In the early ’80s, before I had a Mac, and before I was making fonts, I was an Atari home computer user. I’ve been down an Atari rabbit hole lately, organizing and documenting my old Atari files and programs, which I originally transferred to my Mac back in the ’90s. As I’ve been going through all this stuff, it occurred to me that people might be interested to learn about what I was doing with my Atari back in the early ’80s (and since then), and how I started using computers in the first place.

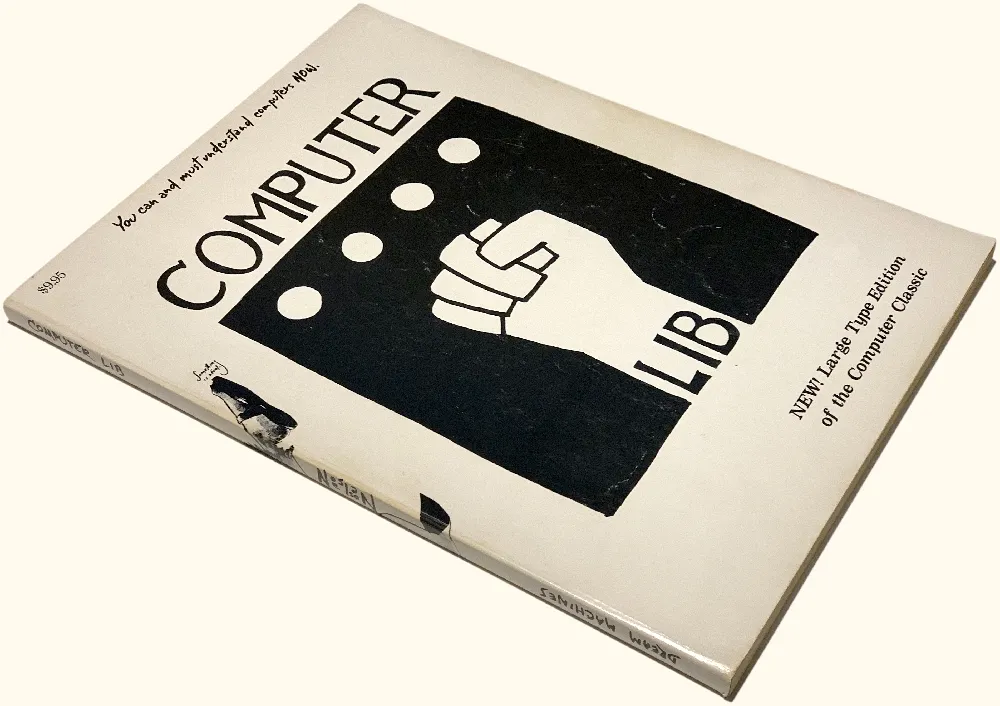
In the late ’70s, microcomputers like the Apple II and Commodore Pet were getting a lot of attention. I wasn’t all that interested until I read Ted Nelson’s self-published, Whole Earth Catalog-style book Computer Lib/Dream Machines in 1980. Computers were not cheap, though. A basic Apple II setup cost over $2,000 (over $6,000 in 2020 dollars). But when I saw an ad for the Sinclair ZX80, which sold for only $199 (plus $5 shipping), I’d found a less expensive way in.

It was much smaller than I expected, about 7 by 9 inches and a little over an inch thick, with a flat membrane keyboard. And it looked cheap. The case was two sheets of vacuum-formed white plastic held together with plastic rivets. There were no moving parts, not even a power switch—just some connectors in the back to plug in the power supply, a standard cassette recorder, and a black and white TV. It only had 1K of memory (1024 bytes), plus 4K of ROM (read-only memory) that contained the operating system and BASIC language interpreter.
I did some tutorials to learn the basics of BASIC and typed in some demo programs, but quickly learned how limited this little machine was. Trying to see what I could do with it graphically, I wrote a program to display a bitmap-style lowercase “a” using graphics characters and simple PRINT statements. It took most of the available memory just to do that.

But I’d gotten a taste of what you could do with a computer and started looking for something better.
The Apple II was the most popular at the time, and the first IBM PC had just been introduced. I was 26 years old with a full-time job, but those machines were beyond my means. A little hole-in-the-wall computer store had just opened near where my parents lived, and my dad and I decided to check it out. On display was an Atari 400 running a game called Star Raiders. I’d never seen anything like it. It was a first-person shooter (as they call them now) with a three-dimensional view of stars and space ships. You would “hyperwarp” from sector to sector and then fly around shooting down enemy ships using a joystick. The sound and graphics were amazing for the time—better than the Apple II—and the Atari 400 was a lot cheaper, so I bought one (along with a Star Raiders cartridge). It only had 16K of memory, but that seemed like plenty compared the ZX80.

Atari’s line of home computers is remembered mainly for games. I did play a lot of games on it, but I was more interested in programming it and using its graphics capabilities for art.
Like the ZX80, the Atari 400 had a membrane keyboard to keep the cost down. For a touch typist, it wasn’t great, but it worked, and I typed in programs from computer books and magazines to learn what the machine could do. I also went with the cheaper option for storage with the Atari 410 Program Recorder—which let you load and store programs and data (very slowly) on audiocassettes.
Soon after I bought it, there was a free upgrade to a new graphics chip—the GTIA. The GTIA was exciting since it added more graphic modes and up to 256 different colors.

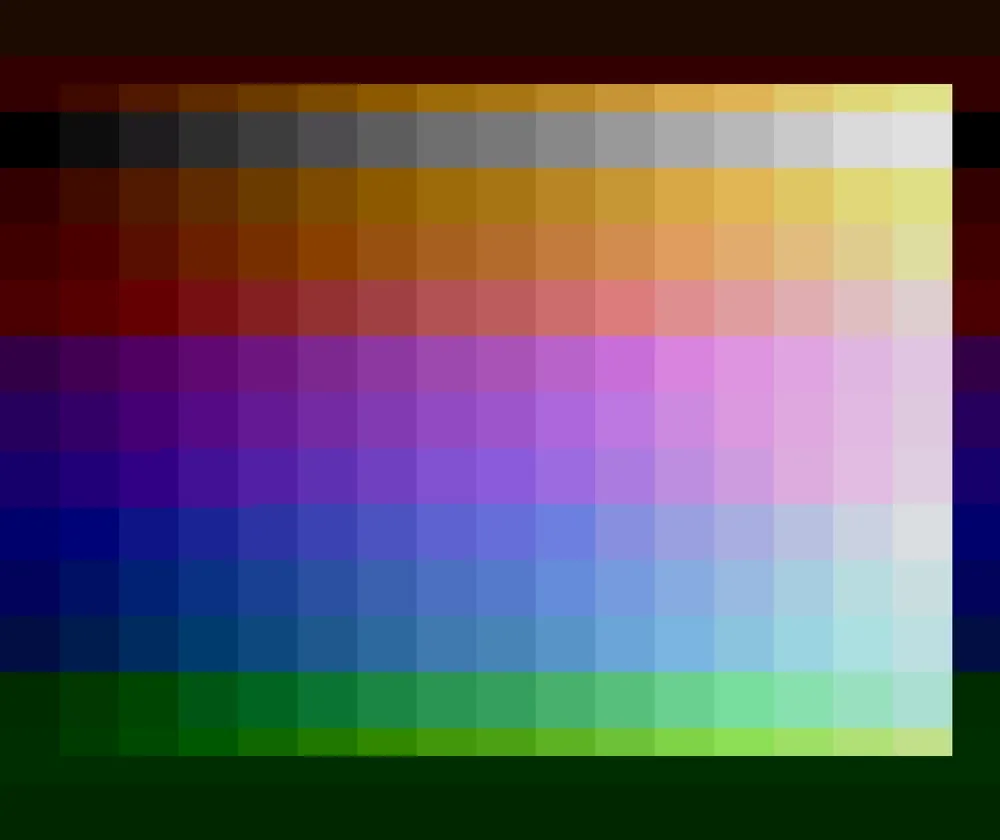
But all the existing drawing programs on the Atari used its older four-color graphic modes, including the first one I bought, Micro-Painter. The way color worked on the Atari was that you had a certain number of colors to work with in each graphic mode, and each of these colors could be set to any of 128 possible shades and hues. A program like Micro-Painter would let you change them whenever you wanted while creating your artwork, but you were still stuck with only four at a time.

But knowing that this new GTIA chip was in my computer, I wanted to figure out a way to use it. I did this by modifying a type-in program from Compute! magazine called The Fluid Brush. It was little more than a demo that let you draw pictures using a joystick in one of the four-color graphic modes. You could change brushes and colors as you were drawing, but there was no way to “pick up” your brush to move it to a different part of the screen, and there wasn’t any way to save or open picture files.

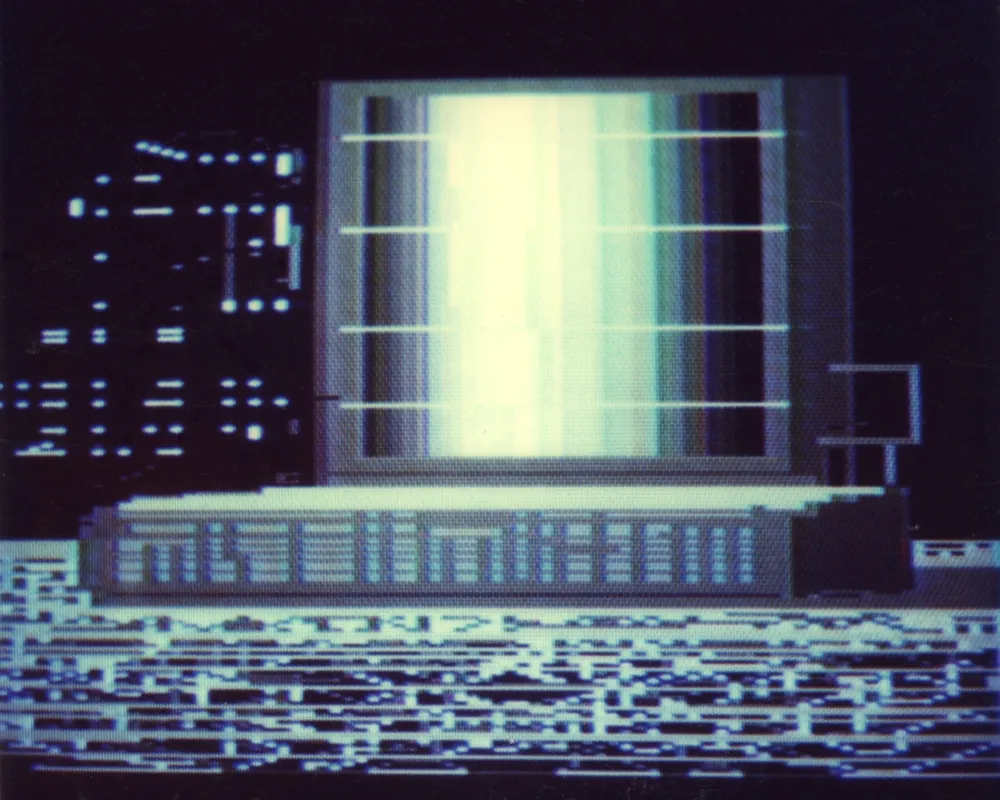
So I modified it to work in the new graphic mode 9, which allowed up to 16 shades of a single hue. This let me draw 16-shade grayscale images. The pixels in this mode were four times wider than they were tall, so the screen resolution was higher vertically than horizontally, a trade-off for getting more colors. (Until I figured out a a way to save files, I had to take Polaroid photos of the screen, as you can see above.)

