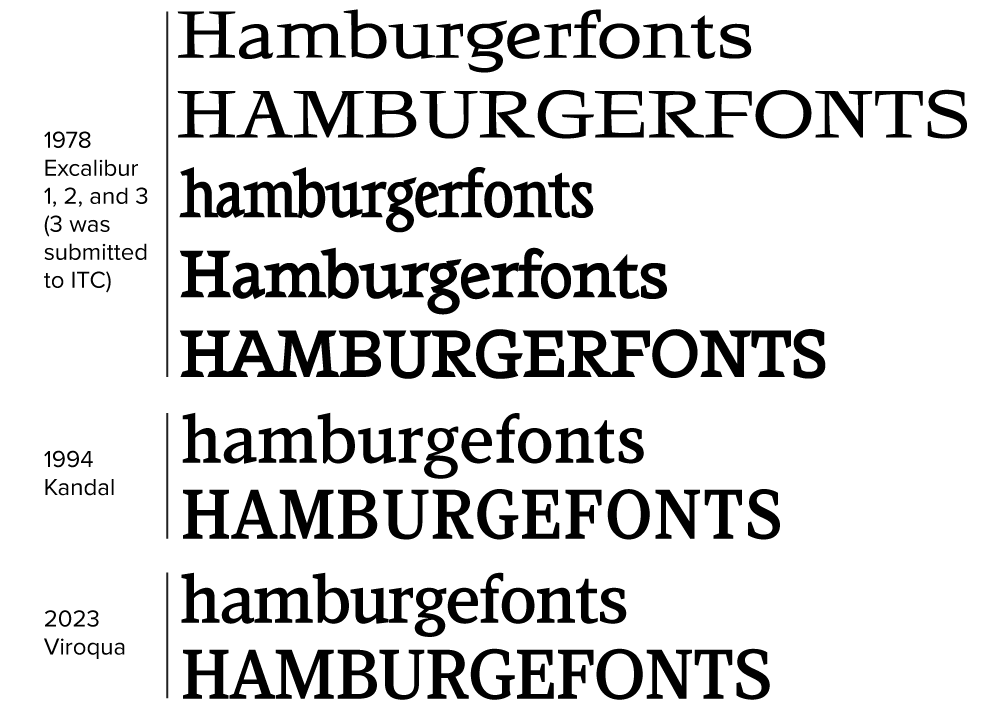
I released Kandal in 1994. It’s one of my earliest typeface designs, going all the way back to an earlier design in 1978, which I submitted it to International Typeface Corporation (ITC) under the name “Excalibur”. It went through a couple of iterations before the one I submitted, variously influenced by the work of Hermann Zapf and Jim Parkinson. I honestly had very little idea what I was doing—a case of overestimating what I knew and underestimating how much was left to know. By a large margin. Excalibur was understandably rejected by ITC. It had lots of problems and I resolved to improve my knowledge and skills before trying to submit something to them again.

Fast-forward to 1990. I never did submit any more typefaces to ITC, but I did have lots of ideas and sketches and practice drawing letters. I also got a Mac in 1984 and Fontographer in 1987 and started trying to make PostScript fonts. One of my ideas was to revisit Excalibur, simplifying the design and addressing its many flaws. This became Kandal. I was also working on Proxima Sans, the predecessor to Proxima Nova, around the same time, and a few other ideas, some of which are still on the drawing board.
Kandal has never been one of my popular typefaces. It’s not surprising, given that it was such an early design, made when I had very little experience making fonts. I probably should have pulled it from my library, but I kept thinking I would come back to it and fix it, like I did with Proxima Sans.
