
I recently had the ceiling in my studio repaired due to some water damage. While they were at it, I had them give the room a fresh coat of paint. Out with the yellow, in with the warm gray. This was a good opportunity to update my studio tour, which I’d barely touched since I first posted it on the site in March 2013. (Gosh, how time flies!)
Some things have changed: Completely different computer, mostly different things on the walls, some furniture changes. No inkjet printer anymore. (I have a Xerox color laser printer in another part of the house.) And no cats. Sadly, they both passed away a few years ago. Quite a bit is still the same though, like my desk, storage cabinet, and bookcase. The overall arrangement is about the same as it’s been for the last 12 years or so. What can I say? I’m a creature of habit.
In the early ’80s, before I had a Mac, and before I was making fonts, I was an Atari home computer user. I’ve been down an Atari rabbit hole lately, organizing and documenting my old Atari files and programs, which I originally transferred to my Mac back in the ’90s. As I’ve been going through all this stuff, it occurred to me that people might be interested to learn about what I was doing with my Atari back in the early ’80s (and since then), and how I started using computers in the first place.

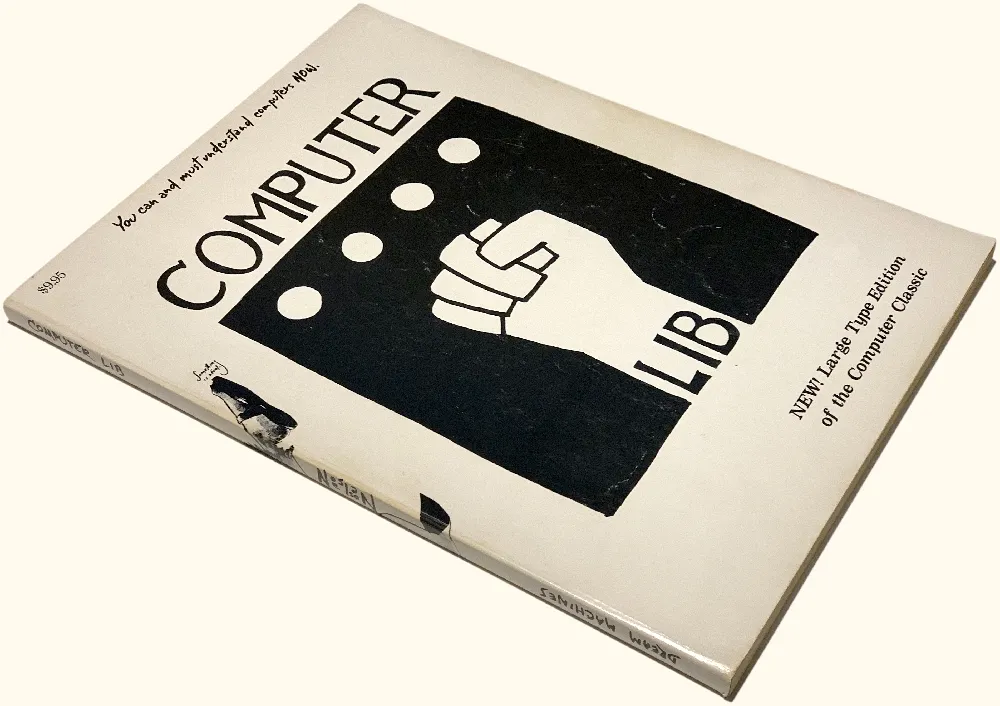
In the late ’70s, microcomputers like the Apple II and Commodore Pet were getting a lot of attention. I wasn’t all that interested until I read Ted Nelson’s self-published, Whole Earth Catalog-style book Computer Lib/Dream Machines in 1980. Computers were not cheap, though. A basic Apple II setup cost over $2,000 (over $6,000 in 2020 dollars). But when I saw an ad for the Sinclair ZX80, which sold for only $199 (plus $5 shipping), I’d found a less expensive way in.

It was much smaller than I expected, about 7 by 9 inches and a little over an inch thick, with a flat membrane keyboard. And it looked cheap. The case was two sheets of vacuum-formed white plastic held together with plastic rivets. There were no moving parts, not even a power switch—just some connectors in the back to plug in the power supply, a standard cassette recorder, and a black and white TV. It only had 1K of memory (1024 bytes), plus 4K of ROM (read-only memory) that contained the operating system and BASIC language interpreter.
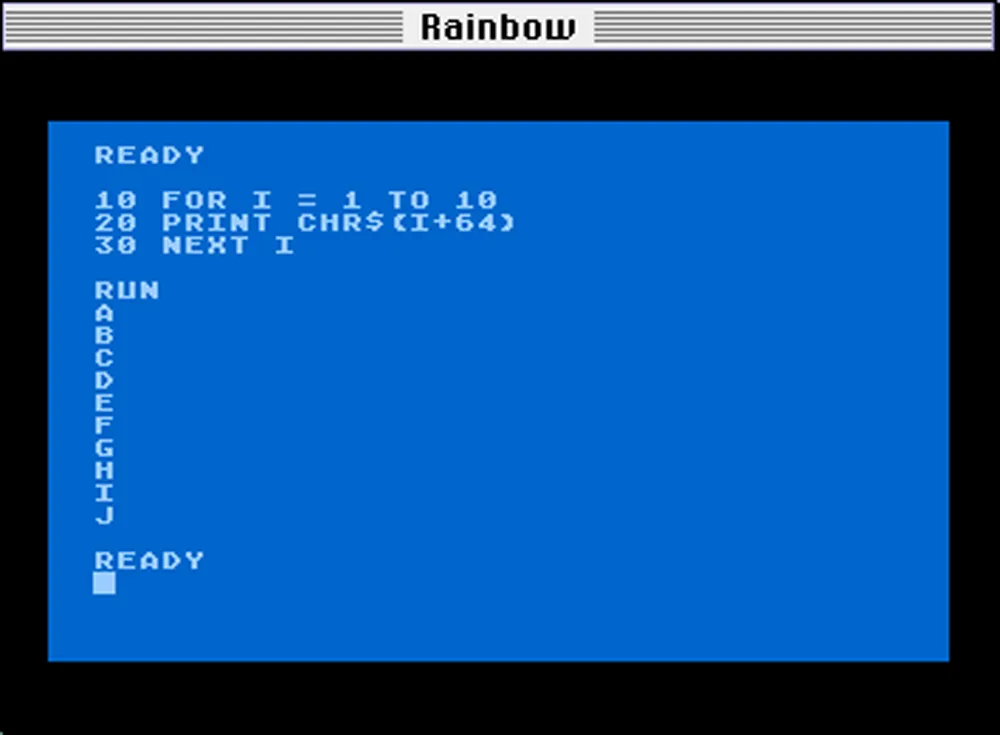
I did some tutorials to learn the basics of BASIC and typed in some demo programs, but quickly learned how limited this little machine was. Trying to see what I could do with it graphically, I wrote a program to display a bitmap-style lowercase “a” using graphics characters and simple PRINT statements. It took most of the available memory just to do that.

But I’d gotten a taste of what you could do with a computer and started looking for something better.
The Apple II was the most popular at the time, and the first IBM PC had just been introduced. I was 26 years old with a full-time job, but those machines were beyond my means. A little hole-in-the-wall computer store had just opened near where my parents lived, and my dad and I decided to check it out. On display was an Atari 400 running a game called Star Raiders. I’d never seen anything like it. It was a first-person shooter (as they call them now) with a three-dimensional view of stars and space ships. You would “hyperwarp” from sector to sector and then fly around shooting down enemy ships using a joystick. The sound and graphics were amazing for the time—better than the Apple II—and the Atari 400 was a lot cheaper, so I bought one (along with a Star Raiders cartridge). It only had 16K of memory, but that seemed like plenty compared the ZX80.