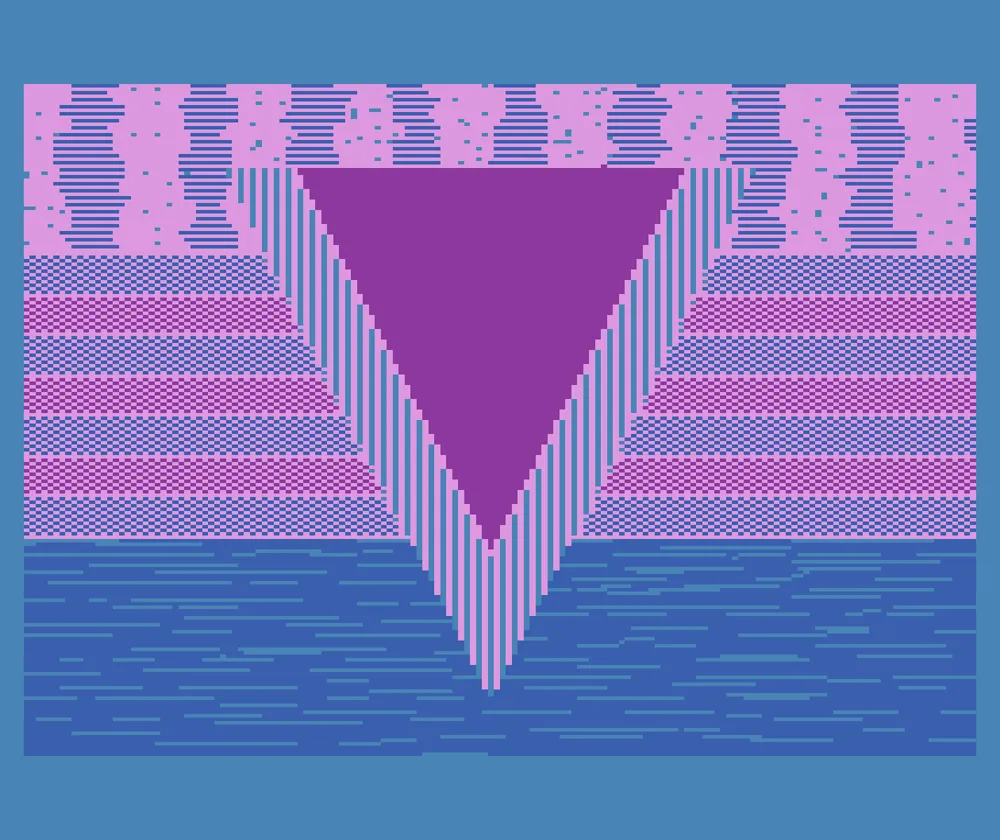
Mode 10 was also interesting since it let you use up to nine arbitrary hues and shades at once. I made a version that worked in this mode and then added a way to save and load pictures. Next I changed it so you could move the brush around without painting.
Since I was getting more serious about all this, I got an 810 floppy disk drive and an Atari 800, which had more memory (48K), a real keyboard, and better video output.
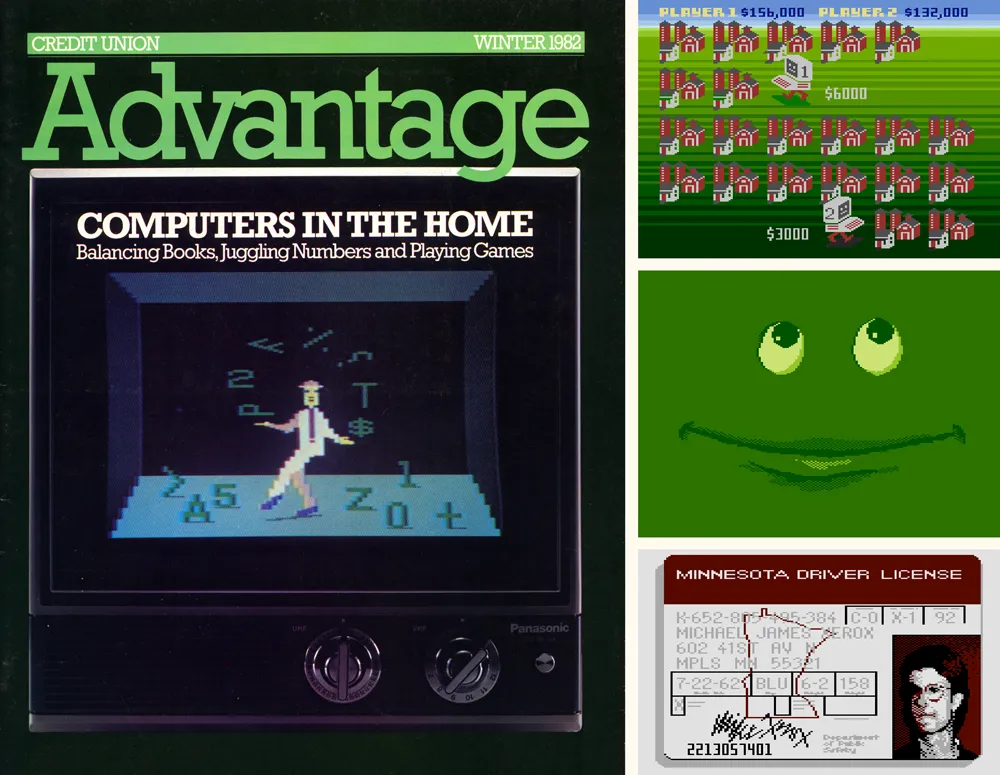
Right around this time, I had left my job as assistant art director at TWA Ambassador magazine and had gone to work at Minnesota Public Radio. The new art director at Ambassador, Barb Koster, knew I had an Atari computer, so when they did an article about Atari in 1982, they hired me to make a digital portrait of Atari’s founder, Nolan Bushnell. I used my mode 10 paint program to do it.
The image needed to be in “portrait” orientation for the magazine. Because TV screens are “landscape” orientation, I had to work sideways. They gave me a photo of Bushnell as reference, which I enlarged and traced onto a sheet of clear acetate. I taped this to my 13” TV screen as a guide for drawing the portrait. For the “final art,” a photographer shot the image directly from my TV screen. There wasn’t any way for me to get good color printouts back then, and forget about sending digital artwork to a magazine. Things like JPEG, TIFF, and PDF were more than a decade away.

I bought a few other joystick-based “paint” programs, including Graphic Master and Fun With Art. Graphic Master used the Atari’s one-color/two shade “high res” mode of 320 by 192 pixels. It seemed to be meant for making technical diagrams and had a rudimentary copy and paste feature. It allowed me to work at the Atari’s highest resolution, though in black and white only. Fun With Art came on a cartridge and used the same four-color mode as Micro-Painter, but used an Atari graphics trick that let it display up to 128 colors at a time, but no more than four per row.

I had two different graphics tablets for the Atari, which worked more or less like a modern Wacom tablet. First was the Koala Pad. It had a great drawing program called Micro Illustrator. Unfortunately, the Koala Pad surface was square, unlike the TV screen, so you had to adjust to the difference in aspect ratio when drawing. Atari introduced its Atari Touch Pad not long after, which was larger and matched the aspect ratio of the screen. It used the same great Micro Illustrator software.

I also had a program called Atari World in which you could create 3D wireframe models. I used its screen capture feature so I could bring the models into paint programs to add color and shading.

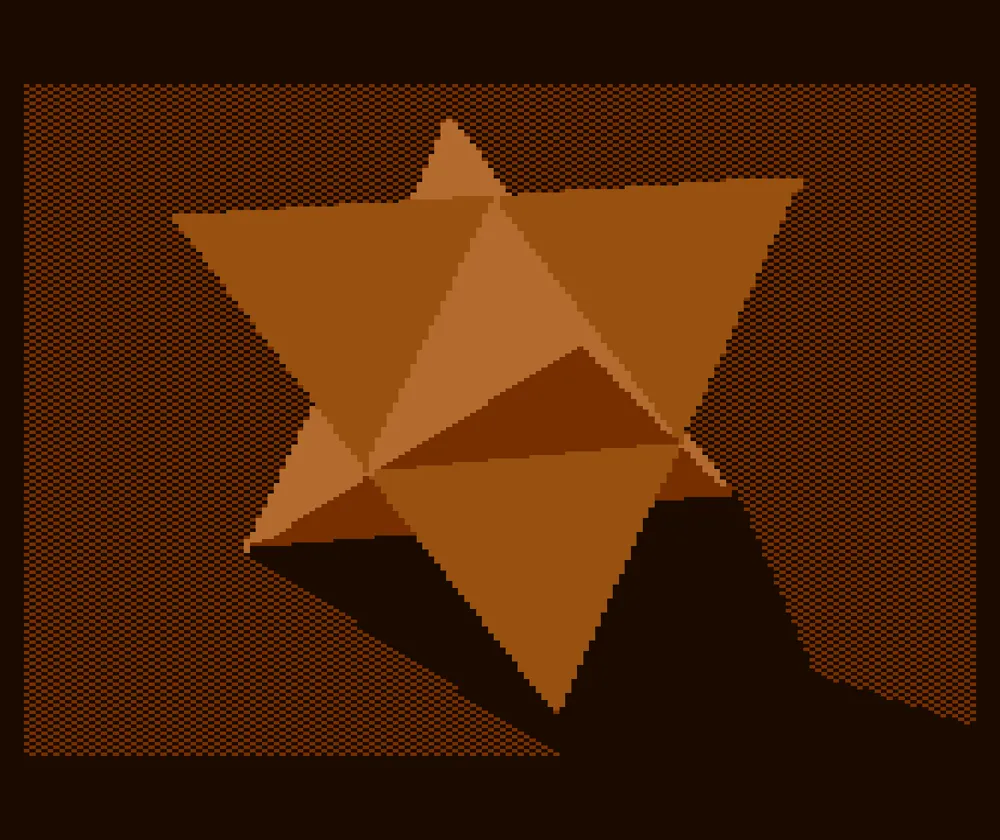
Over the next two years, I did illustrations with my Atari for other magazines, including Credit Union Advantage, where I was design consultant in my spare time, two illustrations for The Farmer, a magazine that shared the same publisher as *Ambassador,*and a “digital driver’s license” for AAA Magazine.