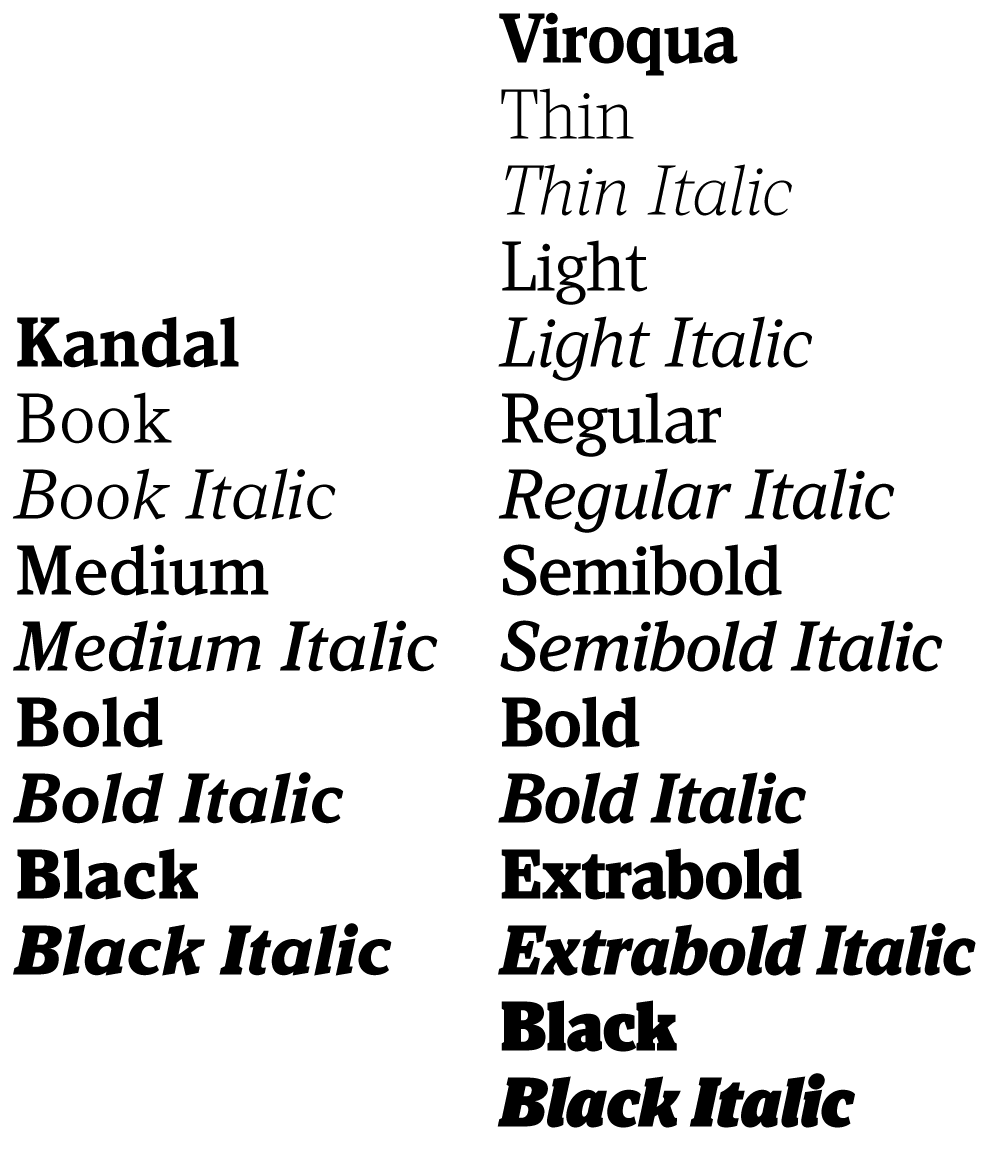
Thirty years later, it’s finally happened. The new version is reworked from the ground up, so I decided to give it a completely different name, instead of something like Kandal Nova. “Kandal” was my paternal grandmother’s maiden name and the town in Norway her family was from. The new name, “Viroqua”, is the town in Southwestern Wisconsin where she was born and raised.