Atari’s line of home computers is remembered mainly for games. I did play a lot of games on it, but I was more interested in programming it and using its graphics capabilities for art.
Like the ZX80, the Atari 400 had a membrane keyboard to keep the cost down. For a touch typist, it wasn’t great, but it worked, and I typed in programs from computer books and magazines to learn what the machine could do. I also went with the cheaper option for storage with the Atari 410 Program Recorder—which let you load and store programs and data (very slowly) on audiocassettes.
Soon after I bought it, there was a free upgrade to a new graphics chip—the GTIA. The GTIA was exciting since it added more graphic modes and up to 256 different colors.

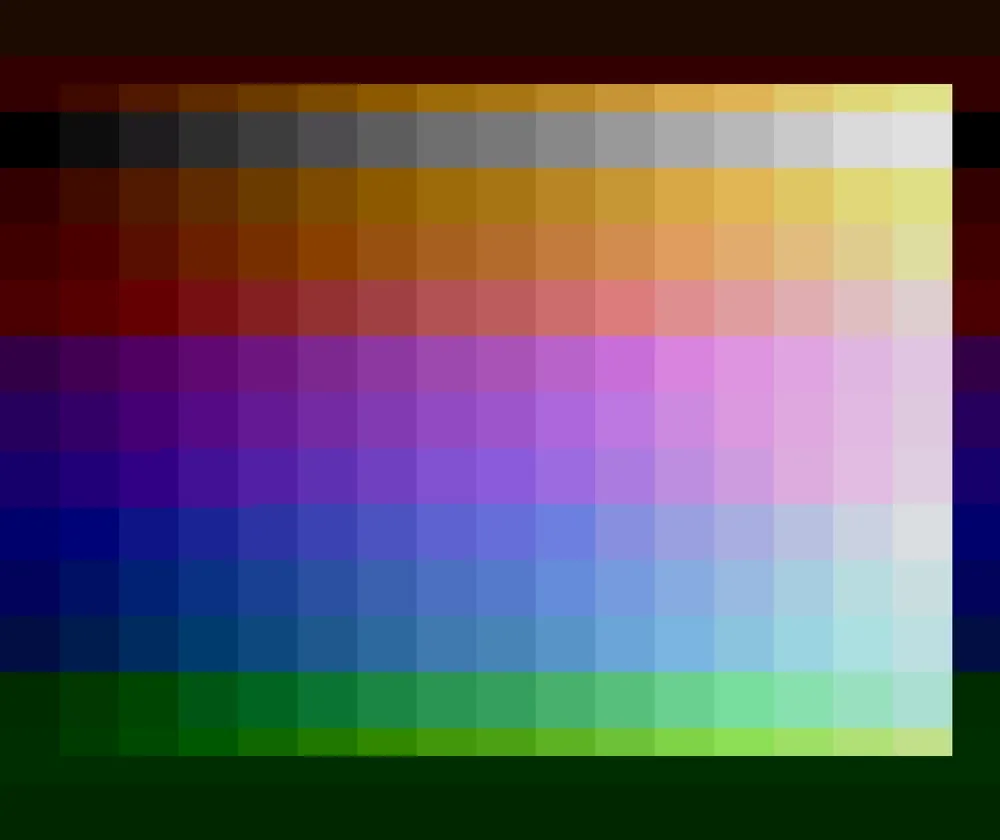
But all the existing drawing programs on the Atari used its older four-color graphic modes, including the first one I bought, Micro-Painter. The way color worked on the Atari was that you had a certain number of colors to work with in each graphic mode, and each of these colors could be set to any of 128 possible shades and hues. A program like Micro-Painter would let you change them whenever you wanted while creating your artwork, but you were still stuck with only four at a time.

But knowing that this new GTIA chip was in my computer, I wanted to figure out a way to use it. I did this by modifying a type-in program from Compute! magazine called The Fluid Brush. It was little more than a demo that let you draw pictures using a joystick in one of the four-color graphic modes. You could change brushes and colors as you were drawing, but there was no way to “pick up” your brush to move it to a different part of the screen, and there wasn’t any way to save or open picture files.

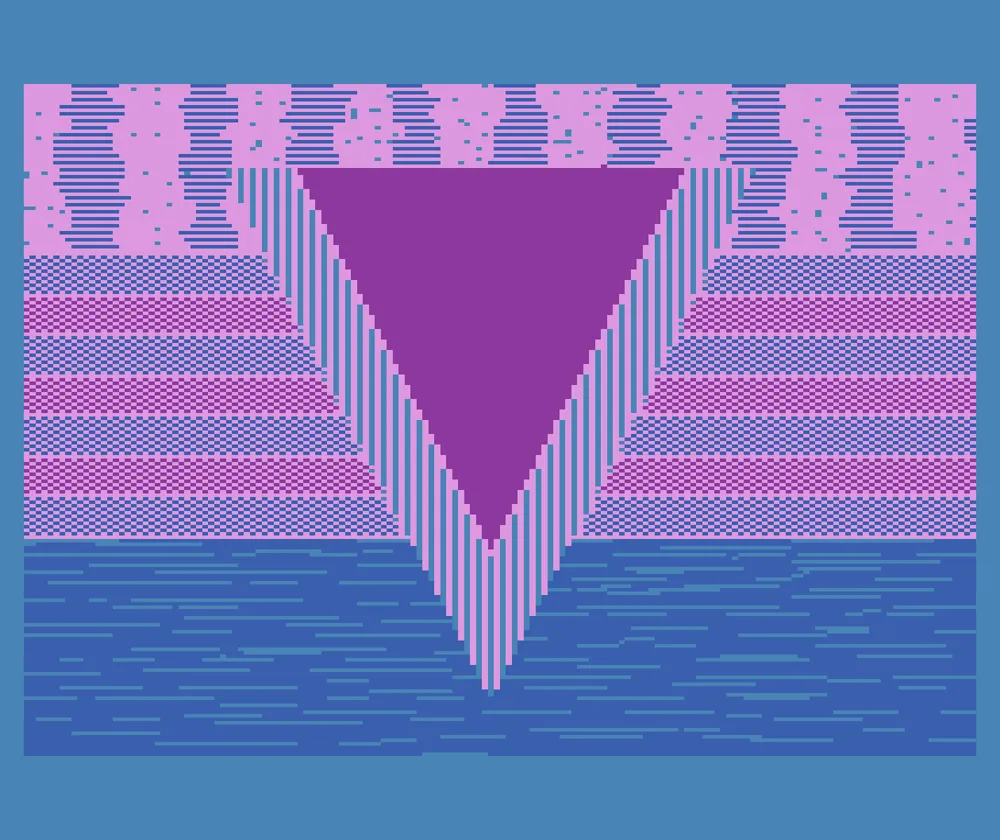
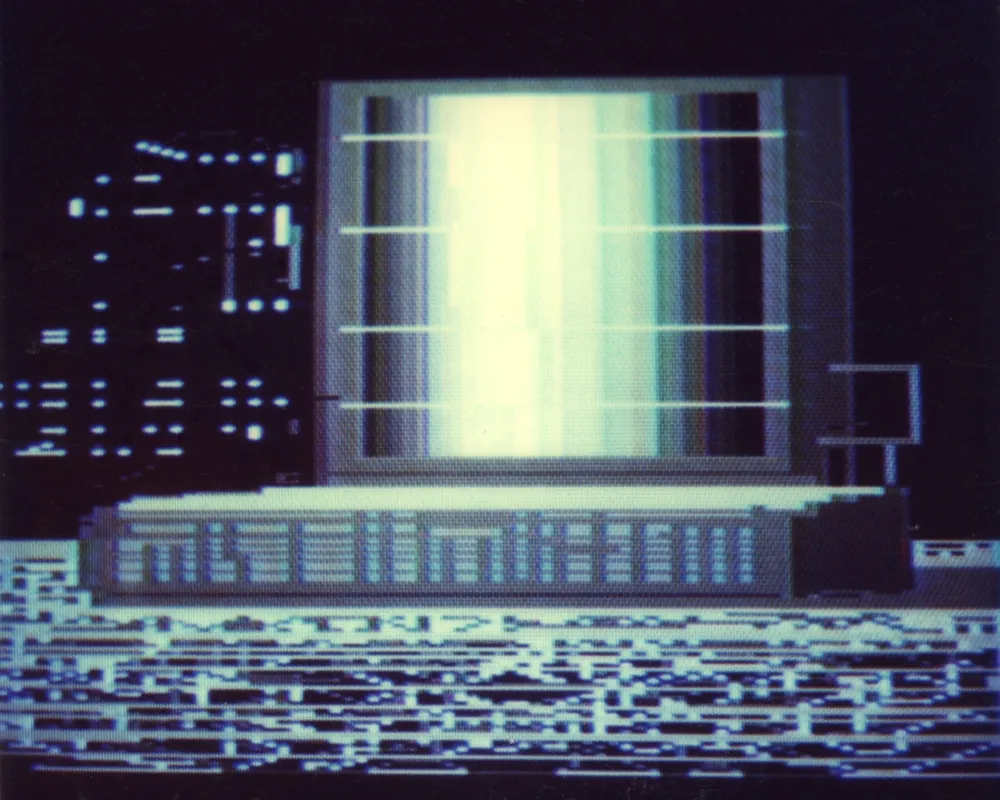
So I modified it to work in the new graphic mode 9, which allowed up to 16 shades of a single hue. This let me draw 16-shade grayscale images. The pixels in this mode were four times wider than they were tall, so the screen resolution was higher vertically than horizontally, a trade-off for getting more colors. (Until I figured out a a way to save files, I had to take Polaroid photos of the screen, as you can see above.)