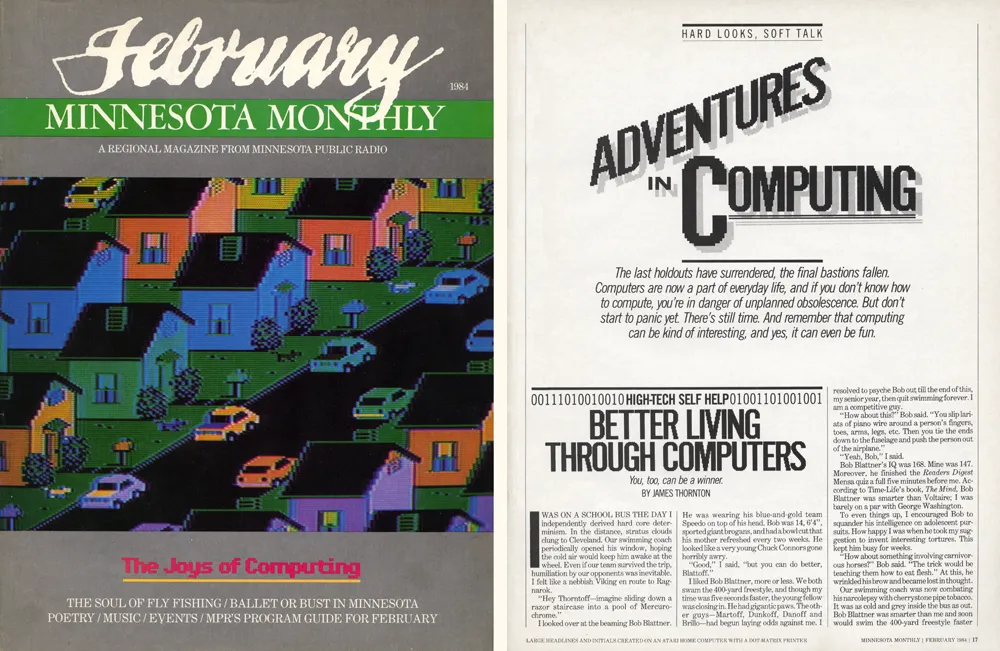
When I went to MPR, I became art director of Minnesota Monthly magazine. For the February 1984 issue, we did a feature article about home computers. I did the cover illustration using Fun With Art and headline type inside using Graphic Master, recreating our house typeface, Alternate Gothic, in bitmap form.

I also made some fonts on the Atari. It didn’t support fonts the way modern computers do. You could use a custom font in your own programs, but, unless you did some tricky programming, only one font was active at any time. You couldn’t use them in off-the-shelf word processors or text editors.
Each character in an Atari font had to fit into an 8 by 8 pixel square. The screen could fit 40 characters across and 24 characters down in the normal text mode. There were 128 possible characters, and you could also display any of them in reverse.
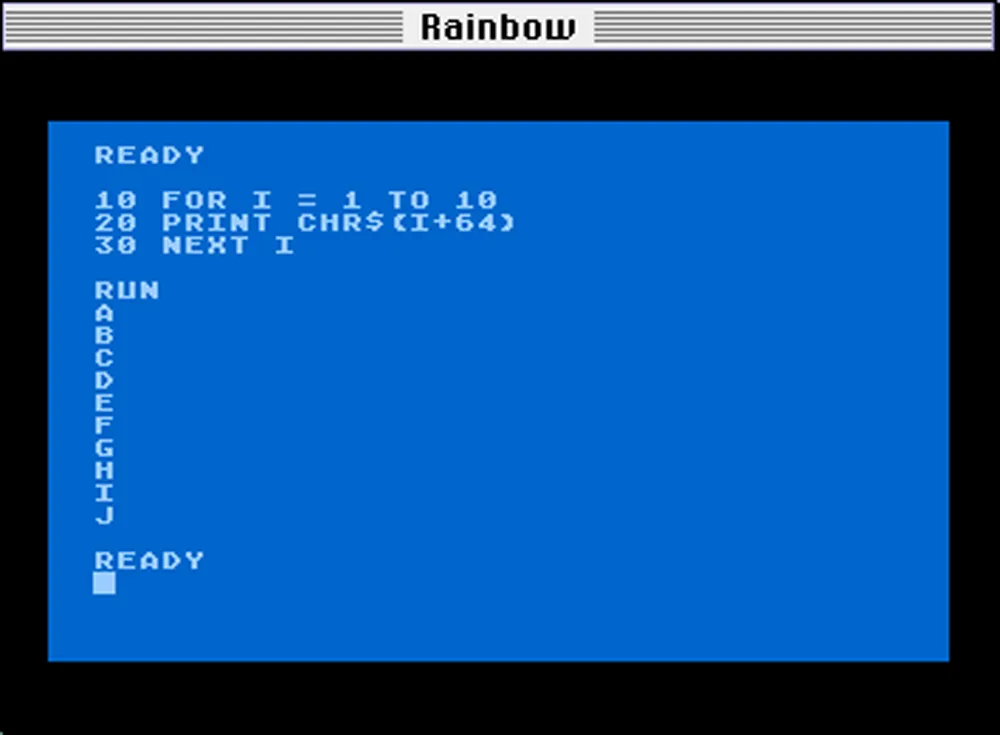
The fonts I made were mostly for fun, since there wasn’t any easy way to use them normally. I did have some ideas for programs and games they could be used for, but I never got very far with it.

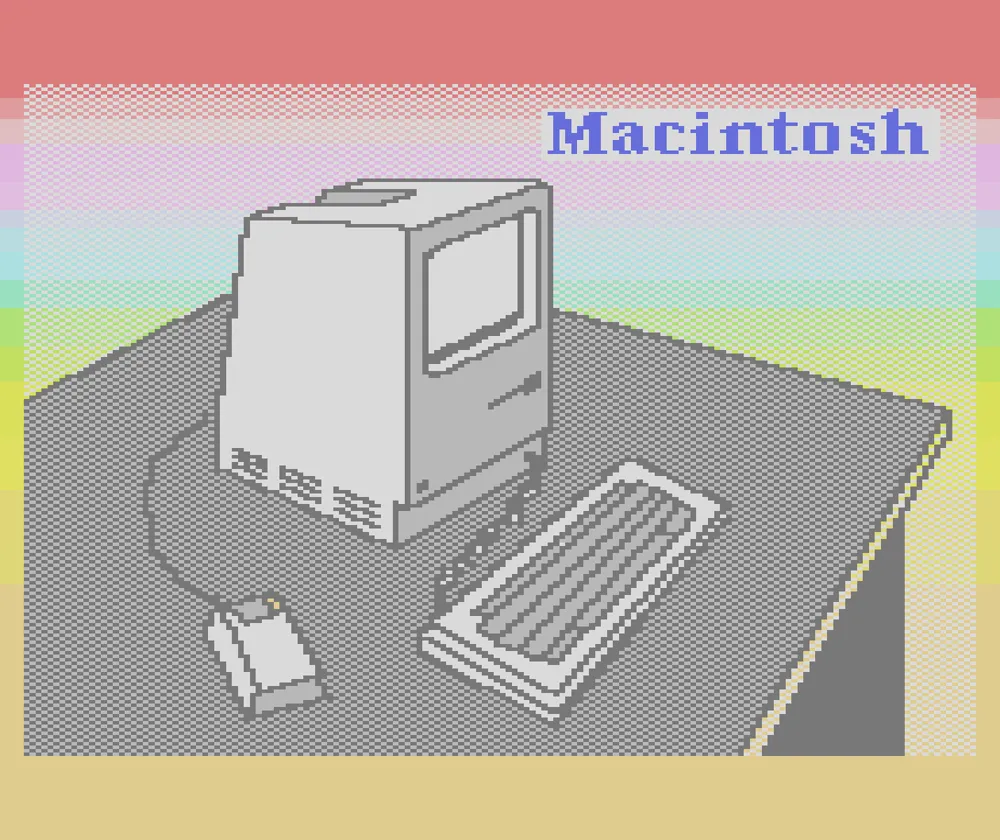
Just as I was getting pretty good at doing graphics and programming on the Atari, the Apple Macintosh was launched in January 1984, and I had to have one. As much fun as the Atari was, the Mac was much more advanced. It didn’t have color, but it had a high-res screen and was much faster, with a mouse and graphical user interface. You could do a lot more with it, like use multiple fonts in a word processor or graphics program.
It felt like the future—and it was the future, as it turned out.

I still did stuff with my Atari after I got my first Mac, and had them side by side on my desk. I was even writing articles for my local Atari user group newsletter on my Mac. Although the Atari was better for games and it was fun to write programs for it, I could see the Atari 8-bit platform didn’t have much of a future. The prices of Atari computers had dropped so low that I could afford a third one—an Atari 800XL. But by 1986, I was barely using it. I tried to learn programming on the Mac, but there was so much else you could do with it, like making real fonts.
Later, in the mid-nineties, when I first started using the internet, I discovered a thriving community of people who were still using old Atari computers, and connecting them to modern Macs and PCs. There were even emulators that let you run Atari software on Macs and PCs. During this time, my dad made a cable for me that let me transfer my old Atari floppy disks to my Mac as disk image files that could be used with an emulator. This also meant that I had a backup of all my old Atari files and programs.