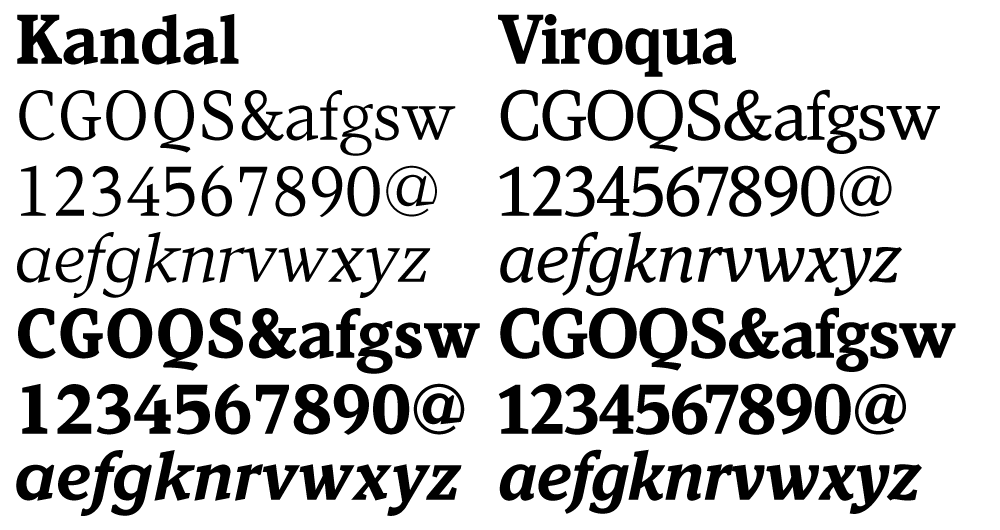
Viroqua is an improvement over Kandal in every way I could think of, while retaining its core design concept: A hybrid combining modern proportions, Jenson-like details, and a bit of slab serif DNA. Nearly every character has been reworked or refined. The original italic especially suffered from my lack of experience as a type designer. I basically started over. I’ve got three more decades of experience and I hope it shows.

Viroqua also has a wider range of weights, seven in all, going from Thin to Black.

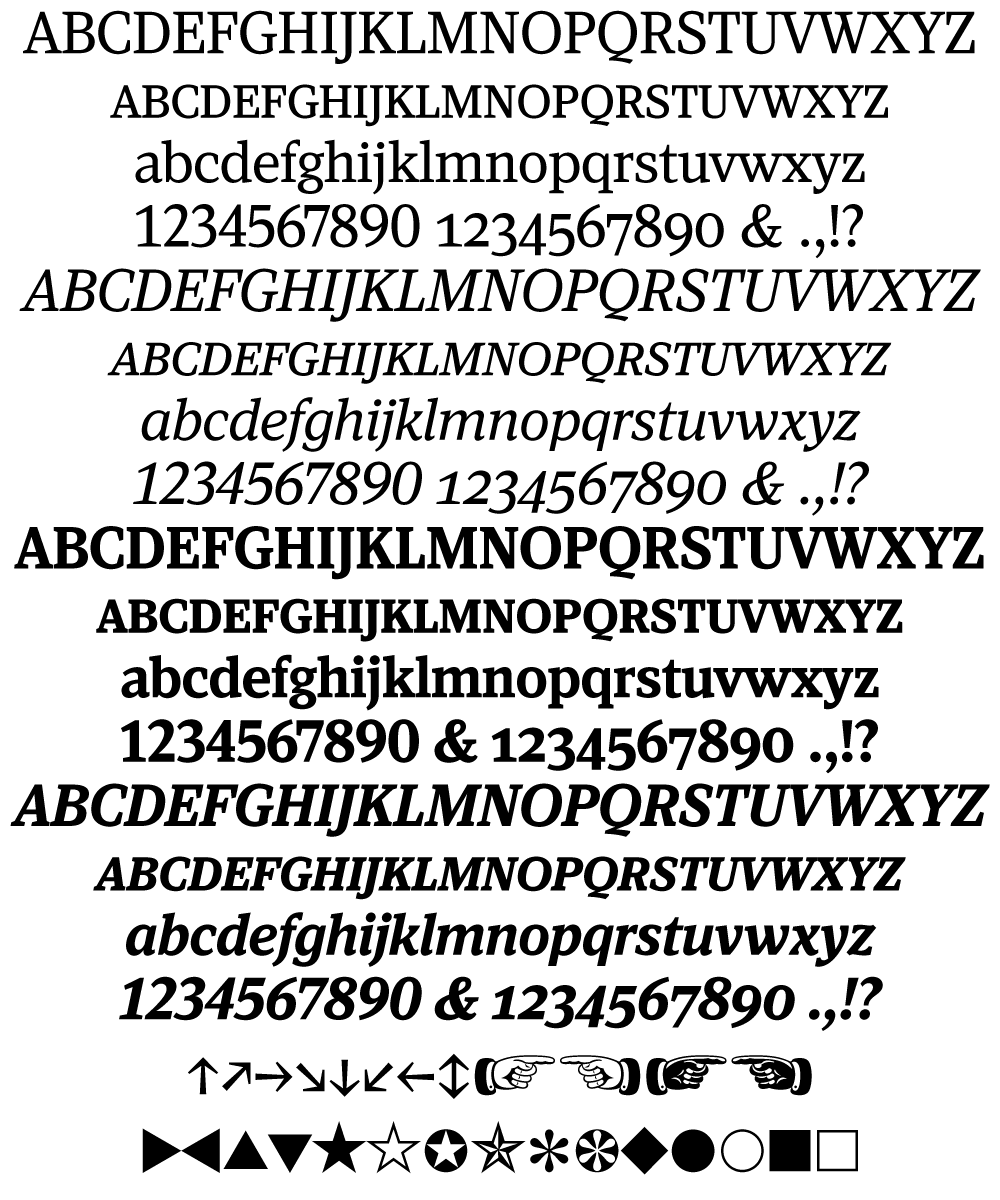
Viroqua features many typographical niceties missing from Kandal, such as small caps, old style and lining figures (both proportional and tabular), superscript and subscript figures, fractions, and dingbats. Viroqua also supports most Latin-based Western and Eastern European languages, plus Vietnamese.
Viroqua is available now. More information here.
I’m known as a type designer—and fonts are pretty much what it’s all about here on my website, and in my life in general. But I haven’t always been making fonts. At various points of my career (which goes back to 1976) I’ve been a graphic designer, art director, web designer, package designer, product designer, lettering artist, and—very early on—illustrator.
Learning to Do Caricatures
My most active period as an illustrator was for Metropolis, a weekly newspaper in Minneapolis (1976-77). Patrick JB Flynn was the art director. Fairly soon after I started working for them, he asked if I could do caricatures. Caricature was something I dabbled in going back to middle school, mostly in a simple cartoon style. My inspiration came mainly from artists like Mort Drucker (Mad) and Rick Meyerowitz (National Lampoon). But I’d never done a full caricature before. Not really. But, I thought, how hard could it be?