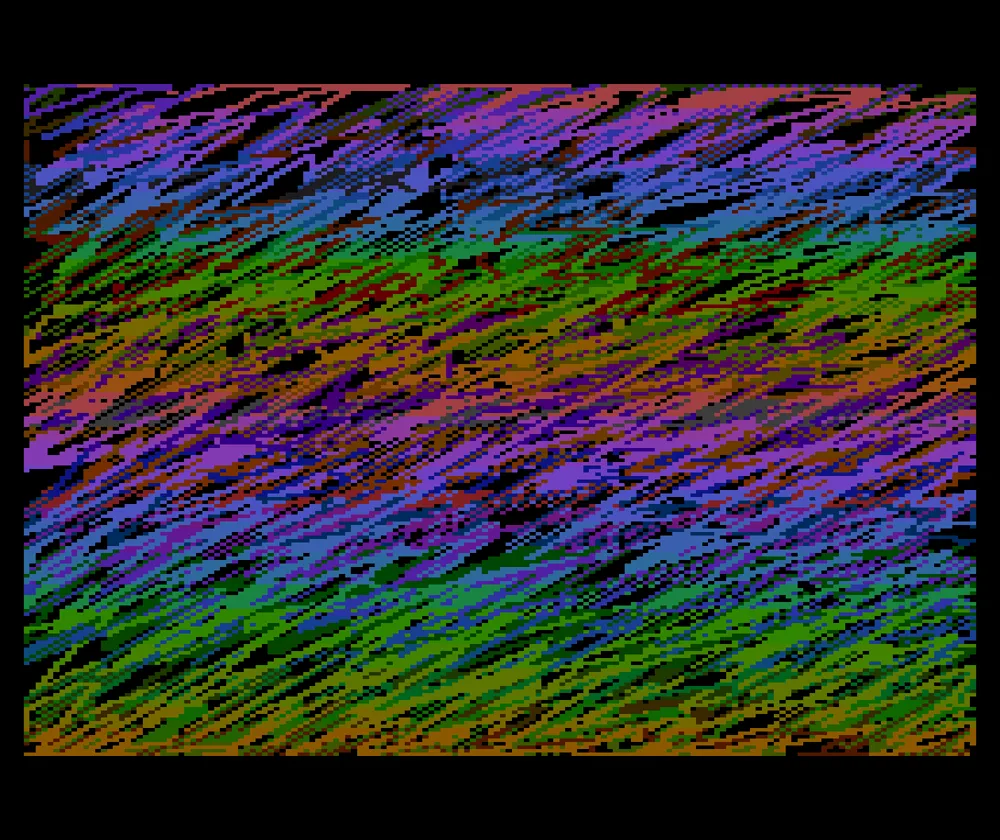
Mode 10 was also interesting since it let you use up to nine arbitrary hues and shades at once. I made a version that worked in this mode and then added a way to save and load pictures. Next I changed it so you could move the brush around without painting.
Since I was getting more serious about all this, I got an 810 floppy disk drive and an Atari 800, which had more memory (48K), a real keyboard, and better video output.
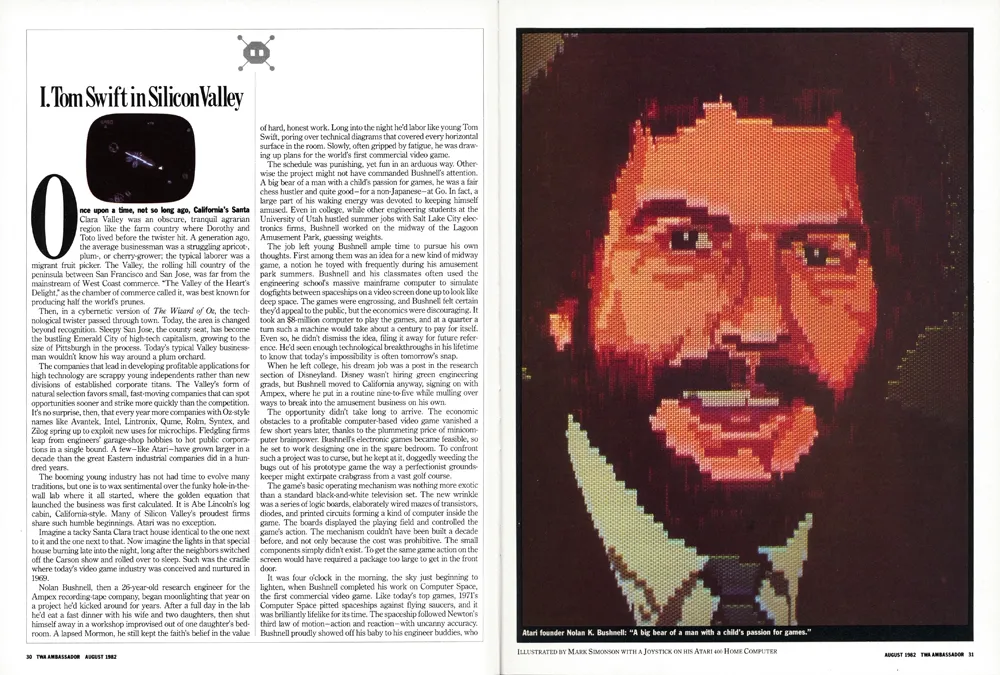
Right around this time, I had left my job as assistant art director at TWA Ambassador magazine and had gone to work at Minnesota Public Radio. The new art director at Ambassador, Barb Koster, knew I had an Atari computer, so when they did an article about Atari in 1982, they hired me to make a digital portrait of Atari’s founder, Nolan Bushnell. I used my mode 10 paint program to do it.
The image needed to be in “portrait” orientation for the magazine. Because TV screens are “landscape” orientation, I had to work sideways. They gave me a photo of Bushnell as reference, which I enlarged and traced onto a sheet of clear acetate. I taped this to my 13” TV screen as a guide for drawing the portrait. For the “final art,” a photographer shot the image directly from my TV screen. There wasn’t any way for me to get good color printouts back then, and forget about sending digital artwork to a magazine. Things like JPEG, TIFF, and PDF were more than a decade away.