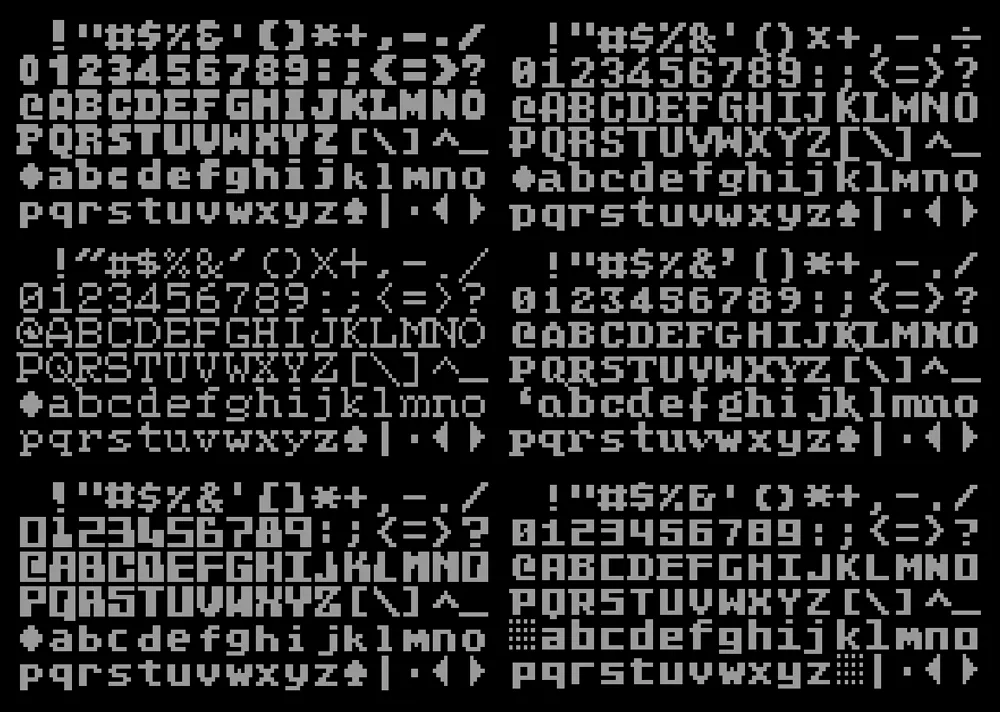
By this time, I had released my first commercial fonts, Felt Tip Roman, Proxima Sans, and Kandal. For fun, I created a PostScript version of the Atari screen font, which I called Atari Classic. I did three different versions: Chunky, Smooth, and Extra Smooth.
I was also starting to learn HTML. My first website, Mac/Atari Fusion, was all about ways you could use Macs and Atari computers together, which I was trying to do at the time. I posted my Atari fonts there as “freeware”. The site is still up, although I haven’t updated it other than posting new versions of my Atari fonts.

This website got the attention of Kevin “Kay” Savetz who, at the time, was building a couple of websites (atarimagazines.org and atariarchives.org) to host searchable archives of old Atari magazines and books. He got me involved in scanning and OCR’ing magazines that I still had. I also created most of the graphics on those two websites. He’s still very active in the Atari community and is one of the hosts of ANTIC, The Atari 8-Bit Podcast.
I gave away most of my Atari gear, books, and magazines about 10 years ago, keeping the 800XL and few other things so I could fire it up now and then. The technology to work with this old stuff—“retro computing” as it’s called now—has gotten increasingly sophisticated. There are ways to use your modern personal computer as a virtual disk drive and printer for the Atari, devices that let you use SD cards for storage, and, most recently, a device called FujiNet that can do all of the above, plus give your Atari computer access the internet via WiFi. The higher quality Atari pictures shown in this article were produced with the Atari800MacX emulator.