And so I started doing caricatures for Metropolis. I wasn’t that good at first, but I got better. I was actually kind of surprised I could pull it off. Caricature is not the easiest skill—even when you can draw well. And some of my caricatures were better than others.

Above, some of my early caricature work. Clockwise f**rom the top left: economist John Kenneth Galbraith, Jr.; jazz bassist Charles Mingus; a “stoned out” Neil Young; Sylvester Stallone as Rocky with “puppy-dog eyes.”; singer Bonnie Raitt; and orchestra conductor Sir Neville Mariner.
After Metropolis, I kind of stopped doing it. I’d also dropped the idea of being an illustrator. It was easier to be an art director, think up the concepts, and let someone else do the drawing. Plus, I didn’t think my caricature style was “in.” It wasn’t the sort of thing I was seeing in the illustration annuals. I associated it with “kid’s stuff” (Mad especially) and felt almost embarrassed by it.
Getting Back Into It
Earlier this year, I made an effort to get back into drawing and other creative pursuits, and get away from staring at a computer screen all day (see my “1979” post from February). I filled up several sketchbooks over the next few months, drawing nearly every day. And then in July, I started doing daily drawings in Procreate on my 12.9” iPad Pro—quick caricature sketches of people I saw on YouTube while watching videos.
Drawing digitally—that is, drawing on a tablet or screen with a stylus—has always been problematic for me, in spite of all the money I’ve spent on Wacom tablets and Cintiqs and iPads over the years. For some reason, I just never took to it, no matter how much I wanted to. It didn’t feel as fluid and natural to me as drawing on paper. So I never did much but doodle, rarely doing a full drawing.