I bought a few other joystick-based “paint” programs, including Graphic Master and Fun With Art. Graphic Master used the Atari’s one-color/two shade “high res” mode of 320 by 192 pixels. It seemed to be meant for making technical diagrams and had a rudimentary copy and paste feature. It allowed me to work at the Atari’s highest resolution, though in black and white only. Fun With Art came on a cartridge and used the same four-color mode as Micro-Painter, but used an Atari graphics trick that let it display up to 128 colors at a time, but no more than four per row.

I had two different graphics tablets for the Atari, which worked more or less like a modern Wacom tablet. First was the Koala Pad. It had a great drawing program called Micro Illustrator. Unfortunately, the Koala Pad surface was square, unlike the TV screen, so you had to adjust to the difference in aspect ratio when drawing. Atari introduced its Atari Touch Pad not long after, which was larger and matched the aspect ratio of the screen. It used the same great Micro Illustrator software.

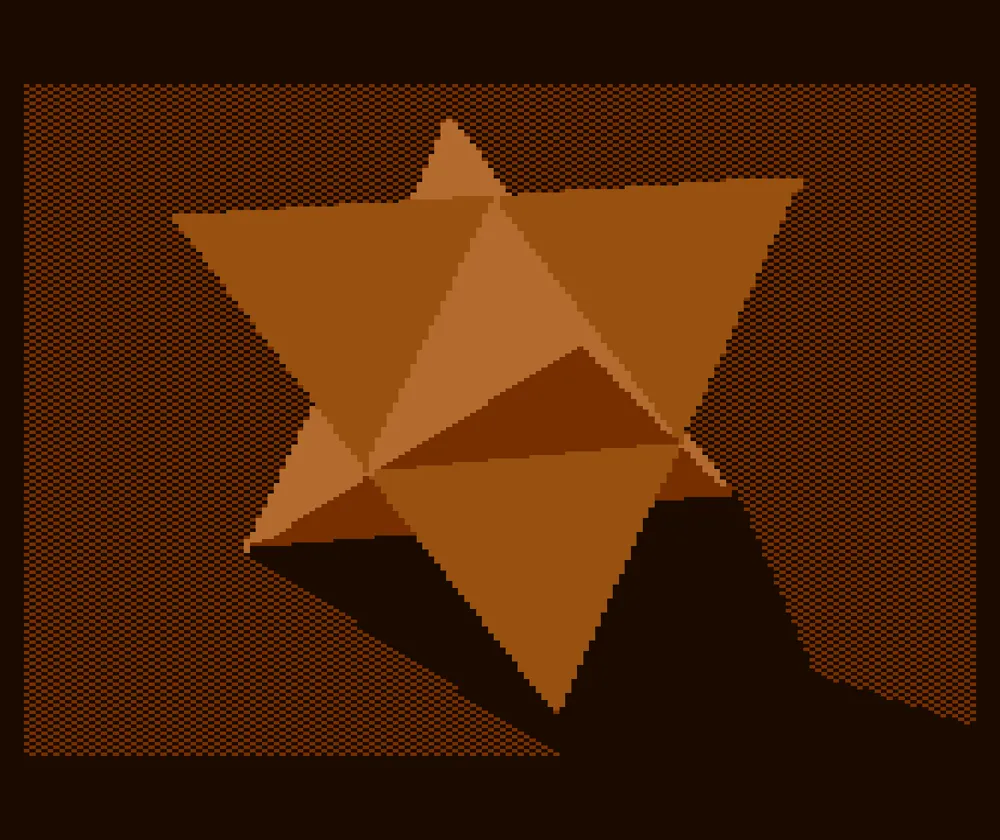
I also had a program called Atari World in which you could create 3D wireframe models. I used its screen capture feature so I could bring the models into paint programs to add color and shading.

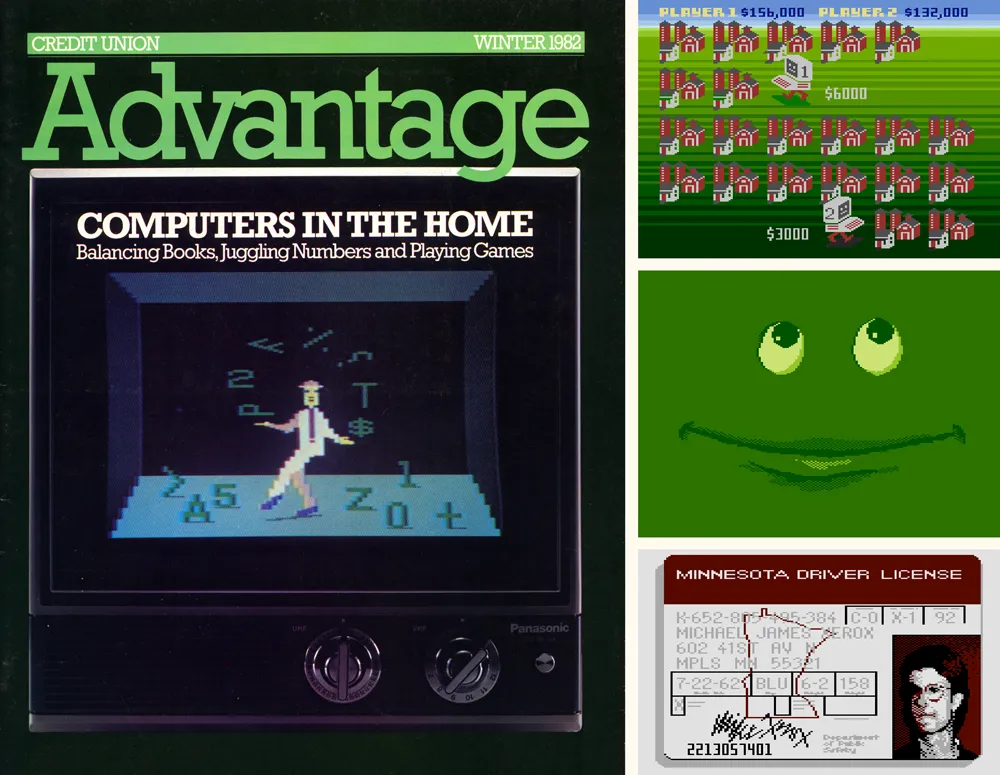
Over the next two years, I did illustrations with my Atari for other magazines, including Credit Union Advantage, where I was design consultant in my spare time, two illustrations for The Farmer, a magazine that shared the same publisher as *Ambassador,*and a “digital driver’s license” for AAA Magazine.