Maybe it’s just nostalgia, but there is something appealing about the simplicity of old computers like the Atari 8-bit line. It’s not very fast (1.79 MHz) and storage and memory are tiny by modern standards. Yet, the entire system architecture is knowable and unchanging. It’s minimalist, in a way. Somehow, the limitations make it more fun to program than a modern computer. And being able to augment it with modern tech makes it a lot easier to use than in the old days.
P.S.: As a postscript (ha!), the Atari fonts I made back in 1996 have become a kind of de facto standard in the Atari retro-computing world. They’re used in emulators for printing to laser printers, for the “hex editor” in a PC-based Atari IDE, and on documentation for various modern devices and software. Even in the Atari world, I’m mainly known for my fonts.
P.P.S.: The title of this post, “De Re Atari”, is a reference to a book by the same name, written by Chris Crawford and published by Atari in 1981. In it, Crawford revealed all the secrets of the Atari 400’s and 800’s advanced graphics and sound capabilities and how to utilize them. It was a goldmine of information for Atari programmers.
I’ve made a big update to one of my most popular type families, Mostra Nuova.
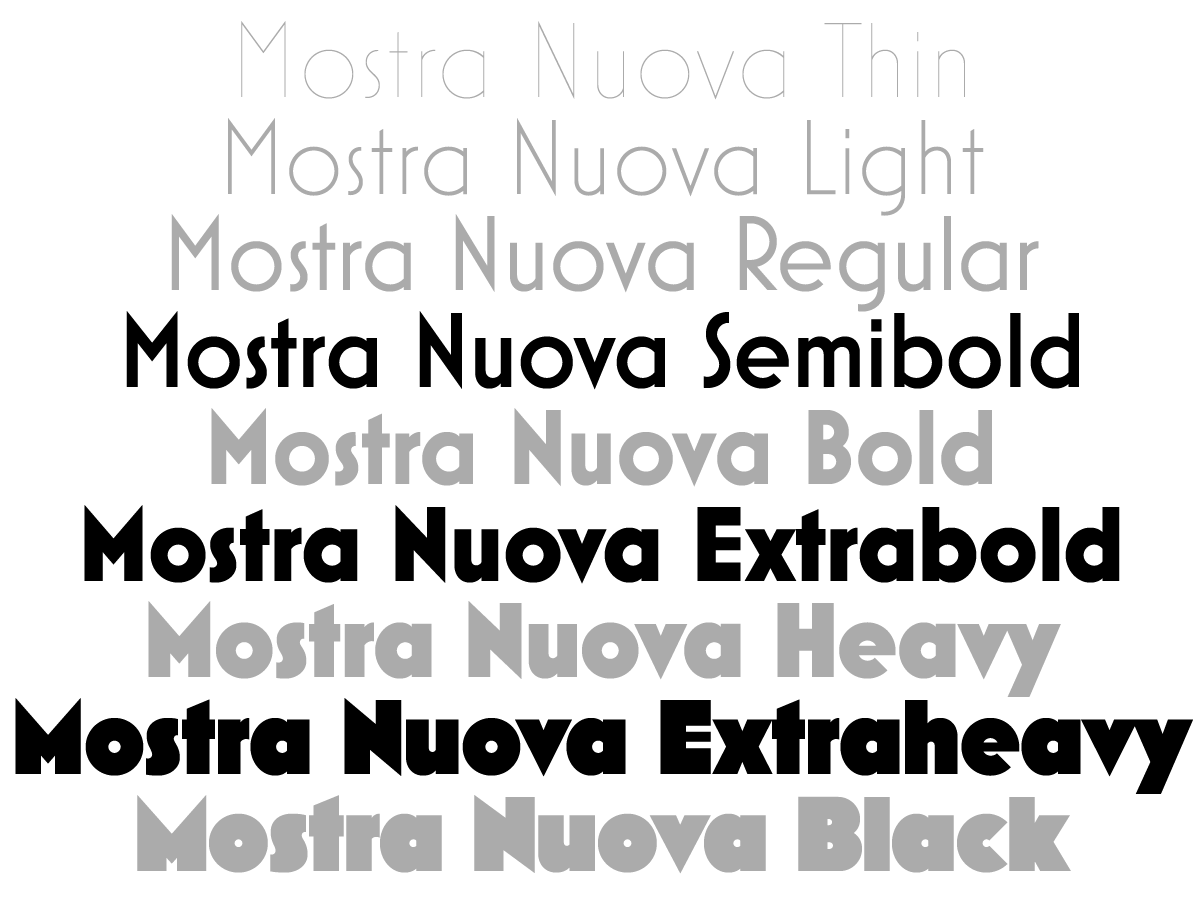
First, I’ve added three new weights: Semibold, Extrabold, and Extraheavy. The Semibold weight was based on a request from a user. He had a good point. There was a big jump in weight between Regular and Bold. Sometimes you need something between those. While I was at it, I noticed that there were similar jumps—maybe not quite as big, but jumps nonetheless—between Bold and Heavy, and between Heavy and Black. You’d rarely need all these at once, but it’s easier now to get just the right weight.
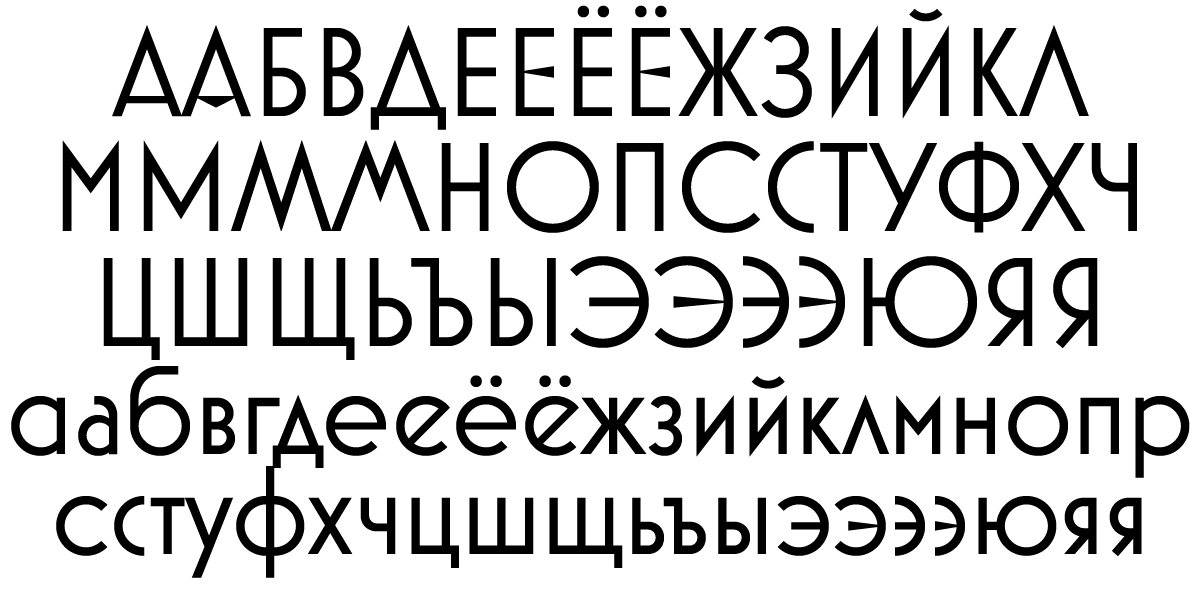
 Second, I’ve added support for Cyrillic. I’ve been doing this a little at a time with my existing type families. So far, I’ve added Cyrillic to Proxima Nova, Proxima Soft, Goldenbook, Refrigerator Deluxe, Changeling Neo, and Felt Tip Roman. It was quite fun to do Cyrillic for Mostra Nuova. I found lots of examples of Cyrillic Art Deco lettering online to get an idea how it should work. But I also got feedback from Russian type designer Ilya Ruderman, to make sure what I was doing made sense to native readers. (I’ve gotten to know the Cyrillic alphabet fairly well over the years, and can sound out words, but I can’t really read it.)
Second, I’ve added support for Cyrillic. I’ve been doing this a little at a time with my existing type families. So far, I’ve added Cyrillic to Proxima Nova, Proxima Soft, Goldenbook, Refrigerator Deluxe, Changeling Neo, and Felt Tip Roman. It was quite fun to do Cyrillic for Mostra Nuova. I found lots of examples of Cyrillic Art Deco lettering online to get an idea how it should work. But I also got feedback from Russian type designer Ilya Ruderman, to make sure what I was doing made sense to native readers. (I’ve gotten to know the Cyrillic alphabet fairly well over the years, and can sound out words, but I can’t really read it.)
Of course, there are all the same kinds of alternate characters in the Cyrillic as there are for the original Latin characters.
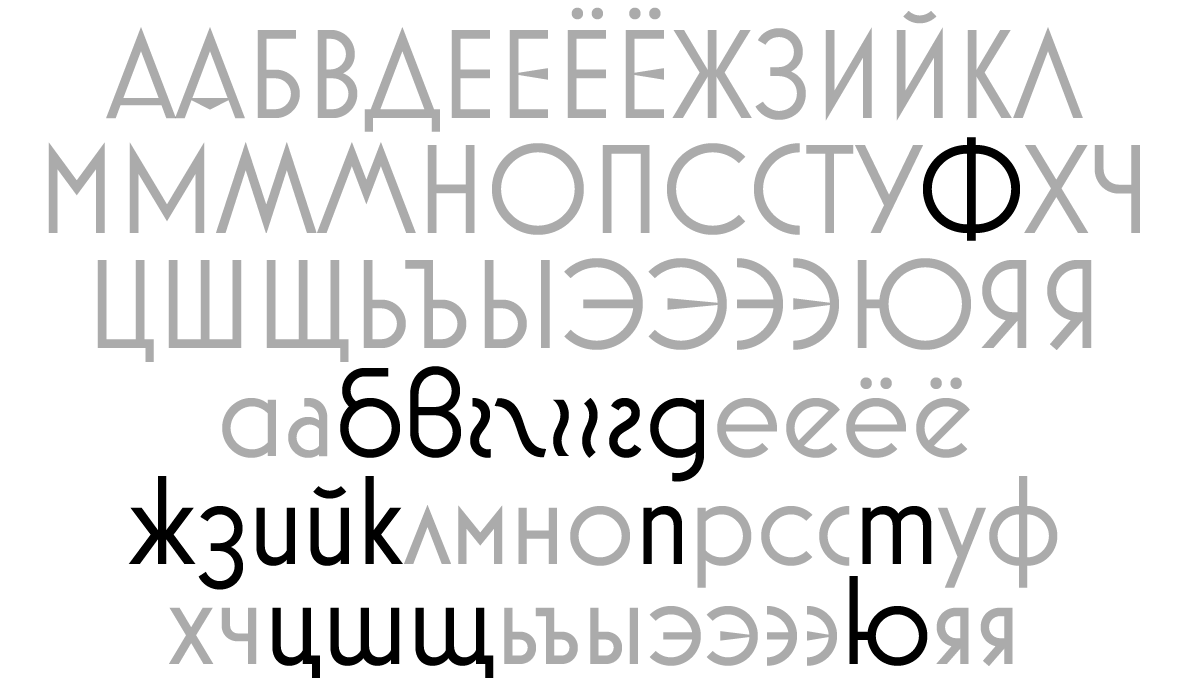
 It also features Bulgarian variants. Bulgarian Cyrillic is pretty interesting. A lot of the letters, especially in the lowercase, look more like the Latin alphabet.
It also features Bulgarian variants. Bulgarian Cyrillic is pretty interesting. A lot of the letters, especially in the lowercase, look more like the Latin alphabet.
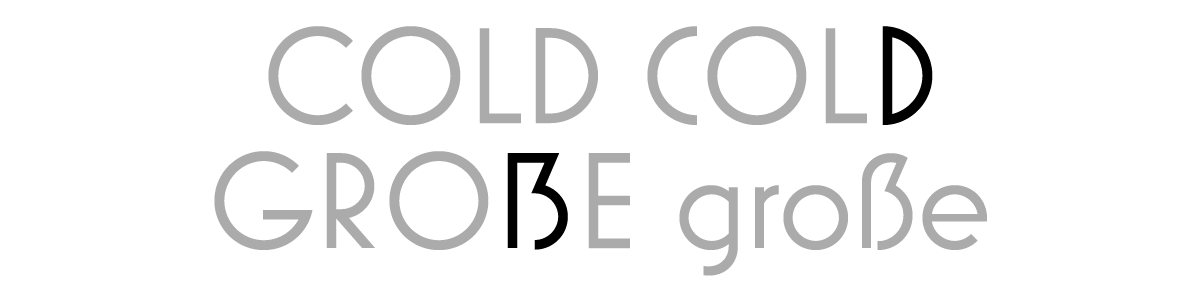
 Finally, based on a user request, I added a narrow alternate D to match the narrow C, G, and c. And, based on no requests at all, I added the capital sharp S for German users who might want it.
Finally, based on a user request, I added a narrow alternate D to match the narrow C, G, and c. And, based on no requests at all, I added the capital sharp S for German users who might want it.
 The new version of Mostra Nuova is already available at some of my distributors, and the rest should soon follow.
The new version of Mostra Nuova is already available at some of my distributors, and the rest should soon follow.
Goldenbook and Refrigerator Deluxe have become two of my most popular type families in recent years. The last couple of months I’ve been working on big updates for both of them.
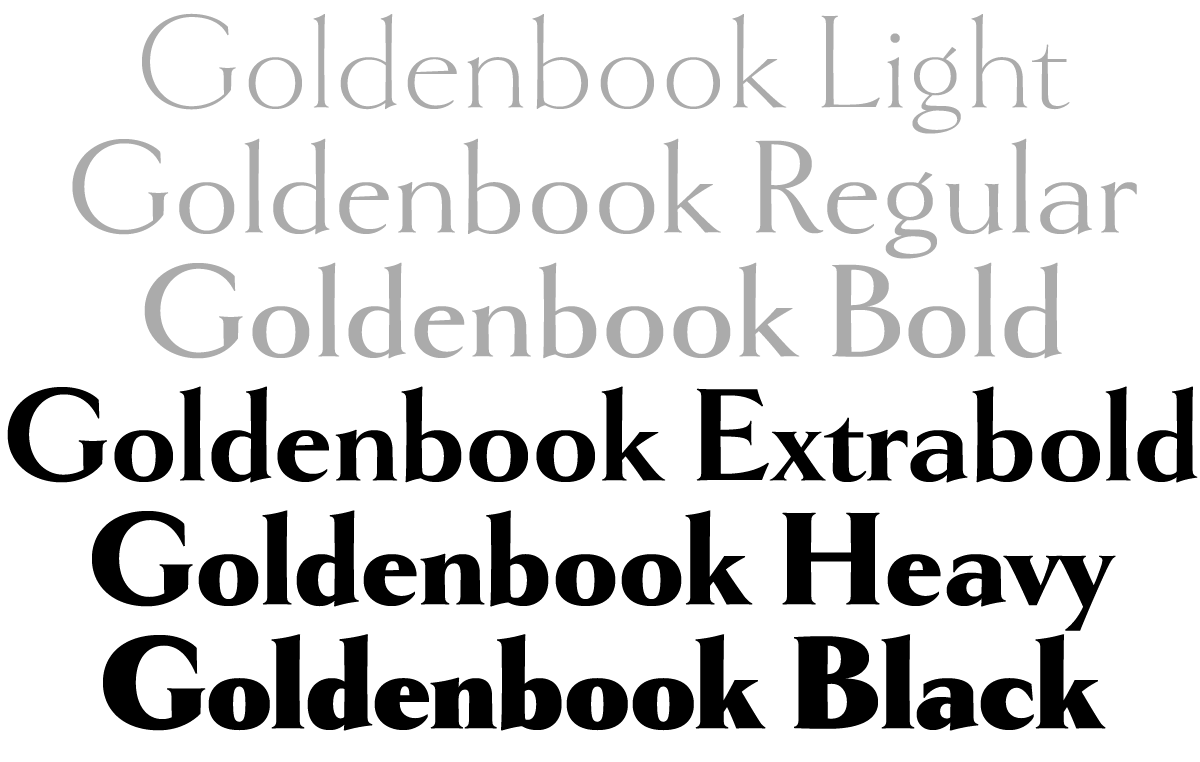
I first released Goldenbook in 2003 in three weights—Light, Regular, and Bold. It was based on the logo of the 1930s literary magazine The Golden Book. Over the years, I’ve made improvements to the fonts and added more language support, but this is the first major update.
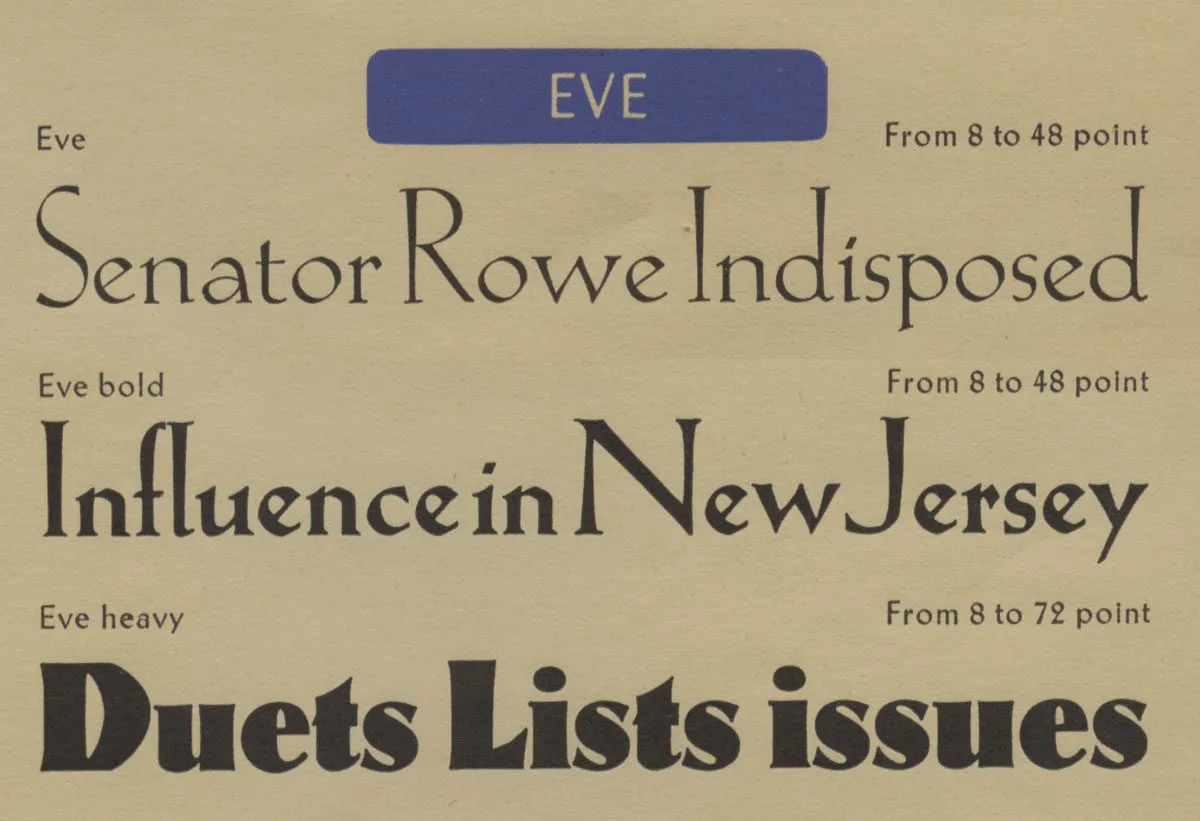
 Eve Heavy was the inspiration for adding an ultra-bold weight to Goldenbook.
Eve Heavy was the inspiration for adding an ultra-bold weight to Goldenbook.
The three weights I did originally were all fairly light. But I’d long thought about going super bold with it, the way Klingspor did with Eve Heavy. It was really fun to see how bold I could go with it. I initially considered raising the x-height as it got bolder, as Klingspor did. This trick works especially well for low contrast designs, like sans serifs, but Goldenbook has enough contrast that I found I could get away with keeping the x-height the same across the weights. The result is three new styles—Extrabold, Heavy, and Black.
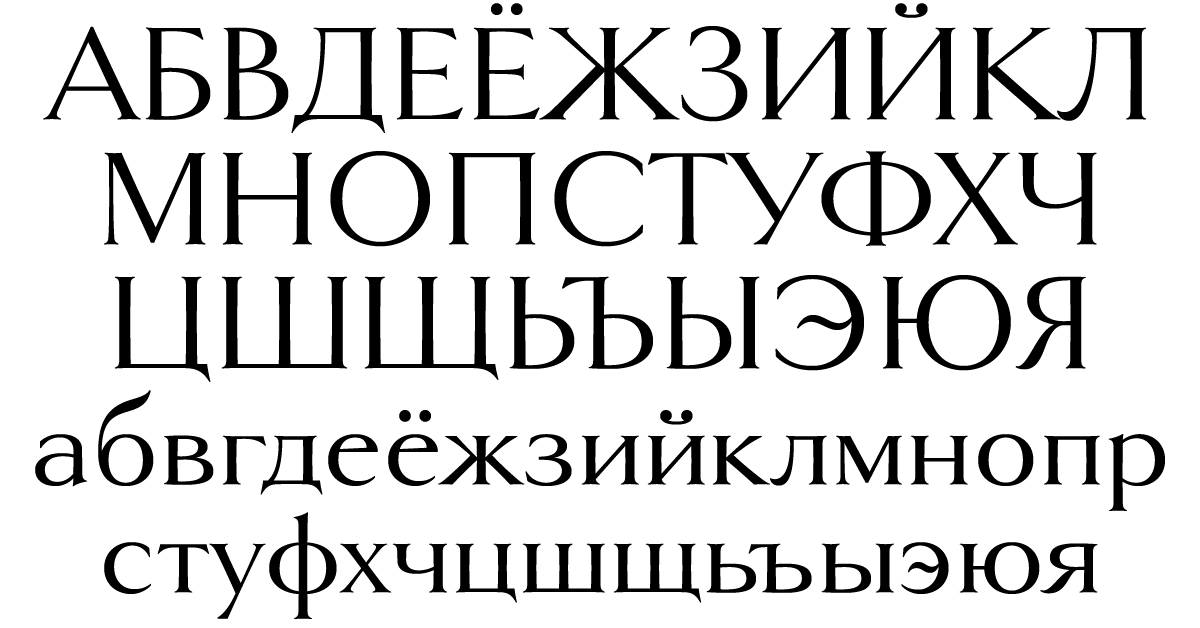
 Adding new weights to Goldenbook was not on my to do list. It was something that’d been on my back burner forever, like a lot of things. But I got an email back in December asking whether Goldenbook supported Cyrillic. I had to say no, but the wheels in my brain started turning and the next thing I knew, I was adding Cyrillic to Goldenbook. Once I got going, I figured I might as well do the bold weights while I’m at it.