But I had a breakthrough while doing these quick studies. I figured out a technique for doing full caricatures that works for me, like the ones I used to do for Metropolis. In fact, it works even better.
The trick is to keep things really simple. I use the 6B Pencil brush for the line work on one layer, and the Tamar brush—sort of like painting with a sponge—for shading (and color) on a second layer. I’m careful not to change the size of the pencil brush (~60%). I try to draw at actual size as much as possible and stay loose. It all finally clicked for me.
And of course, working digitally is great for drawing caricatures compared to drawing on paper. It’s so easy to fix problems, like when proportions are off or positions of the features aren’t quite right. I’m able to work very quickly, knowing that if I make a mistake, I can immediately fix it. (Although, I might try redoing some of these using analog media now that I’ve worked out the likeness and everything digitally.)

Jimi Hendrix and Jimmy Page.
It takes me anywhere from an hour to three hours to do one of these. I’m working in both black and white and color, depending on the source photo. And, yes, these are based on specific photos, or several photos in some cases. Some of them may be recognizable—even iconic.

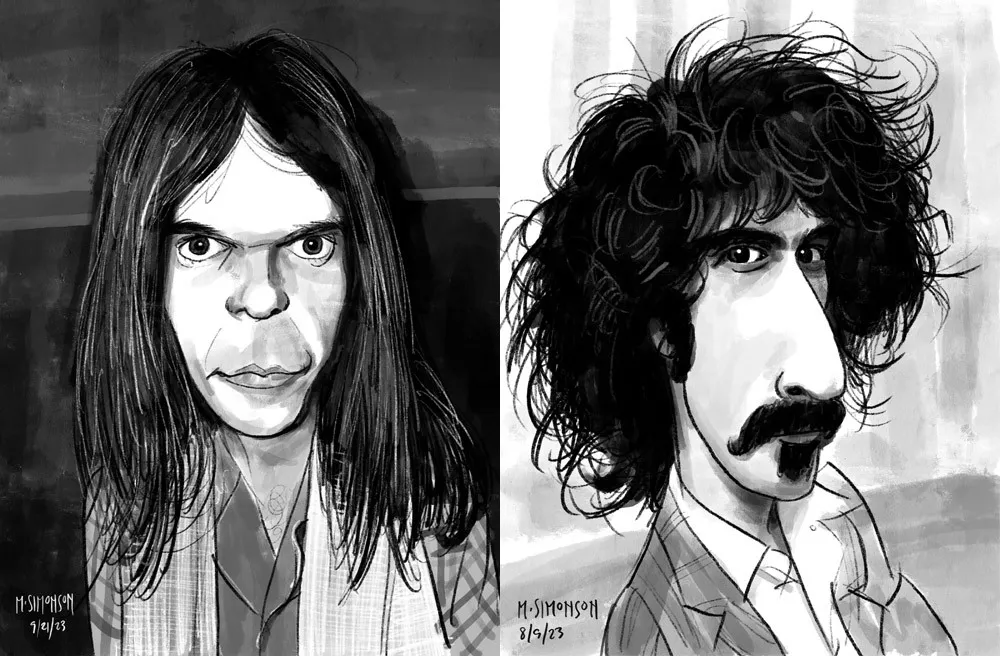
Neil Young and Frank Zappa.
By the end of July, I was doing a full caricature every day. This went on for almost two weeks. Since then, I’ve been doing several a week. I’ve done almost 30 of them now. Mostly rock musicians so far, but I have a long list of possible subjects in other areas, too.