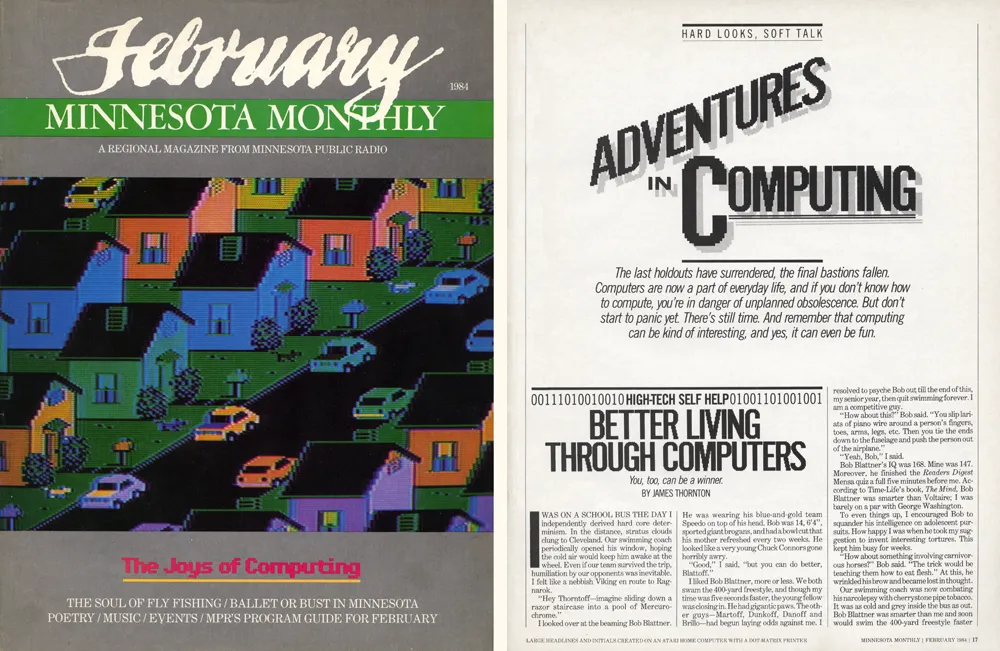
When I went to MPR, I became art director of Minnesota Monthly magazine. For the February 1984 issue, we did a feature article about home computers. I did the cover illustration using Fun With Art and headline type inside using Graphic Master, recreating our house typeface, Alternate Gothic, in bitmap form.

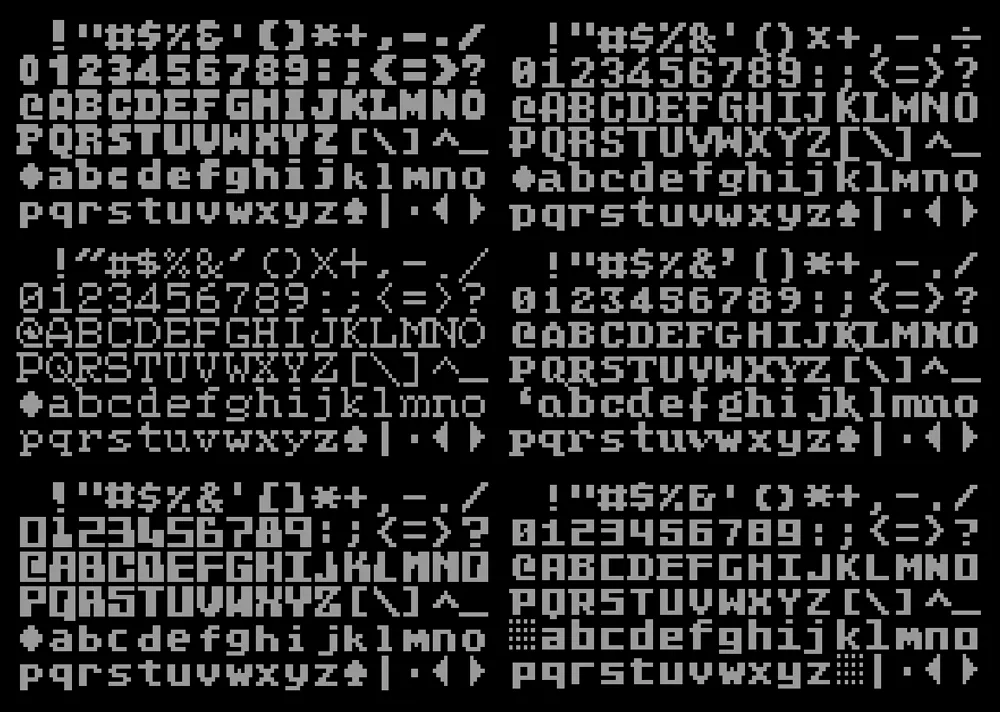
I also made some fonts on the Atari. It didn’t support fonts the way modern computers do. You could use a custom font in your own programs, but, unless you did some tricky programming, only one font was active at any time. You couldn’t use them in off-the-shelf word processors or text editors.
Each character in an Atari font had to fit into an 8 by 8 pixel square. The screen could fit 40 characters across and 24 characters down in the normal text mode. There were 128 possible characters, and you could also display any of them in reverse.
The fonts I made were mostly for fun, since there wasn’t any easy way to use them normally. I did have some ideas for programs and games they could be used for, but I never got very far with it.

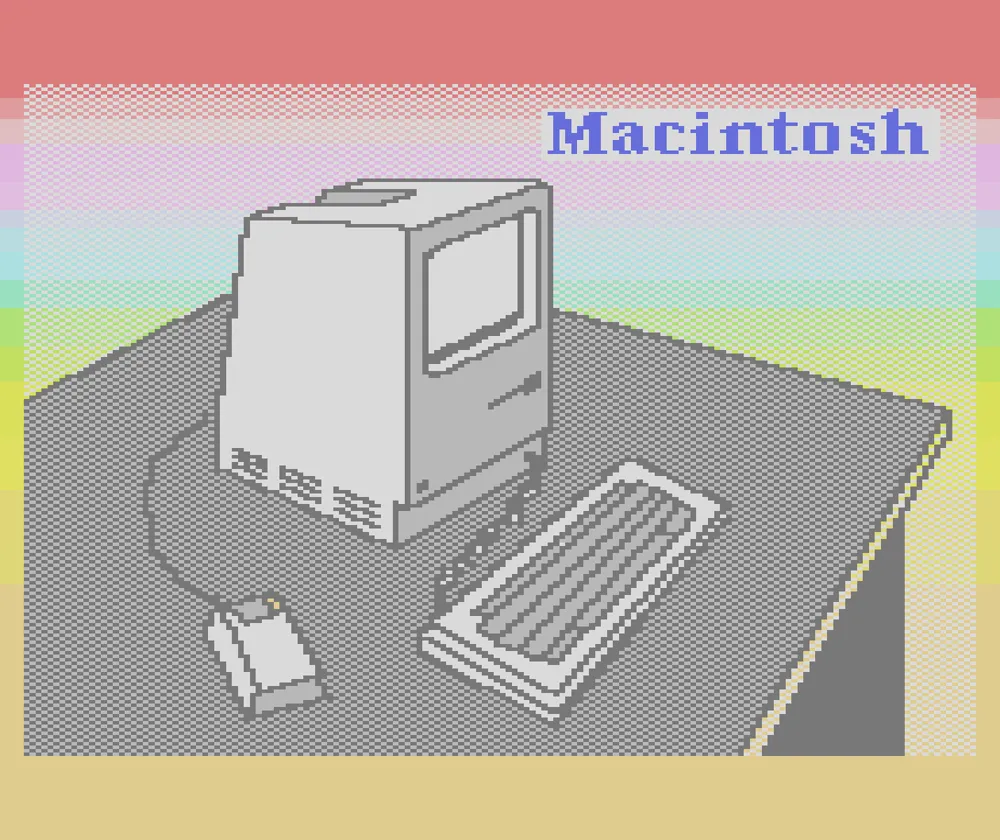
Just as I was getting pretty good at doing graphics and programming on the Atari, the Apple Macintosh was launched in January 1984, and I had to have one. As much fun as the Atari was, the Mac was much more advanced. It didn’t have color, but it had a high-res screen and was much faster, with a mouse and graphical user interface. You could do a lot more with it, like use multiple fonts in a word processor or graphics program.
It felt like the future—and it was the future, as it turned out.