Adding new weights to Goldenbook was not on my to do list. It was something that’d been on my back burner forever, like a lot of things. But I got an email back in December asking whether Goldenbook supported Cyrillic. I had to say no, but the wheels in my brain started turning and the next thing I knew, I was adding Cyrillic to Goldenbook. Once I got going, I figured I might as well do the bold weights while I’m at it.
< figure >
I had a pretty good idea what I thought the Cyrillic should look like, but I’m not Russian, so I got help from someone who is, type designer Ilya Ruderman. Ilya critiqued my designs and pointed out things I never would have noticed (and a few I should have). Thanks to him, I feel confident that Goldenbook will find an audience among Cyrillic users. And it looks super cool.
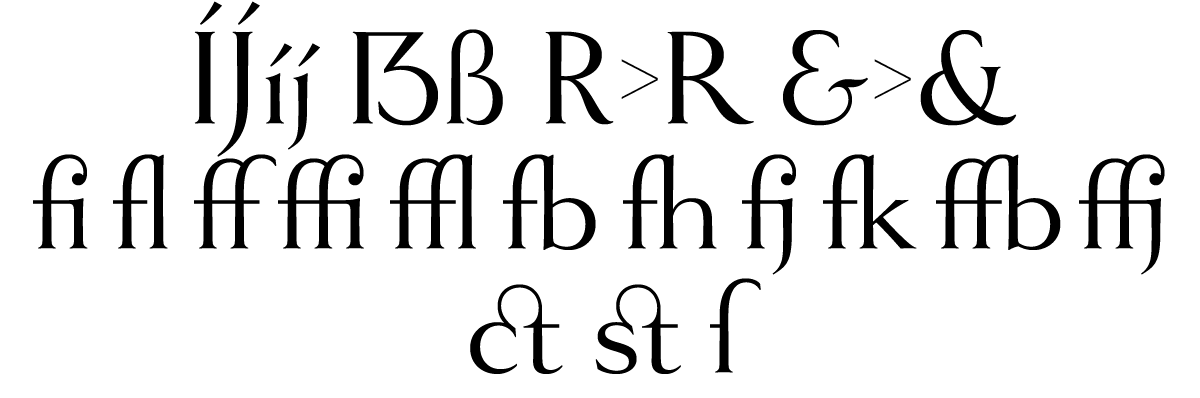
 I made many other improvements to Goldenbook, like extending language support to add things like the acute IJ/ij for Dutch and the controversial capital sharp S for German. I also added an alternate long-tailed R (a user request), a more traditional-style alternate ampersand, a full set of “f” ligatures, and the historical ct and st ligatures, and long s.
I made many other improvements to Goldenbook, like extending language support to add things like the acute IJ/ij for Dutch and the controversial capital sharp S for German. I also added an alternate long-tailed R (a user request), a more traditional-style alternate ampersand, a full set of “f” ligatures, and the historical ct and st ligatures, and long s.
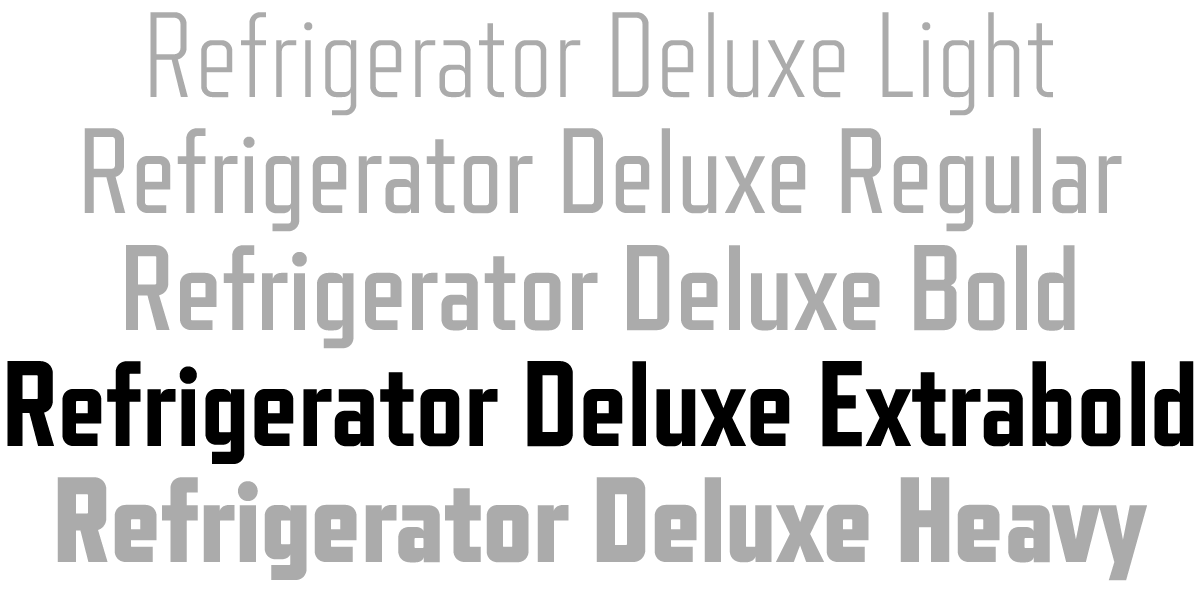
Refrigerator Deluxe began life in 1988, one of my earliest attempts to make a digital font. I’ve updated it, added new features, and expanded the number of styles over the years, but this new version is a complete overhaul.
 Like Goldenbook, this new version started from a user request to add Cyrillic, but I took the opportunity to make other changes, such as adding a new weight, Extrabold, between Bold and Heavy. Given that I’d started Refrigerator when I was just a beginner at making digital fonts, there were some weird things about the way I constructed it, things I would never do today. So I went through, character by character, and fixed all of it, making optical adjustments and other tweaks to bring it up to my current standards. Most of these changes are subtle and you might never notice, but overall it should be much nicer to work with, and I tried to minimize the impact they might have on existing documents if you are upgrading from the older version.
Like Goldenbook, this new version started from a user request to add Cyrillic, but I took the opportunity to make other changes, such as adding a new weight, Extrabold, between Bold and Heavy. Given that I’d started Refrigerator when I was just a beginner at making digital fonts, there were some weird things about the way I constructed it, things I would never do today. So I went through, character by character, and fixed all of it, making optical adjustments and other tweaks to bring it up to my current standards. Most of these changes are subtle and you might never notice, but overall it should be much nicer to work with, and I tried to minimize the impact they might have on existing documents if you are upgrading from the older version.
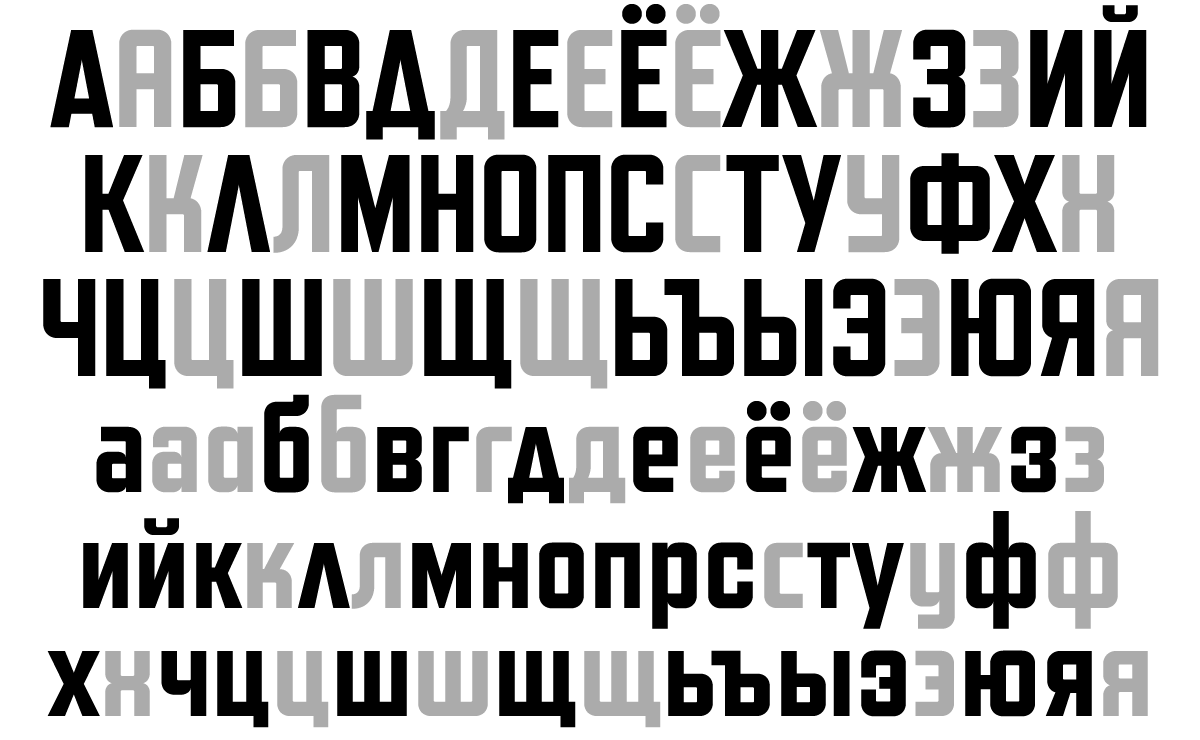
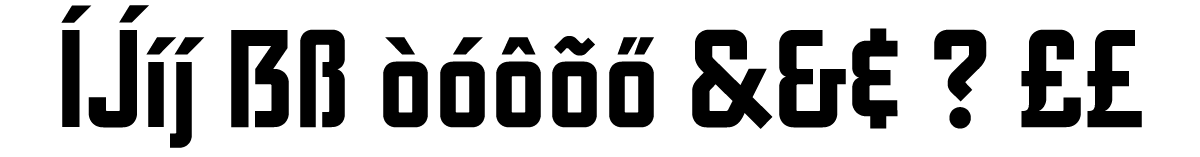
 Ilya helped me out on adding Cyrillic to Refrigerator Deluxe as well. Just like the Latin characters, the Cyrillic includes numerous alternate characters to change that you can use to change look and feel of the font to your taste. Like Goldenbook, I extended language support, adding things like the acute IJ/ij for Dutch and capital sharp S for German. I also redesigned the diacriticals (accents) and many other characters outside the core alphanumerics.
Ilya helped me out on adding Cyrillic to Refrigerator Deluxe as well. Just like the Latin characters, the Cyrillic includes numerous alternate characters to change that you can use to change look and feel of the font to your taste. Like Goldenbook, I extended language support, adding things like the acute IJ/ij for Dutch and capital sharp S for German. I also redesigned the diacriticals (accents) and many other characters outside the core alphanumerics.
 Goldenbook 2.0 and Refrigerator Deluxe 2.0 started rolling out to my distributors yesterday, and some of them (Fontspring 1, 2, and YouWorkForThem 1, 2) have already made them available. If you previously purchased a license for any of the existing styles of Goldenbook or Refrigerator Deluxe, you can get a free update for those styles. Check with the place you got the license from to find out how to get it.
Goldenbook 2.0 and Refrigerator Deluxe 2.0 started rolling out to my distributors yesterday, and some of them (Fontspring 1, 2, and YouWorkForThem 1, 2) have already made them available. If you previously purchased a license for any of the existing styles of Goldenbook or Refrigerator Deluxe, you can get a free update for those styles. Check with the place you got the license from to find out how to get it.
For more information, including PDF specimens and licensing info, see the pages for Goldenbook and Refrigerator Deluxe.
When I was asked in 2014 by Bill Moran, artistic director of the Hamilton Wood Type & Printing Museum, to come up with an original wood type design for The Hamilton Wood Type Legacy Project, I wanted to do something that would take advantage of the unique properties of wood type, but also something that hadn’t been done before.