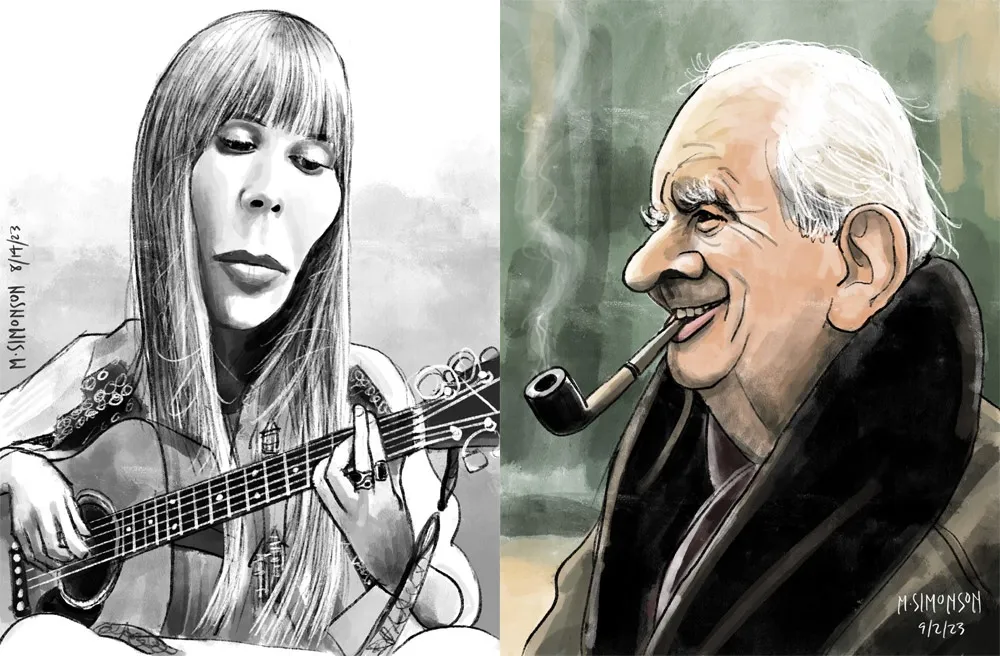
Joni Mitchell and J.R.R. Tolkien.
Rediscovering Myself
I can’t believe how good it feels to reconnect with this. As an artist, knowing that you’re capable of doing something yet not doing it for years—decades even—is painful. It feels like a waste. Of course, I’m doing other things, like making fonts, which is also creatively fulfilling. In fact, I’ve often wondered if getting so busy making fonts was the reason I wasn’t drawing as much. Apparently not.
In my “1979” article, I cast a dim eye on the digital world—the world of screens and pixels—and advocated a return to doing physical things, like drawing on paper. And I have been doing that. But, ironically, getting back into drawing on paper—specifically the habit of drawing daily—led directly to finally getting some use out of my iPad Pro and Apple Pencil. In hindsight, it was all about getting back to drawing, regardless of whether it’s on a screen or not.
Anyway, all of this is a roundabout way of saying that I’m going to start sharing my caricature work online. To be clear: I’m just doing this because I enjoy doing it. It’s a side project. I’m not looking to start a new career or anything like that. Fonts are still my main gig. I just want to share something else I enjoy doing, and I hope others will enjoy seeing it.
If you’re interested, I’ll be posting the work on my secondary Instagram account (not my regular Mark Simonson Studio account, which is for official, font-related stuff). Update: I’ve also created a new website to showcase my non-type-related work: marksimonson.art.
One of the ideas on my back burner for a long time has been to add wide styles to Proxima Nova. Condensed and Extra Condensed have been there since the very beginning, but it was missing styles wider than the normal width. It was an obvious thing to add and would make the family even more versatile.
I did some rough preliminary work in 2012 and 2015, but didn’t put serious effort into it until last September, after I finished Dreamboat. The good thing about setting a typeface aside is that, when you come back to it, you can see the problems much more clearly. One of the things I learned when I was a graphic design student is that it’s easier to redesign something than to design something, and that was definitely the case with Proxima Nova Wide.
One of the things I changed was to make it even wider so that I could add two wider widths—Wide and Extra Wide, just as there are two narrower widths. Including the italics, this adds 32 new styles to Proxima Nova (16 for each width).

Naturally, the new styles include all the features and characters of the existing styles of Proxima Nova. I’ve also made a few improvements and tweaks to the existing styles. All of this amounts to a major release: Proxima Nova 4.0. It’s currently available for sale here or for activation in Adobe Fonts.
You can find more info, test and license the fonts, and download PDF specimens on the Proxima Nova page.