I still did stuff with my Atari after I got my first Mac, and had them side by side on my desk. I was even writing articles for my local Atari user group newsletter on my Mac. Although the Atari was better for games and it was fun to write programs for it, I could see the Atari 8-bit platform didn’t have much of a future. The prices of Atari computers had dropped so low that I could afford a third one—an Atari 800XL. But by 1986, I was barely using it. I tried to learn programming on the Mac, but there was so much else you could do with it, like making real fonts.
Later, in the mid-nineties, when I first started using the internet, I discovered a thriving community of people who were still using old Atari computers, and connecting them to modern Macs and PCs. There were even emulators that let you run Atari software on Macs and PCs. During this time, my dad made a cable for me that let me transfer my old Atari floppy disks to my Mac as disk image files that could be used with an emulator. This also meant that I had a backup of all my old Atari files and programs.

By this time, I had released my first commercial fonts, Felt Tip Roman, Proxima Sans, and Kandal. For fun, I created a PostScript version of the Atari screen font, which I called Atari Classic. I did three different versions: Chunky, Smooth, and Extra Smooth.
I was also starting to learn HTML. My first website, Mac/Atari Fusion, was all about ways you could use Macs and Atari computers together, which I was trying to do at the time. I posted my Atari fonts there as “freeware”. The site is still up, although I haven’t updated it other than posting new versions of my Atari fonts.

This website got the attention of Kevin “Kay” Savetz who, at the time, was building a couple of websites (atarimagazines.org and atariarchives.org) to host searchable archives of old Atari magazines and books. He got me involved in scanning and OCR’ing magazines that I still had. I also created most of the graphics on those two websites. He’s still very active in the Atari community and is one of the hosts of ANTIC, The Atari 8-Bit Podcast.
I gave away most of my Atari gear, books, and magazines about 10 years ago, keeping the 800XL and few other things so I could fire it up now and then. The technology to work with this old stuff—“retro computing” as it’s called now—has gotten increasingly sophisticated. There are ways to use your modern personal computer as a virtual disk drive and printer for the Atari, devices that let you use SD cards for storage, and, most recently, a device called FujiNet that can do all of the above, plus give your Atari computer access the internet via WiFi. The higher quality Atari pictures shown in this article were produced with the Atari800MacX emulator.

Maybe it’s just nostalgia, but there is something appealing about the simplicity of old computers like the Atari 8-bit line. It’s not very fast (1.79 MHz) and storage and memory are tiny by modern standards. Yet, the entire system architecture is knowable and unchanging. It’s minimalist, in a way. Somehow, the limitations make it more fun to program than a modern computer. And being able to augment it with modern tech makes it a lot easier to use than in the old days.
P.S.: As a postscript (ha!), the Atari fonts I made back in 1996 have become a kind of de facto standard in the Atari retro-computing world. They’re used in emulators for printing to laser printers, for the “hex editor” in a PC-based Atari IDE, and on documentation for various modern devices and software. Even in the Atari world, I’m mainly known for my fonts.
P.P.S.: The title of this post, “De Re Atari”, is a reference to a book by the same name, written by Chris Crawford and published by Atari in 1981. In it, Crawford revealed all the secrets of the Atari 400’s and 800’s advanced graphics and sound capabilities and how to utilize them. It was a goldmine of information for Atari programmers.
I was interviewed a couple of months ago for a podcast called Cedar Cathedral, which focusses on “artistry, craftsmanship, and the creative life in the Great Lakes” region. Somehow, I missed that they posted it in mid-July.
Steve and Claire Hendershot, the hosts, did a wonderful job. Total pros, not slackers. They actually came all the way from Chicago to my house with a digital audio recorder, professional mic, and everything—none of this Skype nonsense. I think it’s one of the best interviews I’ve done. Definitely the best sounding.
Update: Unfortunately, this podcast is no longer available.
A few weeks ago, I went with my family to the Minneapolis Institute of Arts (a.k.a. MIA) to see the Delacroix show. While we were there, we took in another exhibit about Japanese woodcuts from the 20th century. The Delacroix show was pretty great, but the woodcut exhibit made more of an impression on me.
It was a rather small exhibit and not a lot of people were there. Part of what I liked about it was that they had Japanese popular music from the twenties and thirties playing in the background. It wasn’t traditional Japanese music, more like western jazz music with a Japanese flavor. It felt like stepping into another world, giving a bit of context to the prints.
One print in particular caught my eye.

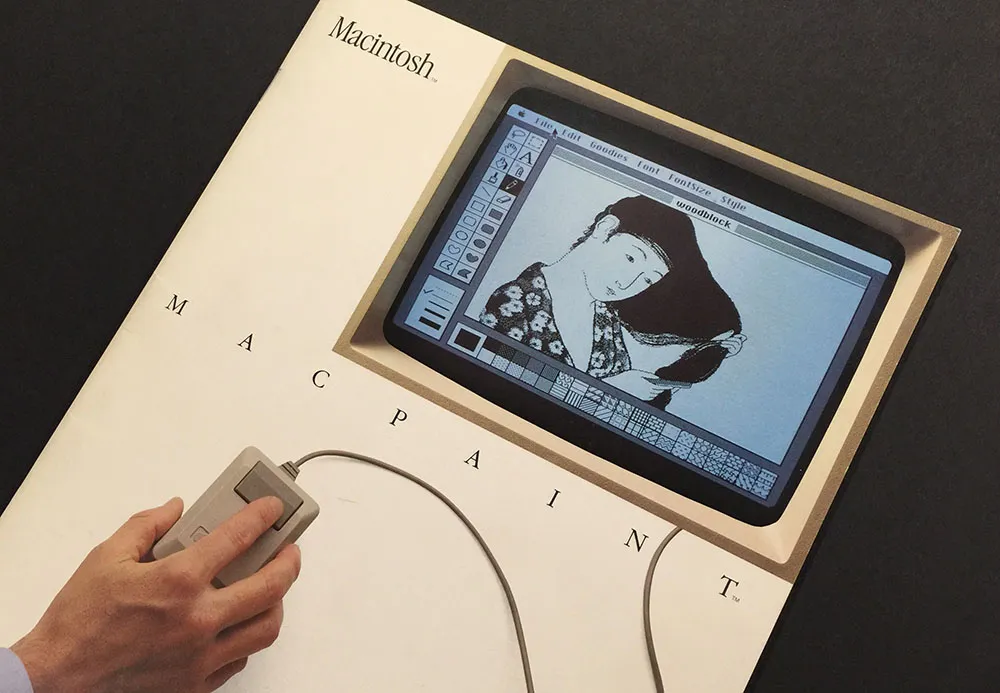
This was “Woman Coming Her Hair”, a print from 1920 that many will recognize as an image Apple used in early promotional materials for the Macintosh. Here’s the MacPaint manual (which I still have) that came with my first Mac in 1984:

Susan Kare, the artist who created graphics and fonts for the original Macintosh, gave a talk at the Layers Design Conference last year and the video of it was made available recently. Among other things, she tells the story of how that Japanese woodcut was chosen and recreated in MacPaint.
Oh, and—what do you know?—today is the 32nd anniversary of the Macintosh. Happy birthday, Mac!