One thing I’d never seen was a monospaced or fixed-width wood typeface, and I thought this could be an interesting idea. But then I thought, what if the characters were not only the same width, but square? That way, the characters could be arranged vertically or horizontally and in any orientation. To a traditional letterpress job printer, a font like this wouldn’t make much sense. But to a modern letterpress printer, who tends to be more interested in self-expression and artistic effects, it could be an unusual and creative design element.
The result is HWT Konop.

For the letterforms themselves, I decided to use a bold gothic style, reminiscent of gothic wood types but more geometric. Since the characters are meant to be used in any orientation, I set aside some of the usual optical adjustments, such as making verticals thicker than horizontals and making tops smaller than bottoms. This, combined with the distortions needed to get all the characters to fit into squares, results in a quirky but (I hope) charming design.
To provide more design options, I came up with a modular system consisting of three sizes: 12-line, 8-line, and 6-line. These three sizes can be used together like Lego® bricks, with endless arrangements possible. The sidebearings match so that characters always align when the three sizes are used together.
The digital version of Konop replicates the wood type version as much as possible, including the three different size designs. It includes OpenType stylistic sets that allow most characters to be rotated in place, 90° left, 90° right, or 180°, just like the wood type version. I also includes extra characters not available in the wood type version.
Even so, since Konop was designed primarily with wood type in mind, it’s actually simpler and more fun to work with the wood type version than the digital version, if you don’t mind getting your hands dirty.

Production on the wood type version is just getting under way. Sample characters were cut last weekend at the Hamilton Wayzgoose by Georgie Brylski Liesch on the pantographic cutter (above) with hand trimming by David Carpenter (below).

The photo below shows the finished 12-line pieces they cut, with the patterns behind them. The patterns are traced with a guide on the pantograph and a high-speed router cuts the type. The size depends on how the pantograph is set up, but it’s always smaller than the pattern to get the best accuracy. Inside corners and small details are cut by hand.

Here it is (below) on a proofing press along with the first proofs. (The right side on the K isn’t quite right, but the finished fonts will be correct.)


I’m not sure how soon the wood type version will be available for purchase, but you can get the digital version now from P22.
You can read more about HWT Konop here.
(Photos of Georgie, David, and the finished pieces by Bill Moran.)