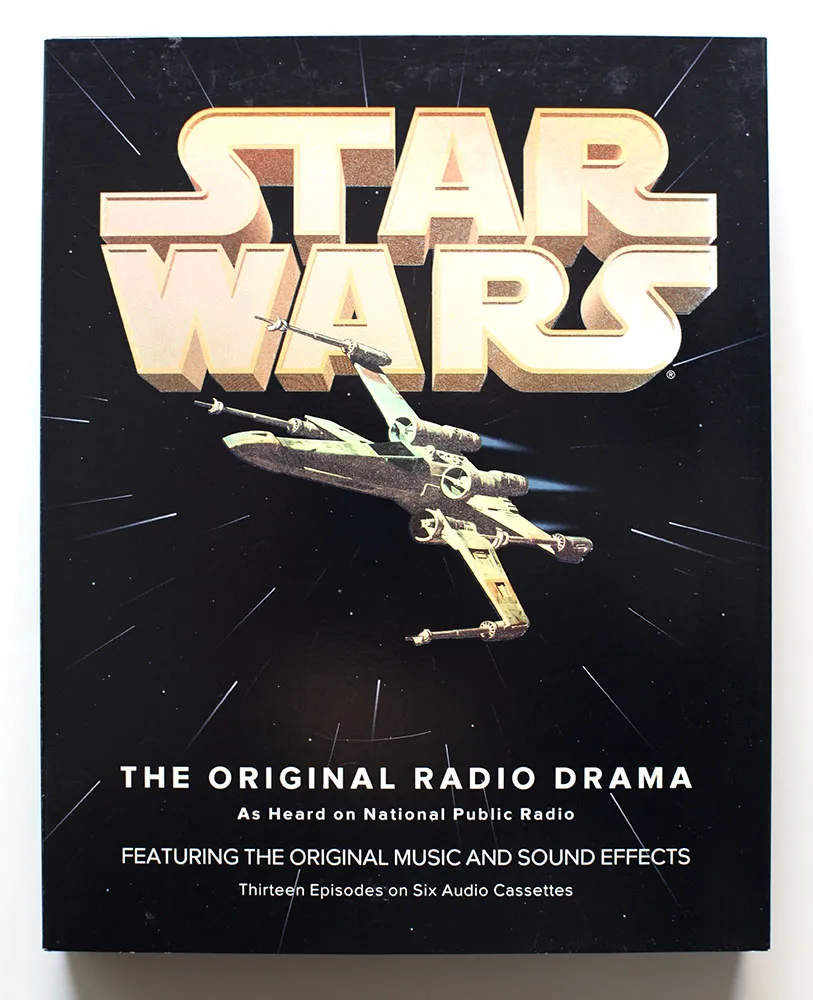
Back in 1993, I had just started a job at Rivertown Trading Company as a graphic designer. Part of that job was to design packaging for a division of the company called HighBridge Audio. One of the most interesting titles I got to work on was *Star Wars: The Original Radio Drama,*which had been broadcast on National Public Radio in the early eighties and was being released for the first time on audio cassette. (CD came later.)
It was one of the most elaborate packaging projects I ever worked on, with complicated die cutting and holographic foil embossing on the cover.
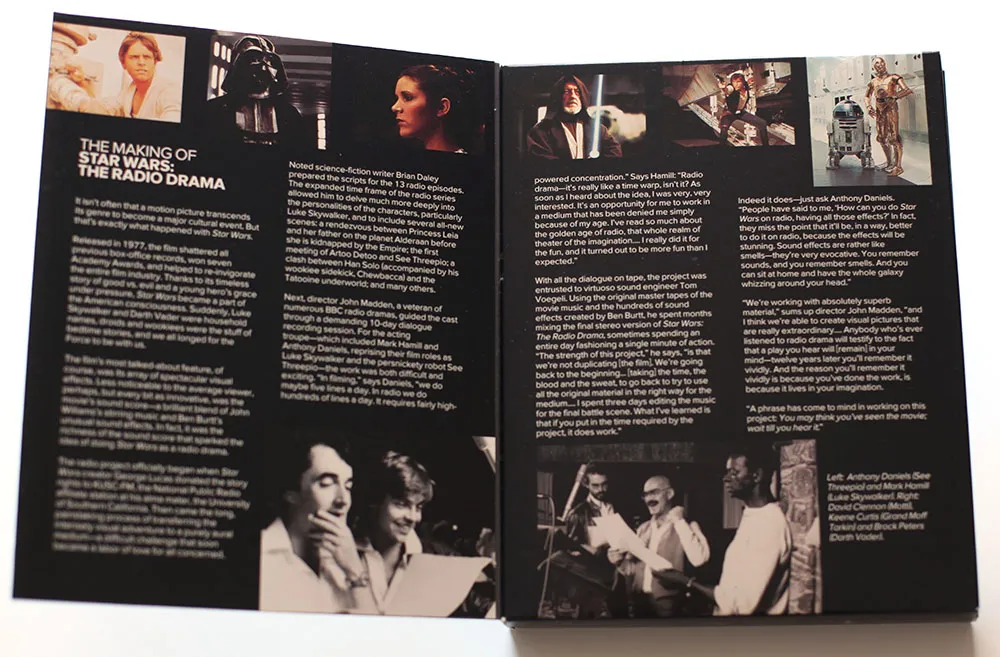
While working on the project, I was flown out to Skywalker Ranch near San Rafael, California, home of Lucasfilm, to rifle through file drawers of 35mm slides for possible use on the packaging. (My flight was delayed, so I missed out on having lunch in the same room as George Lucas.) Considering the rich visual imagery of Star Wars, it was surprising how little suitable photography they had for us to use. The complex visual effects only existed in the film, not in the publicity shots, which were taken on the set for the most part. The “stills” of, say, an X-wing fighter flying over the Death Star only existed as crudely retouched photos.

Back then I was also working an early version of Proxima Nova, which at the time I was calling Visigothic. I had tried some different fonts for the Star Wars packaging, including ITC Avant Garde Gothic and News Gothic, but nothing looked quite like what I wanted. On a whim, I tried Visigothic. It was plain (like News Gothic) and also a bit geometric (like Avant Garde). It felt a little weird using my unfinished type design for the project, but it seemed to work. I showed it to the other people I was working with and they thought so, too. So I used it.

I released the fonts about a year later as Proxima Sans. The version on the Star Wars packaging is fairly close the final version, although you can see from some of these images that the kerning was not quite finished. Also, the italic was just a simple slant of the roman, but with a modified lowercase “a”. Some other differences: the lowercase “y” has a longer tail and I hadn’t done the ligatures yet.