After years without a proper newsletter, I decided it might be a good idea to send out occasional updates. With a bunch of new fonts coming down the pipeline, these emails will keep you up to date with announcements you may have missed on social media.
I don’t plan to send it out very often—no more than about 6 times a year. It’s mostly to announce new font releases. If that’s still too much for you, you can unsubscribe anytime.
The first issue will be out on Tuesday, September 4. A regular feature of Font News will be sneak peeks of the fonts I’m working on next.
You can subscribe here. If you know anyone who might also like to get the newsletter, feel free to send them to the signup page.
September 6, 2018 Note: I originally called this Letter News. Turns out, Jill Bell (lettering artist, type designer, and long-time friend) has been doing an email newsletter also called Letter News for the last ten years. Oops! Sorry about that, Jill! It’s now called Font News.
At long last, two totally new, original typeface families! The last new one was Bookmania in 2011, which admittedly was a kind of revival, so not totally new and original. For that you have to go back to Lakeside, which I released in 2008—ten years ago! In any case, it’s about time. I have many more in the works, so stay tuned.

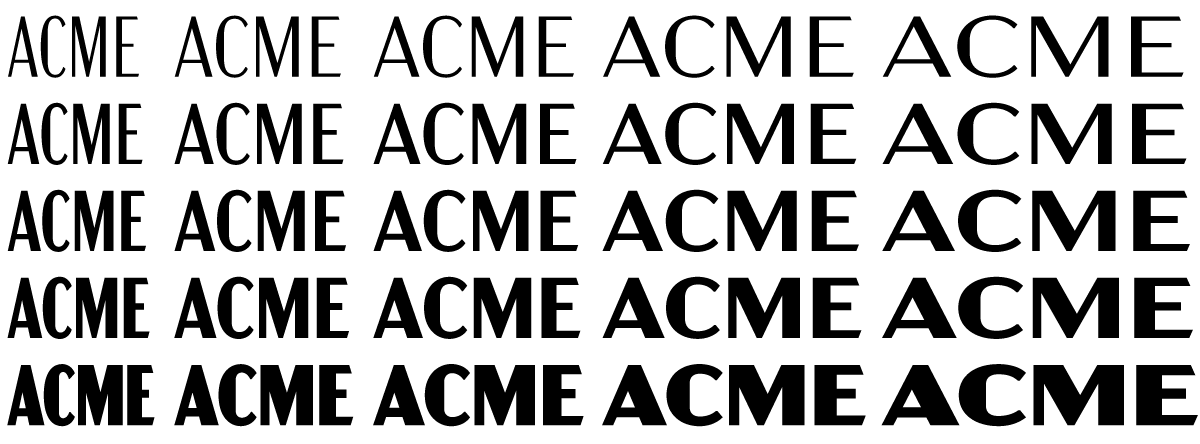
Acme Gothic is based on the thick-and-thin gothic lettering style popular in the U.S. in the first half of the twentieth century. There have been typefaces in this genre before, but they were either too quirky (Globe Gothic), too English (Britannic), too Art Deco (Koloss), too modern (Radiant), or too Art Nouveau (Panache). None captures the plain, workman-like, vernacular style of Acme Gothic.

I’ve used the “thick and thin” gothic style in lettering projects as far back as 1982 (the “News From Lake Wobegon” audiocassette package I designed for A Prairie Home Companion). Off and on since the 1990s, I tried turning it into a typeface, but it wasn’t until 2012 that it finally started to come together. My aim was to make a font that feels like a revival of a long-lost metal typeface from the 1920s, but one that never happened to exist.

There are five widths (Compressed, Condensed, normal, Wide, and Extrawide) each with five weights (Light, Regular, Semibold, Bold, and Black) for a total of 25 different styles. Acme Gothic has extensive language support, covering most Latin-based writing systems.

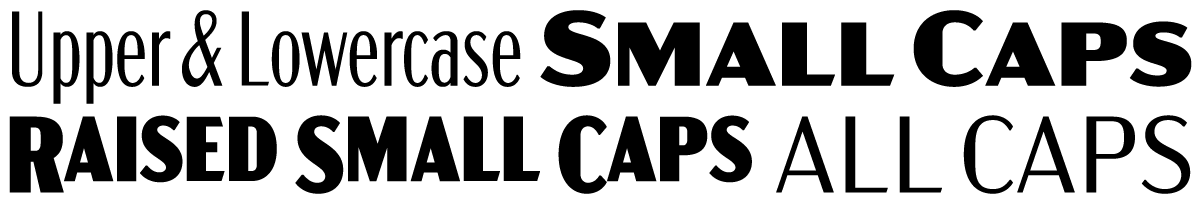
Acme Gothic also includes both small caps and raised small caps (accessed through an OpenType stylistic set) both of which can be found in vintage examples of this lettering style.

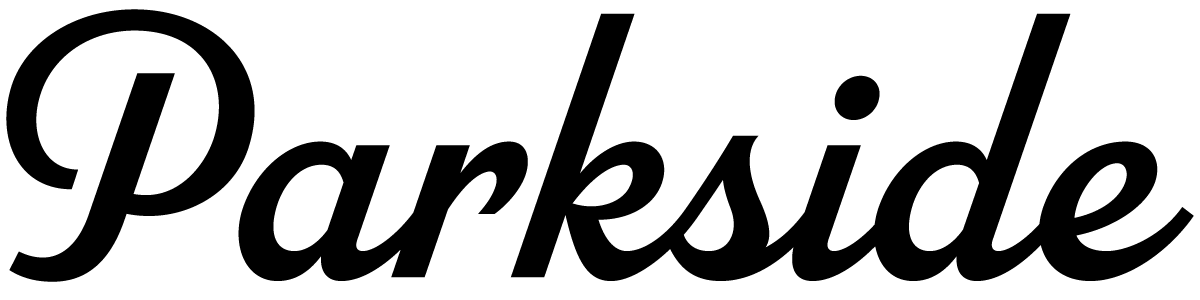
Parkside is a script typeface inspired by typefaces and lettering of the 1930s and 1940s. Unlike metal typefaces from that era, it takes advantage of modern digital typography, where letters may overlap and automatically change shape to flow better with surrounding letters.
The idea for Parkside came to me in the mid-1990s, around the same time that I was first working on Coquette (released in 2003). You could say that Coquette and Parkside are cousins. Unlike Coquette, Parkside is a connecting script, with more contrast and less geometric forms. But it shares many of the same stylistic ideas, especially in the capital letters.

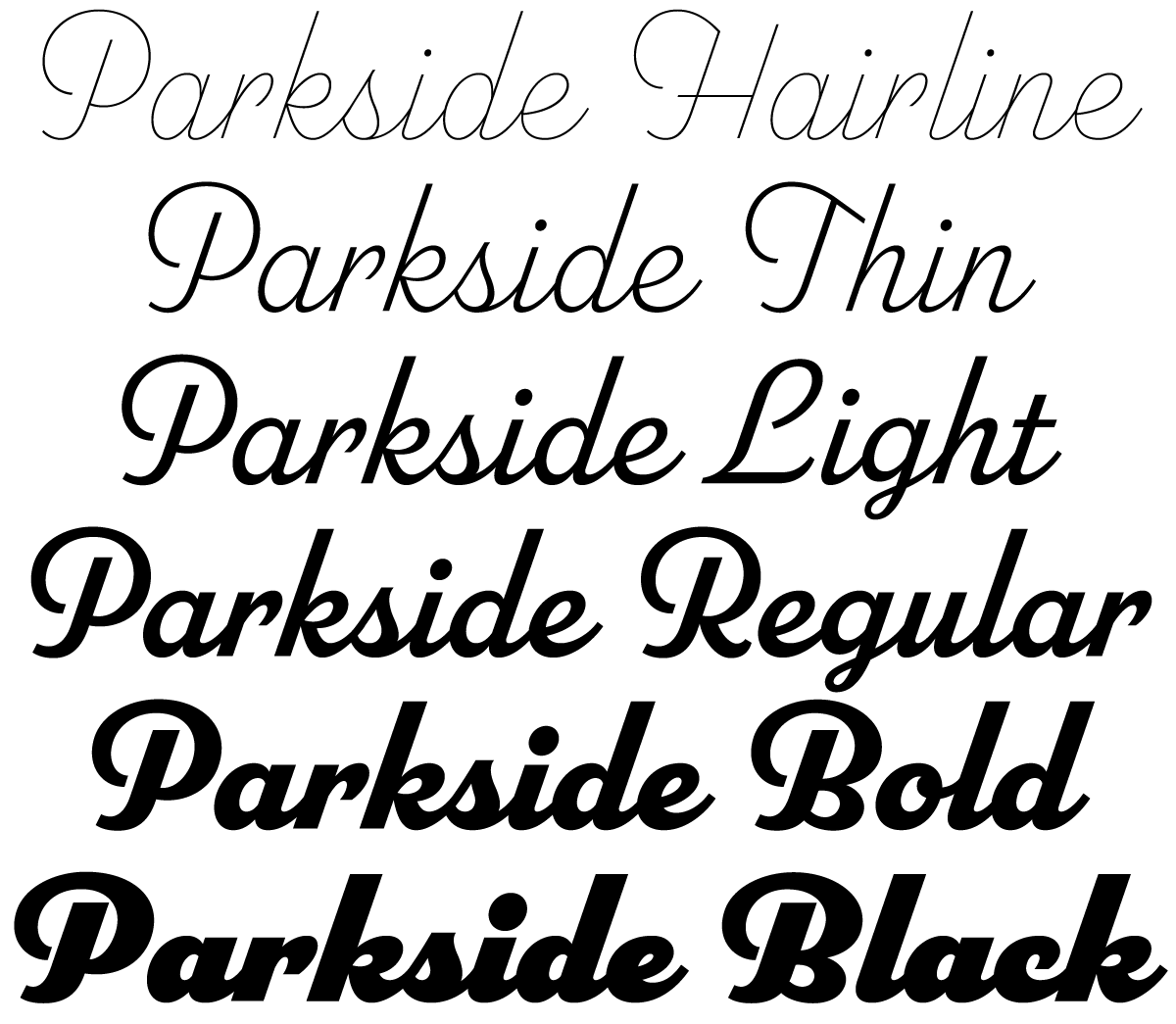
There are six weights: Hairline, Thin, Light, Regular, Bold, and Black. Parkside has extensive language support, covering most Latin-based writing systems. Parkside uses OpenType magic to automatically select letter variations that seamlessly connect to the letters coming before and after.