Someday, this font would become Proxima Nova, but this is the first time it was used publicly. It was exciting for me at the time to see how it performed in the real world, and it made me confident that it was worthy of releasing commercially.

If you ever wondered why Proxima Nova includes a ℗, now you know. On the CD version of the series, which I did in the late nineties, I used Proxima Sans, and I believe HighBridge has used Proxima Nova for more recent incarnations.

I created the 3D version of the Star Wars logo and the “hyperspace” star pattern in Adobe Illustrator and a program called addDepth. What I remember most about working on this project was how excruciatingly long it took to preview the artwork on the primitive Mac IIcx I had to work with at the time.

If you’ve got a pair of anaglyphic glasses (red/blue), this will give you a better idea how the holographic foil stamping looked.
Additional details If you’re interested in Proxima Nova and how it looks today, you can find more info, test and license the fonts, and download PDF specimens on the Proxima Nova page.

I don’t remember the details of how I got hold of this particular issue of Industrial Art Methods (“The Only Magazine Published Exclusively for the In-Plant Artist/Designer”), but it was one of the key things that sparked my interest in type design when I was a teenager.
I didn’t notice until years later that the lettering/illustration on the cover was by Tony Stan, designer of many faces for International Typeface Corporation, such as ITC Garamond, ITC American Typewriter, and ITC Cheltenham.
What caught my interest, though, was an article titled “How visual graphics develops new alphabets for the photo typositor”. By “visual graphics” they mean Visual Graphics Corporation (VGC), and by “photo typositor” they mean the Photo Typositor®, one of the most widely used headline setting machines of the phototype era. The article included this two-page spread:

I was already interested in type at this point, having purchased sheets of rub-down type for my high school newspaper. I didn’t know what a Typositor was, but here were a bunch of guys who had designed some really cool typefaces for it. I started imagining creating my own type designs and maybe getting them published, like these guys. Let’s take a closer look.

I have no idea what became of Jerry Matejka. His Soul family was one of my favorites in this article. It seemed very hip and cool. I’ve rarely seen it used, though. It’s funny how the description isn’t much different than what you still see in the marketing hype for fonts. As far as I know, this is Jerry’s only type design.

Sandi Governale’s description is even more hyperbolic—there’s nothing this typeface can’t be used for! Can’t say I ever did see it in use, though. I remember thinking this was one of the weaker designs in the article. Sandi also designed some typefaces for Photo-Lettering, Inc.

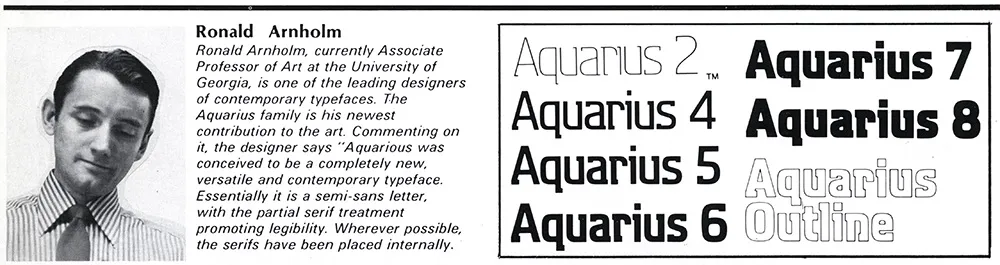
Ron Arnholm is still around. He is best known for designing ITC Legacy (1992), a “super family” with both serif and sans serif styles. I used to see Aquarius quite a bit on book covers back on the seventies. It always reminded me of the old 3M corporate typeface, but more stylish. Ron has attended the last few TypeCons, so I’ve gotten to know him a little bit. Nice guy. What I want to know is, whatever happened to Aquarius 1 and 3?

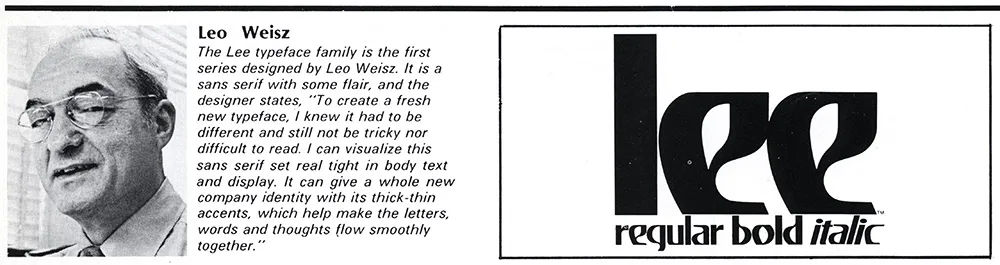
You wouldn’t expect that a guy who looked like Leo Weisz would have designed a weird-ass typeface like this, would you? It seems to be his only type design. You’ve see Lee in use on the VHS logo and the Charlie’s Angels logo. Leo is still around. He’s over 100 years old now, still paints, and even has a Facebook page.

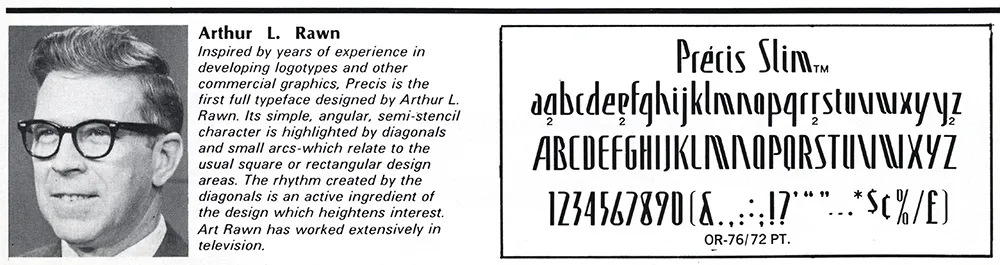
As far as I know, this is the only typeface Arthur Rawn is credited for. It seemed strange to me when I first saw it, even more so looking at it now. A very odd design, very uneven rhythm. I can see a little bit of Amelia and Peignot as possible influences. I don’t recall ever seeing it in use.

Serpentine is probably the most well-known typeface of the bunch, one of the few that made the transition to digital type fairly early on. I can’t explain why, but Dick Jensen looks like just the guy to design something like this. Turns out Dick was a Minnesota boy, born in Saint Paul (where I live now). As far as I can tell, this is his only type design. He died in 2000 at the age of 72.

I remember liking this one a lot when I first saw it. It was fairly popular in the seventies. Looking at it now, it has a kind of Arts & Crafts look to it. Not sure what became of Harry Winters. He doesn’t seem to have been responsible for any other type designs.

Richard Schlatter (his name was spelled wrong in the magazine) is still around and living in Michigan. Besides Wexford, he also designed a series called Glyphic, a very bold, high contrast sans serif. Wexford was another of my favorites from the article. A very seventies art deco face if there ever was one.

According to Canada type, which did a revival of Venture recently under the name Chopper, Harry Villhardt was a friend of Dick Jensen (above). I can’t remember this typeface having been used much, although it’s easy to picture it being used on 1970s science fiction paperback covers.

When I tried to do a web search of Douglas Jones and his Skin & Bones typeface, all I could find were references to a TV show called Fear Itself which had an episode called “Skin and Bones” starring an actor named Doug Jones. As for Doug Jones the type designer, Skin & Bones is the only published design of his I could find. I quite liked it back when I saw it in this article. Doug also gets my vote in the Sonny Bono Look-Alike Contest.
